Estilizando el Grid de resultados Más videos
Descripción del tema
Ya hemos visto como agregar iconos usando fonts, también vimos como estilizar textfields y algunos otros componentes para crear un template personalizado en Sencha Touch. En este tema veremos como estilizar el grid de resultados de la app que estamos haciendo en este curso.
Para comenzar vamos abrir el archivo resources/sass/includes/_grid.scss y agregamos el siguiente código:
.bleext-grid-header-container{
padding:0 3px; //Step 1
background-color: rgba(52,64,71,0.02);
.x-innerhtml{
display: -webkit-flex;
display: flex;
}
.bleext-column-header{ //Step 2
padding: 8px 3px;
color:#536874;
font-weight: bold;
font-size: 0.85em;
}
}
- En el primer paso agregamos un padding a los laterales del header, esto para dar un poco de espacio entre el texto de las columnas y el limite de la pantalla, también agregamos el color de fondo.
- En el segundo paso asignamos los estilos para cada celda, aquí simplemente asignamos algunos paddings, asignamos un color, tamaño y estilo de la tipografía.
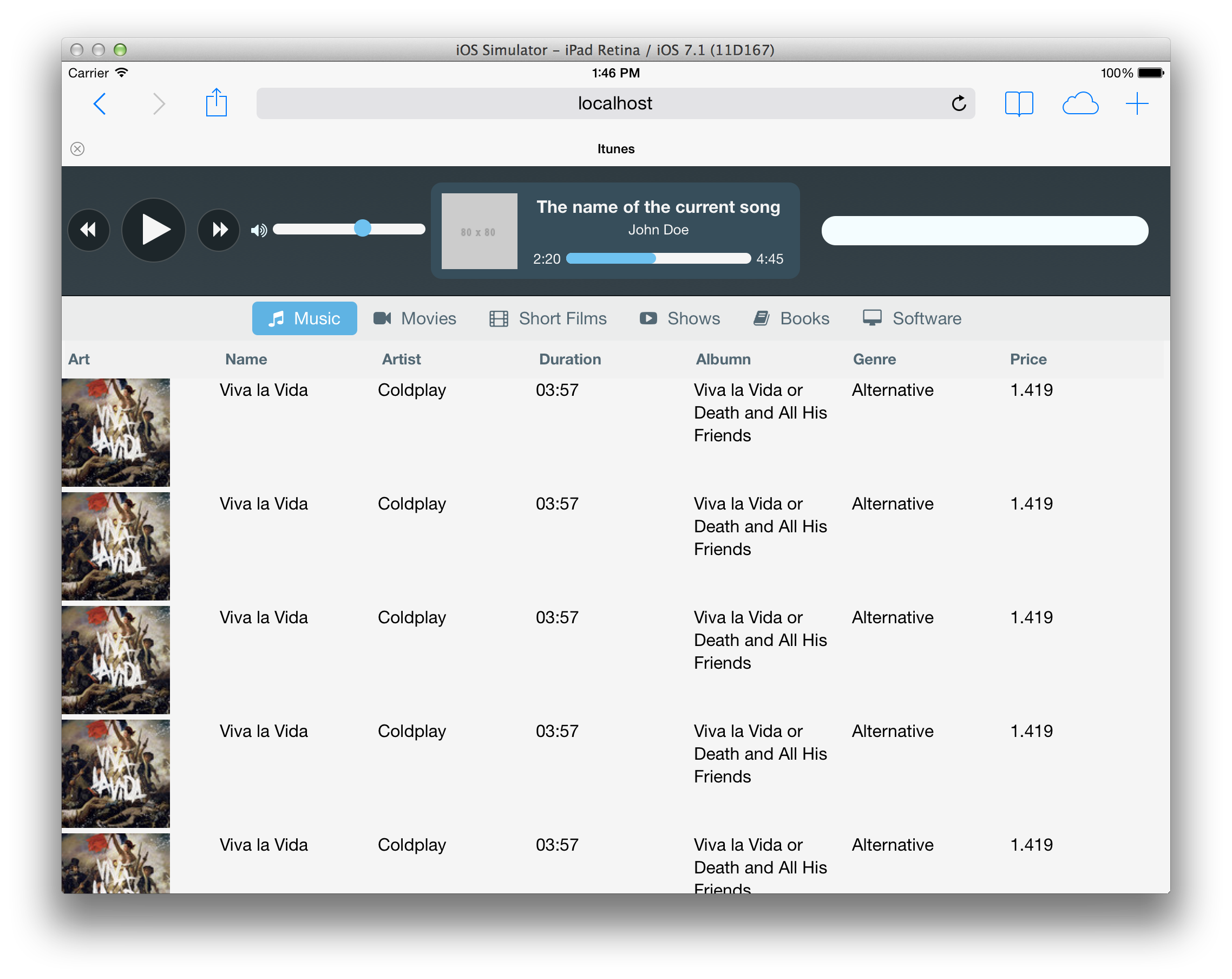
