Creación de un tema personalizado Más videos
Descripción del tema
Ya vimos que Sencha Touch cuenta con varios temas que podemos utilizar en nuestras aplicaciones, los temas que vienen son muy semejantes a las UIs de los sistemas operativos nativos, pero la realidad es que siempre queremos tener algo único, si tenemos un diseñador en nuestro proyecto seguramente el look and feel de nuestra app no será para nada semejante a los temas por default.
En este tutorial iniciaremos a crear nuestro propio tema desde cero, vamos a estilizar por completo todos los componentes que estamos utilizando, para dar un look and feel a nuestra app completamente personalizado.
Lo primero que haremos será extender del tema base, este tema lo único que aporta son las dimensiones, paddings, algunos márgenes y cosas muy básicas realmente, la idea es que a partir de este comenzamos a realizar nuestros temas. En el archivo resources/sass/app.scss definimos que extenderemos del tema básico.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/base'; //<-----
@import 'sencha-touch/base/all'; //<-----
// Custom code goes here..
@import 'includes/grid';
// Examples of using the icon mixin:
// @include icon('user');Con esto es suficiente para iniciar, es necesario tener instalado compass para poder compilar el CSS. Para compilar los estilos debemos estar dentro del folder resources/sass y ejecutar el siguiente comando en la terminal:
$ cd resources/sass/ $ compass compile app.scss
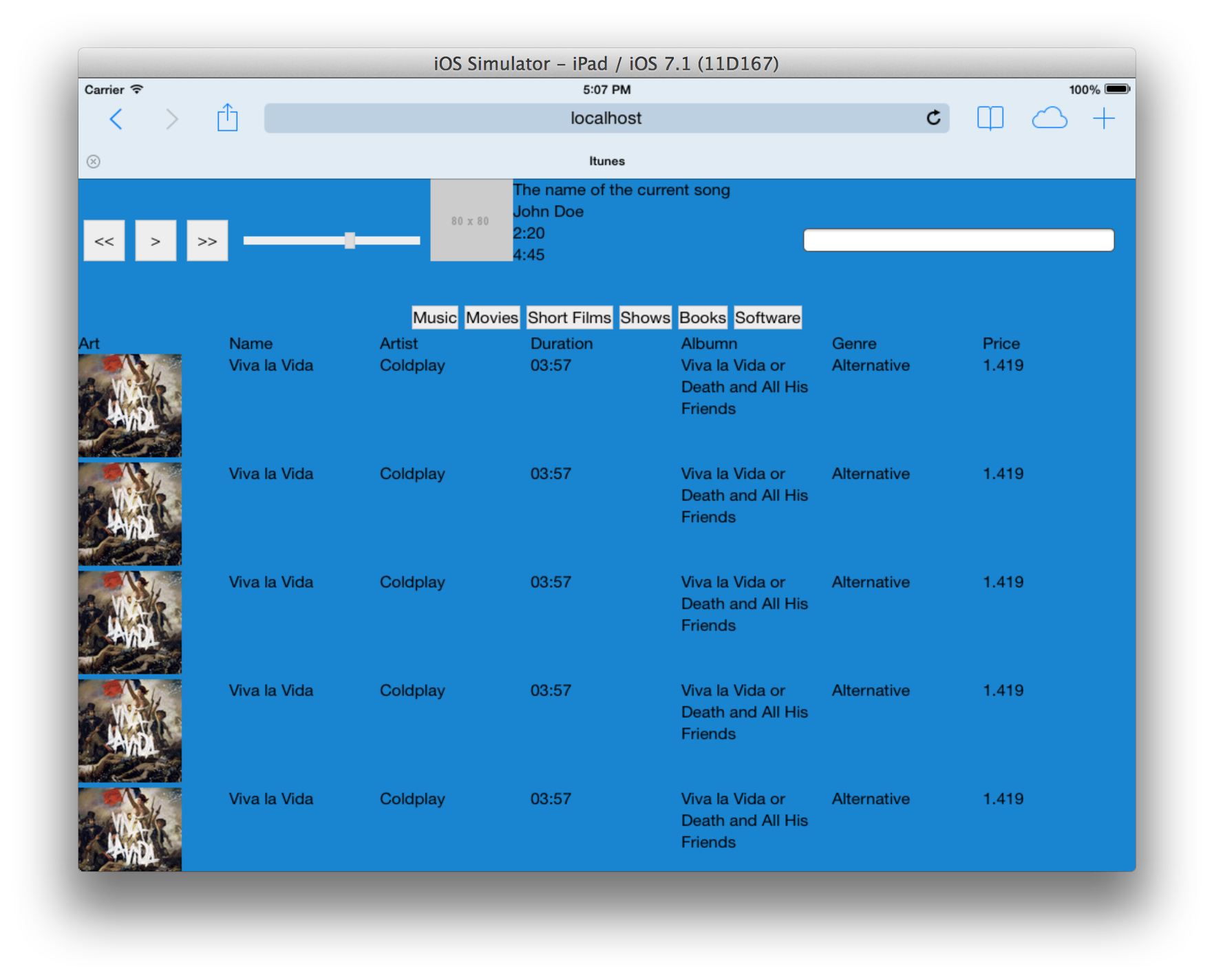
Si actualizamos el navegador donde está nuestra app podremos ver que los estilos de los componentes son muy básicos. ¡Ahora es cuando comienza la diversión!

