Estilizando texfields, botones y slider Más videos
Descripción del tema
Ya vimos como estilizar componentes personalizados, simplemente agregando una clase CSS por medio de la propiedad cls, en este tutorial veremos como asignar estilos a textfields, botones y el slider, también terminaremos de estilizar el reproductor.
El reproductor
En el tutorial anterior agregamos una clase CSS al reproductor, la usamos para comenzar a agregar algunos estilos, vamos a continuar con el layout de este componente.
Antes de comenzar a estilizar este componente necesitamos agregar un div más al template que definimos, esto porque necesitamos desplegar la barra de avance, actualmente solo tenemos el contenedor de la barra principal, abrimos el archivo app/view/Player.js y agregamos el siguiente código.
Ext.define('Itunes.view.Player', {
extend : 'Ext.Component',
xtype : 'player',
requires: [
],
config: {
tpl : [
'<img src="{art}" class="player-art"/>', //Step 1
'<div class="player-content">',
'<h1>{title}</h1>',
'<h2>{author}</h2>',
'<div class="player-progress">',
'<span class="player-timer">{audio.current}</span>',
'<div class="player-bar">',
//Step 2
'<div class="player-bar-current" style="width:{audio.percent}%;"></div>
</div>',
'<span class="player-timer">{audio.total}</span>',
'</div>',
'<div>'
].join(''),
data : {
title : 'The name of the current song',
author : 'John Doe',
art : 'http://placehold.it/80x80',
audio : {
total : '4:45',
current : '2:20',
percent : 49
}
}
}
});- Aprovechando que estamos editando este archivo, en el paso uno quitamos los estilos que teníamos definidos en linea, esto porque ahora los definiremos en la hoja de estilos que estamos creando.
- En el paso dos agregamos el nuevo div, este div será la barra de avance, como se puede observar el with será dinámico, dependiendo del avance de la música que se esté reproduciendo.
Ahora si podemos comenzar a agregar los estilos que necesitemos. Abrimos el archivo resources/sass/includes/_header.scss y agregamos el siguiente código.
.itunes-header{
//...
.itunes-player{
//...
.player-art{ //Step 1
float:left;
width: 70px;
height: 70px;
}
.player-content{
margin-left: 80px;
h1{ //Step 2
width: 100%;
line-height: 25px;
height: 25px;
overflow: hidden;
font-weight: bold;
text-align: center;
}
h2{
font-size: 80%;
text-align: center;
}
.player-progress{ //Step 3
display: -webkit-flex;
display: flex;
margin-top: 10px;
.player-timer{ //Step 4
width:35px;
font-size: 80%;
text-align: center;
}
.player-bar{ //Step 5
-webkit-flex:1;
flex:1;
background-color:#f5f5f5;
height: 10px;
margin-top: 3px;
@include border-radius(10px);
.player-bar-current{ //Step 6
height: 100%;
background-color:#6fc2f0;
@include border-radius(10px);
}
}
}
}
}
}
- En el paso uno cambiamos el tamaño de la imagen y la hacemos flotante para alinearla a la izquierda.
- En el paso dos asignamos el tamaño del título, es importante mencionar que estamos indicando que el overflow será oculto, esto por si el título de la canción es mas grande que el contenedor, también nos servirá cuando el dispositivo esté en portrait y tengamos menos espacio.
- En el paso tres definimos el display como flexible, esto nos permitirá desplegar los hijos de este contenedor de manera horizontal y haremos que la barra de avance sea flexible ya que el tamaño del viewport puede cambiar si el usuario mueve su dispositivo a landscape o portrait.
- En el paso cuatro damos un ancho fijo a los timers, estos no queremos que se redimencionen.
- El paso cinco hace flexible la barra que de avance, ademas hacemos los border redondeados y le damos un color casi blanco de fondo.
- El último paso simplemente agregamos los bordes redondeados y le cambiamos el color de fondo por un azul claro para que podamos ver el avance de la canción que se estará tocando.
Una vez que hemos agregado estos cambios utilizamos compass para compilar los estilos, en una terminal navegamos hacia el directorio resources/sass/ y luego ejecutamos el siguiente comando.