Al compilar los nuevos estilos (revisa los temas anteriores si no sabes como compilar) tendremos algo semejante a la siguiente imagen:

Estilos al header del grid
Se puede observar que el título de las columnas ha tomado los nuevos cambios. Ahora vamos crear los estilos para el contenido del grid. En el mismo archivo agregamos el siguiente código.
.bleext-grid-body{
.x-dataview-item{ //Step 1
display: -webkit-flex;
display: flex;
padding:3px 3px 0 3px;
color:#536874;
.bleext-grid-cell{
font-size: 0.85em;
padding:0 3px;
img{
width:65px;
@include border-radius(5px);
}
}
}
.x-item-selected{ //Step 2
background-color:#63b4e1;
color:#fff;
}
}
- En el paso uno simplemente agregamos los estilos para cada celda, algunos paddings, colores y tamaños de la tipografía. También le cambiamos el tamaño a la imagen y le agregamos bordes redondeados.
- En el paso dos asignamos estilos a la clase x-item-selected, esta clase es asignada automáticamente por el dataview cuando el usuario selecciona una fila. En este caso solo cambiamos el color de fondo y de la letra.
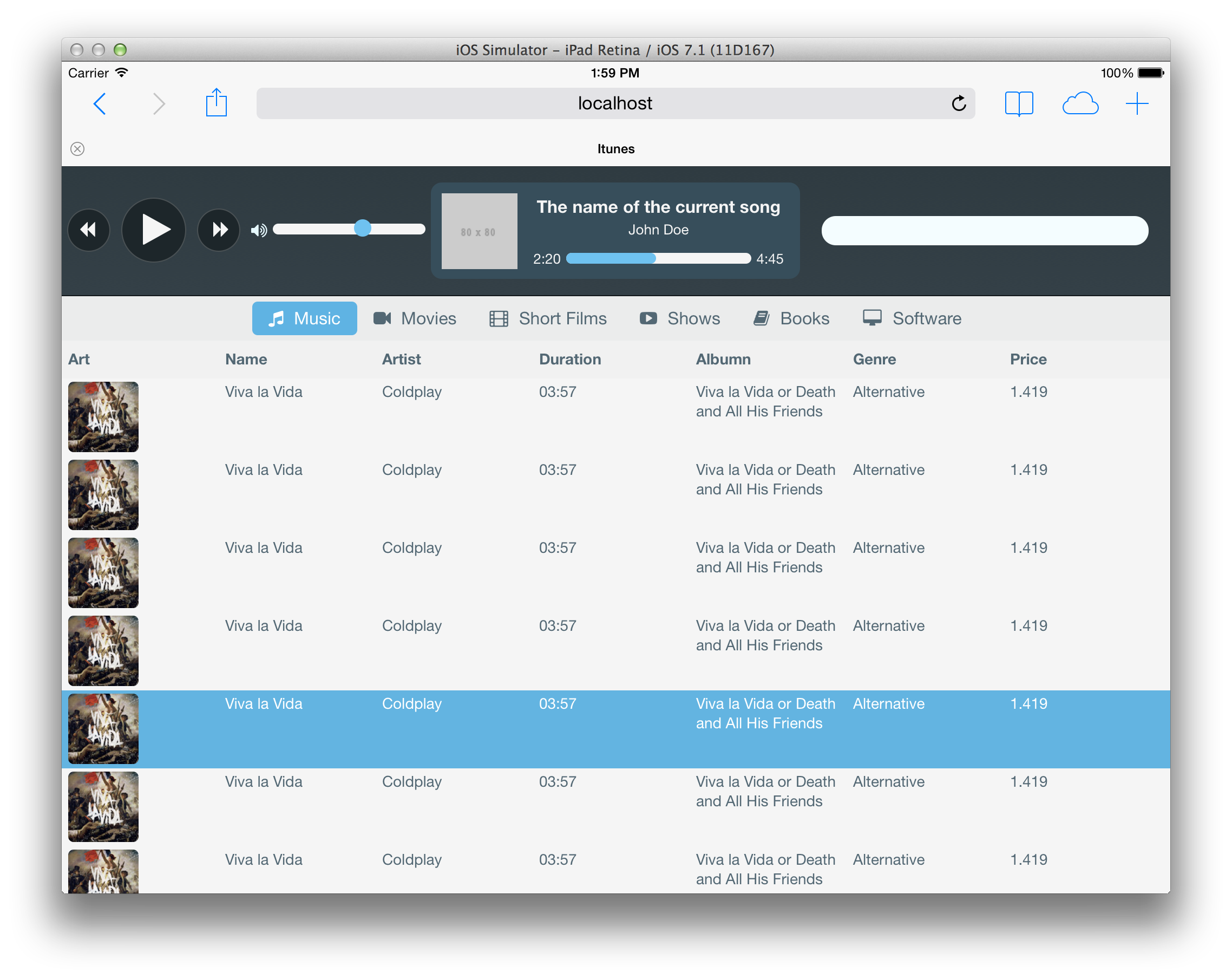
Al compilar los estilos y refrescar nuestro navegador veremos algo como la siguiente imagen.

Estilos al contenido del grid
El aspecto del grid a cambiado considerablemente, y como se puede observar, el usuario puede seleccionar cualquier fila del grid haciendo tap sobre ella.
Lo último vamos a cambiar el tamaño de la columna Art, Duration y Price. Los vamos a hacer más pequeños para que no ocupen tanto espacio, para eso abrimos el archivo app/view/Results.js y modificamos el código de la siguiente manera.
Ext.define('Itunes.view.Results', {
extend : 'Bleext.view.grid.Grid',
xtype : 'results',
requires: [
],
config: {
columns : [
{text:'Art',dataIndex:'artwork',tpl:'<img src="{artwork}" />',width:80},//<---
{text:'Name',dataIndex:'name'},
{text:'Artist',dataIndex:'artist'},
{text:'Albumn',dataIndex:'albumn'},
{text:'Genre',dataIndex:'genre'},
{text:'Duration',dataIndex:'duration',width:80}, //<---
{text:'Price',dataIndex:'price',width:80,renderer:function(value){return value + value * 0.1}} //<---
],
//...
}
});
El único cambio que hacemos aquí es agregar la propiedad width a las tres columnas, también hemos movido la columna Duración al fondo del arreglo.