Temas personalizados
Cambiando el color de fondo
Lo primero que haremos será quitar ese color azul feo del fondo, también cambiaremos el color de la animación de carga porque actualmente es color blanco y se perderá con el fondo que usaremos.
Para cambiar el fondo necesitamos abrir el archivo index.html en el directorio raíz de nuestra aplicación, aquí sobre la línea 14 le asignamos un color claro:
html, body {
height: 100%;
background-color: #f5f5f5;
}
Ese color de fondo es un gris muy claro, casi blanco por lo tanto la animación que se mira cuando la aplicación se está cargando se perderá. Para cambiar el color de los tres puntos que aparecen al inicio lo hacemos sobre este mismo archivo en la línea 32.
#appLoadingIndicator > * {
background-color: #6dc2f4;
//...
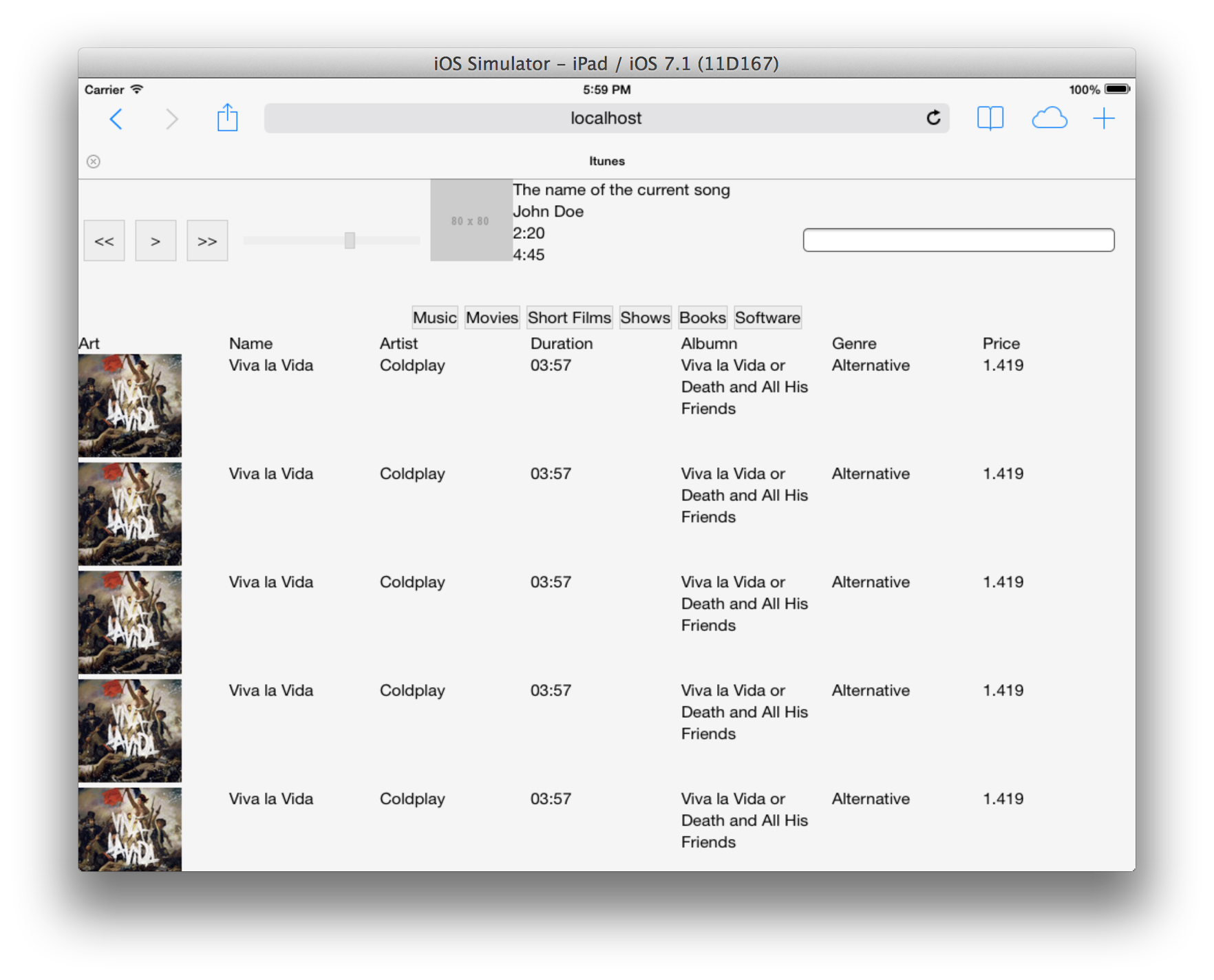
}Aquí estamos usando un color azul claro, si refrescamos el navegador veremos que la el fondo de la aplicación así como la animación han cambiado de color correctamente.

