Utilizando font-awesome para desplegar iconos Más videos
Descripción del tema
Cuando desarrollamos para dispositivos con retina display debemos considerar que usar imágenes quizás no sea lo mejor, si queremos mostrar una buena calidad en estos dispositivos una buena técnica es utilizar fonts como iconos.
Sencha Touch por defecto cuenta con algunos iconos que podríamos usar, pero generalmente no son suficientes para lo que necesitamos. Además existen servicios como icomoon que nos permitirán seleccionar los iconos que necesitemos.
Para este tutorial utilizaremos font-awesome, pero la técnica que usaremos para utilizar estos iconos en nuestra app aplica para cualquier otra fuente. De la carpeta que descargamos copiamos el folder fonts a la carpeta resources que tenemos en nuestro proyecto; también copiamos el folder scss hacia resources/sass/includes.
Lo siguiente es incluir los nuevos estilos a nuestra aplicación; esto lo hacemos en el archivo resources/sass/app.scss de la siguiente manera.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
// Custom code goes here..
@import 'includes/scss/font-awesome'; //<-----
@import 'includes/grid';
@import 'includes/header';
@import 'includes/slider';
@import 'includes/textfield';
@import 'includes/filters';
// Examples of using the icon mixin:
// @include icon('user');
Una vez incluida necesitamos compilar los estilos, en la terminal ejecutamos el siguiente comando dentro de la carpeta resources/sass.
$ compass compile app.scss
Ahora estamos listos para comenzar a usar los iconos en nuestra aplicación! Lo primero que haremos es remplazar los iconos del reproductor; en el archivo app/view/Header.js hacemos los siguientes cambios:
/**
* @class Itunes.view.Header
* @extends Ext.Container
* The application header
*/
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
'Itunes.view.Player'
],
config: {
height : 120,
layout : 'hbox',
cls : 'itunes-header',
items : [{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
defaults: {
xtype : 'button',
width : 40,
height: 40,
margin: 5
},
items : [{
text : '<i class="fa fa-backward"></i>' //<---
},{
width : 60,
height: 60,
text : '<i class="fa fa-play"></i>' //<---
},{
text : '<i class="fa fa-forward"></i>' //<---
},{
xtype : 'sliderfield',
width : null,
height : null,
flex : 1,
value : 60,
minValue : 0,
maxValue : 100,
label : '<i class="fa fa-volume-up"></i>', //<---
labelWidth : '20px'
}]
},{
xtype : 'player',
cls : 'itunes-player',
flex : 1
},{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
items : [{
xtype : 'textfield',
name : 'query',
flex : 1,
margin : 20