$ compass compile app.scss
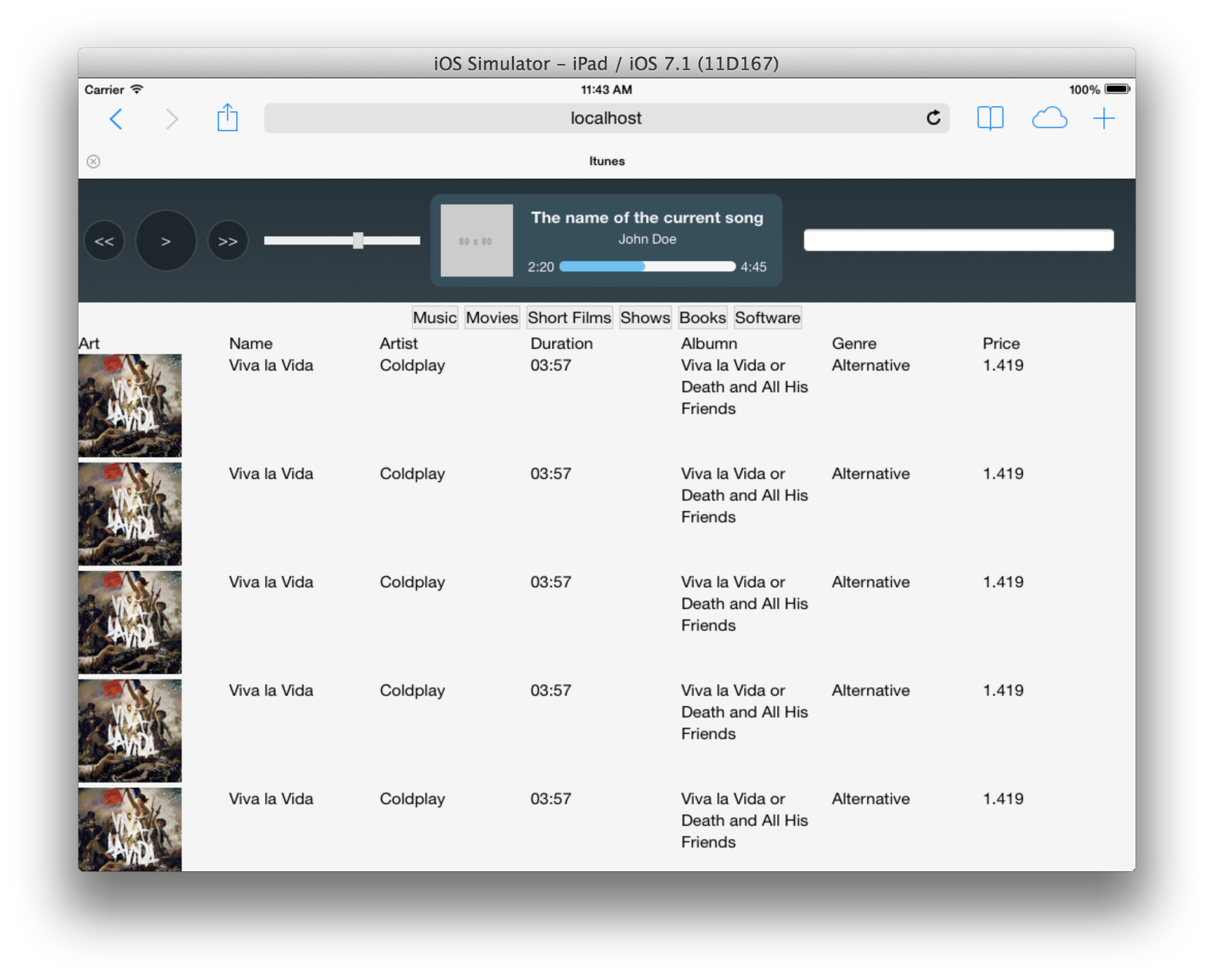
Si todo ha salido bien podemos abrir nuestra aplicación en un navegador webkit y veremos algo como la siguiente imagen.

Player en sencha touch
Como se puede observar el reproductor ahora cuenta con la barra de avance; más adelante en este curso, actualizaremos esta barra cada segundo conforme se vaya reproduciendo el sonido.
Estilos al slider
Con los estilos actuales el Slider se ve muy genérico, vamos a agregarle algunos colores para que se vea acorde al diseño que estamos haciendo. Lo primero que haremos será crear el archivo resources/sass/includes/_slider.scss y le agregaremos el siguiente código.
.x-slider-field{
.x-slider:before{ //Step 1
background-color:#f5f5f5;
height: 10px;
margin:0;
@include border-radius(10px);
}
.x-thumb{ //Step 2
background-color:#6fc2f0;
border:none;
width: 16px;
@include border-radius(15px);
}
}
- En el primer paso agregamos estilos a la barra del fondo, le cambiamos el color, altura y agregamos bordes redondeados.
- En el segundo paso incluimos los estilos para el elemento que se desplaza sobre la barra, en este caso lo coloreamos de color azul, lo hacemos un poco más ancho y le aplicamos bordes redondeados para que se vea como un círculo.
Además de definir el código anterior, también necesitamos incluir este archivo en nuestro tema principal resources/sass/app.scss.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
// Custom code goes here..