Cambiar el color de fondo y animación de carga
Ahora bien, posiblemente te preguntarás porque definir estos estilos directamente en el html, ¿no sería mejor ponerlos en un archivo diferente con todos los otros estilos? Sucede que el HTML es el primer archivo que se carga y el que incluye a todos los demás, por lo tanto necesitamos desplegar la animación de carga tan pronto como sea posible y evitar esperar hasta que se cargue una hoja de estilos por separado. La idea aquí es que el usuario en ningún momento vea una página completamente en blanco.
Estilos para el header
Para agregar estilos a componentes específicos podemos usar la propiedad cls, esta configuración nos permite definir una clase CSS al componente, de esta manera podemos agregas todos los estilos necesarios a ese componente específicamente.
Para este caso necesitamos agregar esta configuración al header y al player, así que dentro del archivo app/view/Header.js agregamos las siguientes líneas de código.
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
'Itunes.view.Player'
],
config: {
height : 120,
layout : 'hbox',
cls : 'itunes-header', //<---- Step 1
items : [{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
defaults: {
xtype : 'button',
width : 40,
height: 40,
margin: 5
},
items : [{
text : '<<'
},{
width : 60, //<---- Step 2
height: 60,
text : '>'
},{
text : '>>'
},{
xtype : 'sliderfield',
width : null,
height : null,
flex : 1,
value : 60,
minValue : 0,
maxValue : 100
}]
},{
xtype : 'player',
cls : 'itunes-player', //<---- Step 3
flex : 1
},{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
items : [{
xtype : 'textfield',
name : 'query',
flex : 1,
margin : 20
}]
}]
}
});
- En el paso uno agregamos la clase itunes-header mediante la propiedad cls, con esto ya podemos aplicar todo el CSS que necesitemos a este componente.
- Aprovechando que estamos editando este archivo, vamos a modificar el tamaño del botón play, aquí solamente aumentamos la anchura y altura por 60, esto hará que el botón se vea más grande con respecto a los otros.
- En el paso tres agregamos la clase itunes-player al reproductor.
Por el momento no veremos ningún cambio significativo, esto porque todavía no definimos nada sobre las clases CSS que asignamos a los componentes, lo siguiente que haremos será crear el archivo resources/sass/includes/_header.scss, aquí vamos a definir los estilos para la cabecera de nuestra aplicación.
.itunes-header{
@include background-image(linear-gradient(#27333a,#344047)); //Step 1
.x-button{ //Step 2
background-color:#1d262a;
border:1px solid #43555f;
color:#f5f5f5;
@include border-radius(30px);
}
.itunes-player{ //Step 3
padding: 15px 0;
.x-innerhtml{ //Step 4
background-color:#374e5b;
padding:10px;
@include border-radius(10px);
color:#f5f5f5;
}
}
}
- En el paso uno definimos un ligero gradiente, vamos a hacer un diseño flat, así que este gradiente casi no se percibe, aquí estamos usando un mixing de compass para el gradiente, por eso es que agregamos el @include al inicio de la línea.
- En el paso dos definimos los colores de los botones que están e el header, si te das cuenta estamos usando la sintaxis de compass para definir las reglas CSS, al compilar el CSS esto se convertirá en .itunes-header .x-button{...}, también usamos un mixing para definir el borde redondeado de los botones.
- En el paso tres solo agregamos un padding, colores de fondo, color de fuente del reproductor.
Antes de compilar nuestros cambios necesitamos incluir este nuevo archivo dentro del resources/sass/app.scss.
//... // Custom code goes here.. @import 'includes/grid'; @import 'includes/header'; //<----
Ya sabemos cual es el comando para compilar el CSS con compass, pero es un tanto molesto estar ejecutándolo una y otra vez para probar cada cambio, compass viene con una utilería que nos permite estar vigilando los cambios en los archivos y cuando detecta un cambio automáticamente compila. En la terminal dentro del folder resources/sass/ ejecutaremos el siguiente comando.