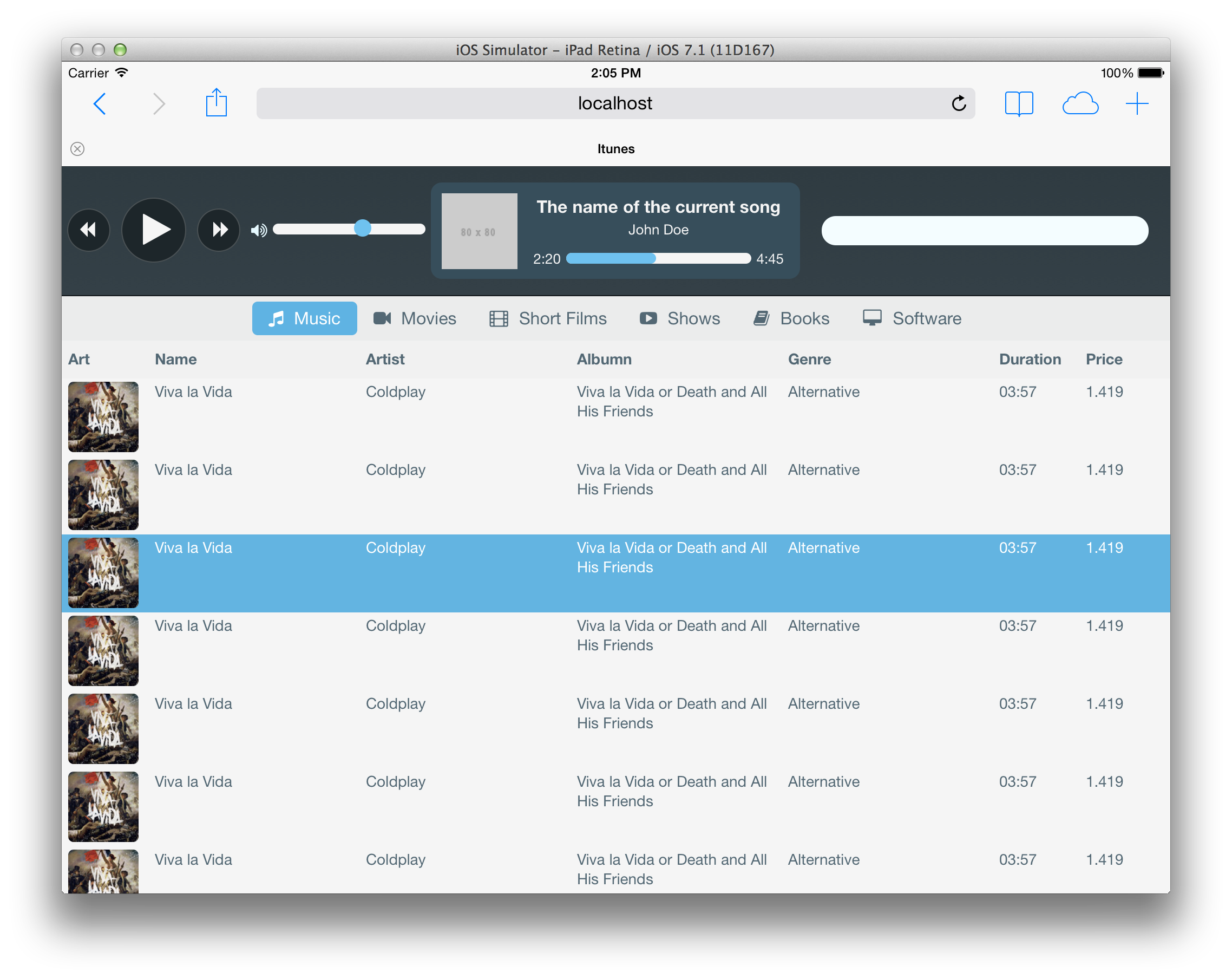
El resultado final de nuestra app debería verse de la siguiente manera.

Grid en Sencha Touch
Ya hemos completado la parte visual de nuestra app! Hemos modificado varios componentes para generar un look and feel completamente personalizado.
Guardar cambios en GIT
Si has venido usando GIT durante este curso, es hora de guardar nuestro últimos cambios.
$ git add . $ git commit -m 'Adding styles to the grid'
En el siguiente tema comenzaremos a agregar funcionalidad siguiendo el patrón MVC, hasta ahora nos hemos concentrado solo en la Vista (View), lo siguiente es definir los Modelos y unir todo con los Controllers.
Si te ha gustado este tutorial te agradecería en gran manera lo compartas en tus redes sociales, me harías un gran favor. En esta ocasión el código fuente contiene todo el proyecto, esto para que sea más fácil seguir el curso, el zip pesa aproximadamente 9MG porque contiene toda la librería, imágenes, etc. También puedes ver el demo de este tutorial.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!