}]
}]
}
});
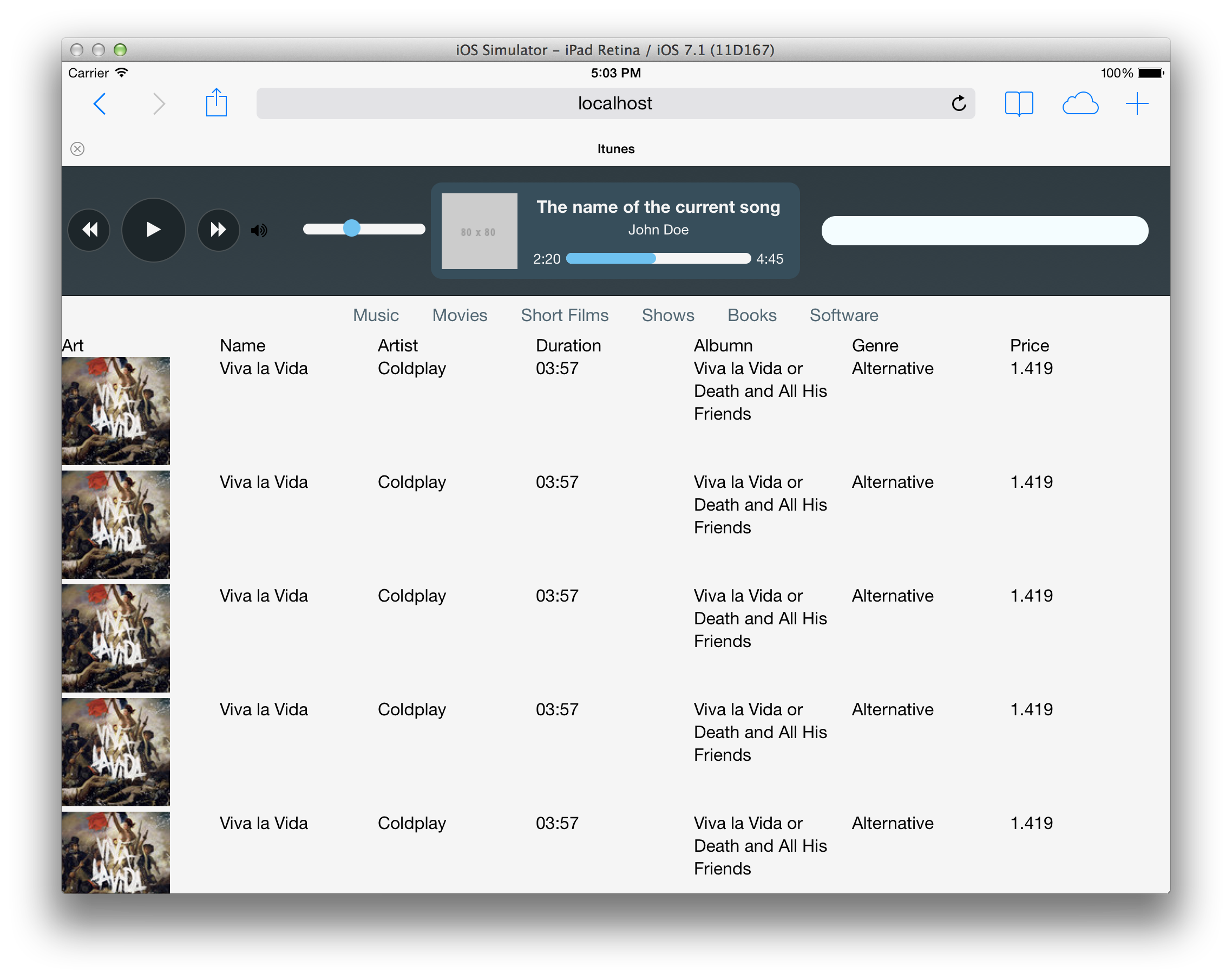
Pa agregar los iconos utilizamos la clase fa seguida de la clase que representa al icono, por ejemplo fa-volume-up. Para el slider se ha agregado la propiedad label y labelWidth. Si refrescamos el navegador deberíamos ver algo como la siguiente imagen.

Usando font-awesome
Como se puede observar ya se están desplegando iconos dentro de los botones, necesitamos centrarlos un poco, también cambiar el color de la bocina. En el archivo resources/sass/includes/_header.scss agregamos el siguiente código CSS.
.itunes-header{
//...
.x-button{
//...
.fa-backward{ //Step 1
margin-left: -4px;
}
.fa-forward{ //Step 1
margin-left: 5px;
}
.fa-play{ //Step 1
margin-left: 6px;
font-size: 33px;
}
}
.x-button-pressing{ //Step 2
background-color:#374e5b;
}
.itunes-player{
//...
}
}- En el paso uno agregamos los márgenes adecuados para centrar los iconos en los botones de manera adecuada.
- En el paso dos agregamos estilos a la clase x-button-pressing, esta clase se agrega de manera automática cuando el usuario presiona el botón. En este caso solamente le cambiamos el color de fondo al botón.
Ahora vamos a modificar el icono de la bocina, necesitamos hacer más pequeño el ancho del label y cambiar el color de la bocina. En el archivo resources/sass/includes/_slider.scss agregamos el siguiente código.
.x-slider-field{
//...
.x-form-label{
color:#e6f9ff;
}
}
Para cambiar el color del icono lo hacemos exactamente igual como si fuese una tipografía, usando la propiedad color de CSS.
Por último vamos agregar iconos a los filtros que tenemos definidos debajo de la cabecera de nuestra aplicación. Dentro del archivo app/view/Filters.js agregamos el siguiente código.
Ext.define('Itunes.view.Filters', {
extend: 'Ext.SegmentedButton', //Step 1
xtype : 'filters',
config: {
cls : 'main-filters',
layout: {
type : 'hbox',
pack : 'center'
},
defaults : {
xtype :'button'
},
items : [
//Step 2
{text:'<i class="fa fa-music"></i> Music', pressed:true,itemId:'music'},
//Step 3
{text:'<i class="fa fa-video-camera"></i> Movies',itemId:'movies'},
{text:'<i class="fa fa-film"></i> Short Films',itemId:'films'},
{text:'<i class="fa fa-youtube-play"></i> Shows',itemId:'shows'},
{text:'<i class="fa fa-book"></i> Books',itemId:'books'},
{text:'<i class="fa fa-desktop"></i> Software',itemId:'software'}
]
}
});- En el paso uno cambiamos la clase de la que heredamos, originalmente estábamos extendiendo de Ext.Container, ahora extendemos de Ext.SegmentedButton ya que esta clase nos da la funcionalidad de agrupar los botones y seleccionar uno a la vez.