$ compass watch app.scss
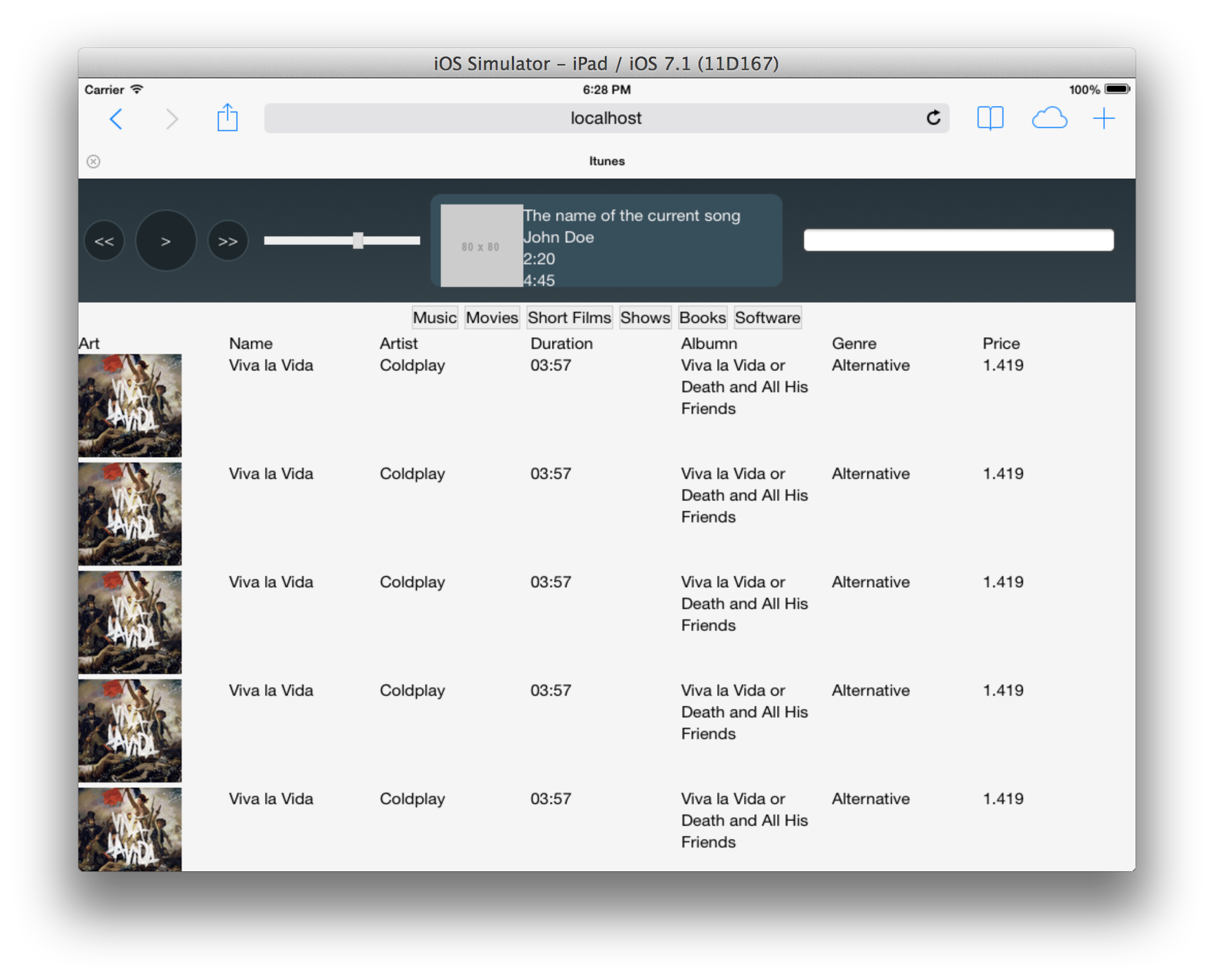
Con eso cada vez que hagamos un cambio el CSS se compilará de manera automática. Si refrescamos nuestro navegador veremos algo como la siguiente imagen.

Modificando los estilos del header
Cada vez va tomando forma nuestra aplicación, como se puede observar es sencillo modificar los estilos y hacer algo completamente único, si has utilizado compass anteriormente te será aún más fácil, si no este es un buen momento para aprender.
Experimenta
Intenta agregar estilos al player, revisa los wireframes para que te des una idea de como debe quedar el layout de ese componente.
Si has venido utilizando GIT, es hora de hacer el commit para guardar los cambios en el historial, si no lo has usado te recomiendo lo hagas, tenemos un curso de GIT que puedes poner en práctica en este proyecto.
$ git add . $ git commit -m 'Styling the header'
En el próximo tema veremos como agregar los estilos al player, al slider, al textfield y los botones. Recuerda registrarte al curso para recibir los próximos tutoriales en tu correo. También recuerda compartir este curso con tus conocidos y en las redes sociales, eso me ayudará mucho.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!