- En el paso dos agregamos el icono de la misma manera que lo hicimos con los botones, también definimos la propiedad pressed para que este botón este seleccionado por defecto.
- En el paso tres solamente agregamos los iconos al resto de los botones.
Ahora modificamos los estilos para darle un poco de marge a cada icono y cambiar algunos colores. En el archivo resources/sass/includes/_filters.scss agregamos el siguiente código.
.main-filters{
background-color:rgba(52,64,71,0.05); //Step 1
.x-button{
//...
.x-button-label{
padding:5px 15px;
i{
margin-right: 5px; //Step 2
}
}
}
//...
}
- En el paso uno simplemente le agregamos transparencia al fondo, es el mismo color representado en decimal (antes: #344047).
- En el paso dos agregamos cinco pixeles de margen a la derecha de cada icono.
Al refrescar el navegador (se debe probar en un navegador webkit), veremos algo como la siguiente imagen.
Desplegando iconos con Font-Awesome
Cada vez se va viendo mucho mejor, ya casi terminamos los estilos de nuestra app, solo nos falta estilizar el grid y comenzaremos a agregar funcionalidad utilizando el patrón MVC.
Preparando deployment
Un último paso necesario es agregar las fonts al build, de no hacerlo las fonts no van a ser copiadas a nuestro build cuando deployemos en el dispositivo. Para agregar el folder que contiene las fonts lo hacemos en el archivo app.json sobre la linea 101.
/**
* Extra resources to be copied along when build
*/
"resources": [
"resources/images",
"resources/icons",
"resources/startup",
"resources/fonts" //<----
],
Aquí agregamos el folder que contiene nuestras fonts. Si quisiéramos agregar mas recursos tendriamos que configurarlo en este lugar, de esta manera el Sencha CMD sabrá que archivos copiar en el build.
Si has venido utilizando GIT, es hora de guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding icons to the filters'
Experimenta
Te recomiendo experimentar agregar iconos diferentes utilizando el servicio https://icomoon.io/. Ahí puedes seleccionar los iconos que necesites para optimizar nuestra app, font-awesome contiene muchos iconos que no necesitaremos, es buena idea optimizar eso.
En el siguiente tutorial veremos como estilizar el grid, modificaremos los estilos de las cabeceras y las filas del contenido. Recuerda compartir este tutorial en las redes sociales, me harás un gran favor!
El código fuente para descargar contiene únicamente los archivos que modificamos, también puedes ver el demo de lo que hemos realizado.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


5Comentarios
Buen tutorial Crysfell, muy bueno lo de los fonts
una pregunta parawp8 no carga los iconos .. existe alguna configuración extra
A que te refieres con wp8?
gracias por responder, en windows phone 8.1 no se muestra los iconos pero android todo bien....
Hola amigo, por favor sabes por qué me sale este error al ejecutar el comando C:\wamp\www\senchazoeapp\resources\sass>compass compile app.scss error app.scss (Line 3 of C:/wamp/www/senchazoeapp/touch/resources/themes/st ylesheets/sencha-touch/_base.scss: File to import not found or unreadable: bluep rint/typography. Load paths: C:/wamp/www/senchazoeapp/resources/sass C:/Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets C:/wamp/www/senchazoeapp/touch/resources/themes/vendor/compass-recipes/stylesh eets C:/wamp/www/senchazoeapp/touch/resources/themes/stylesheets Compass::SpriteImporter) Sass::SyntaxError on line ["3"] of C: File to import not found or unreadable: bl ueprint/typography. Load paths: C:/wamp/www/senchazoeapp/resources/sass C:/Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets C:/wamp/www/senchazoeapp/touch/resources/themes/vendor/compass-recipes/stylesh eets C:/wamp/www/senchazoeapp/touch/resources/themes/stylesheets Compass::SpriteImporter Run with --trace to see the full backtrace hice los primeros pasos, descargue el font y coloque las carpetas lo unico que me parecio raro es que no existia la carpeta resources/sass/includes. Tuve que crear la carpeta includes