@import 'includes/grid';
@import 'includes/header';
@import 'includes/slider'; //<--- Adding the slider styles
// Examples of using the icon mixin:
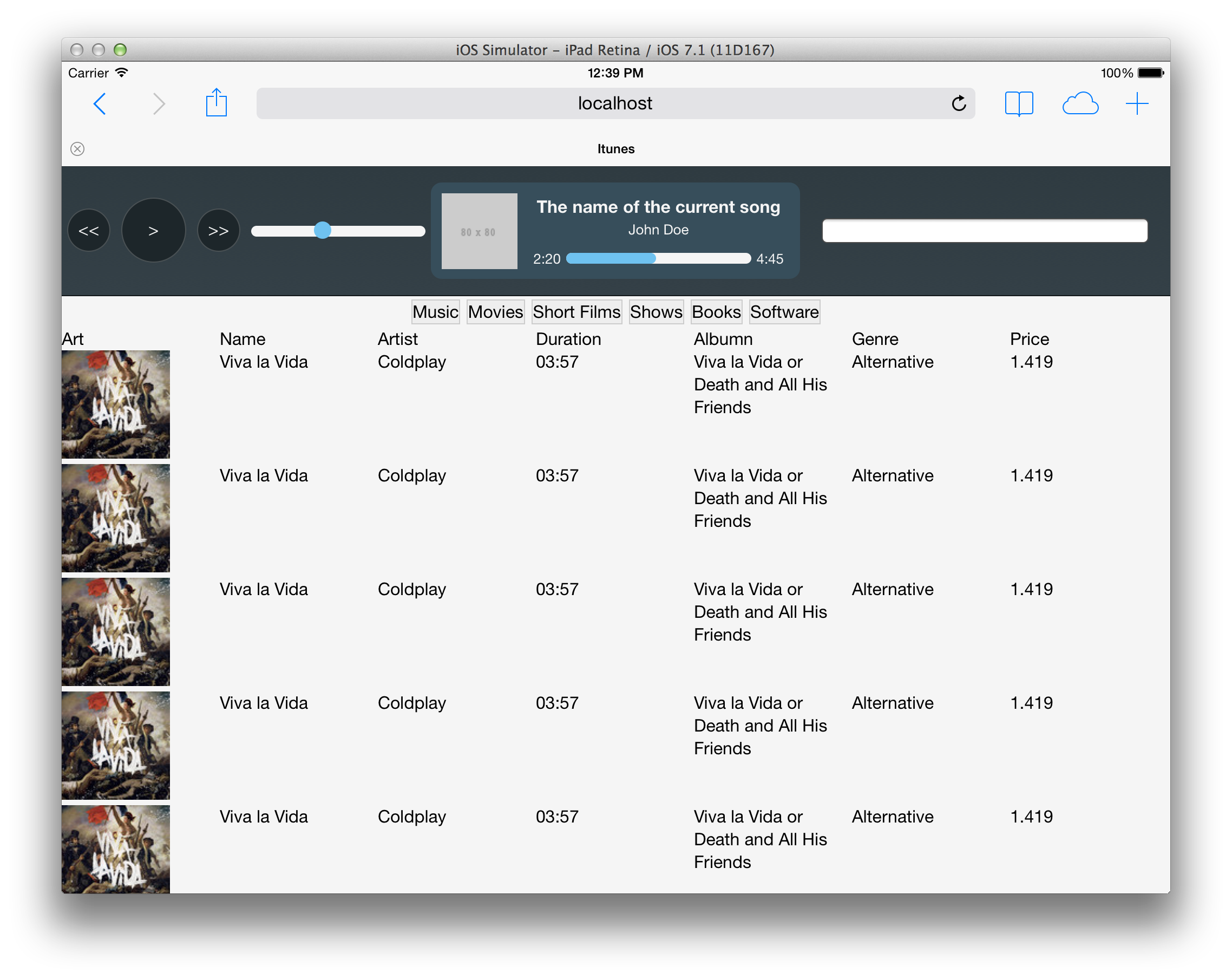
// @include icon('user'); Una vez que compilemos nuestros cambios veremos algo como la siguiente imagen al refrescar nuestro navegador.

Estilizando el Slider
Estilos al Textfield
Para este componente haremos algo similar al Slider, vamos a crear un archivo en resources/sass/includes/_textfield.scss donde definiremos sus estilos.
.x-field-input{
background-color: #f4fdff;
@include border-radius(15px);
padding: 3px 15px;
.x-input-text{
background-color:transparent;
padding:0;
border:none;
}
.x-clear-icon{
width: 15px;
height: 15px;
top: 6px;
right: 10px;
background-color:rgba(0,0,0,0.5);
@include border-radius(10px);
}
.x-clear-icon:before{
content: 'x';
color: #fff;
font-size: 10px;
top: 0;
right: 4px;
position: absolute;
}
}
- En el paso uno aplicamos el color de fondo del textfield, le asignamos los bordes redondeados y definimos unos paddings.
- El paso dos simplemente oculta el input, esto porque el navegador le aplica estilos por defecto, así que al aplicarle un fondo transparente y remover los bordes el input quedará sobre nuestro fondo blanco e invisible al ojo.
- En el paso tres agregamos los estilos del botón que permite borrar el contenido, cada que el usuario introduce un texto Sencha Touch automáticamente muestra este elemento. Solamente ponemos un color negro con transparencia, definimos el tamaño y lo hacemos redondo.
- En el paso cuatro agregamos una X de color blanco, con esto indicaremos al usuario que al presionar este botón el contenido se borrará, realmente esto es algo muy estándar en los dispositivos móviles.
No olvidemos incluir el nuevo archivo dentro del tema principal, exactamente igual como lo hicimos con el Slider.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
// Custom code goes here..
@import 'includes/grid';
@import 'includes/header';
@import 'includes/slider';
@import 'includes/textfield'; //<--- Adding the textfield
// Examples of using the icon mixin:
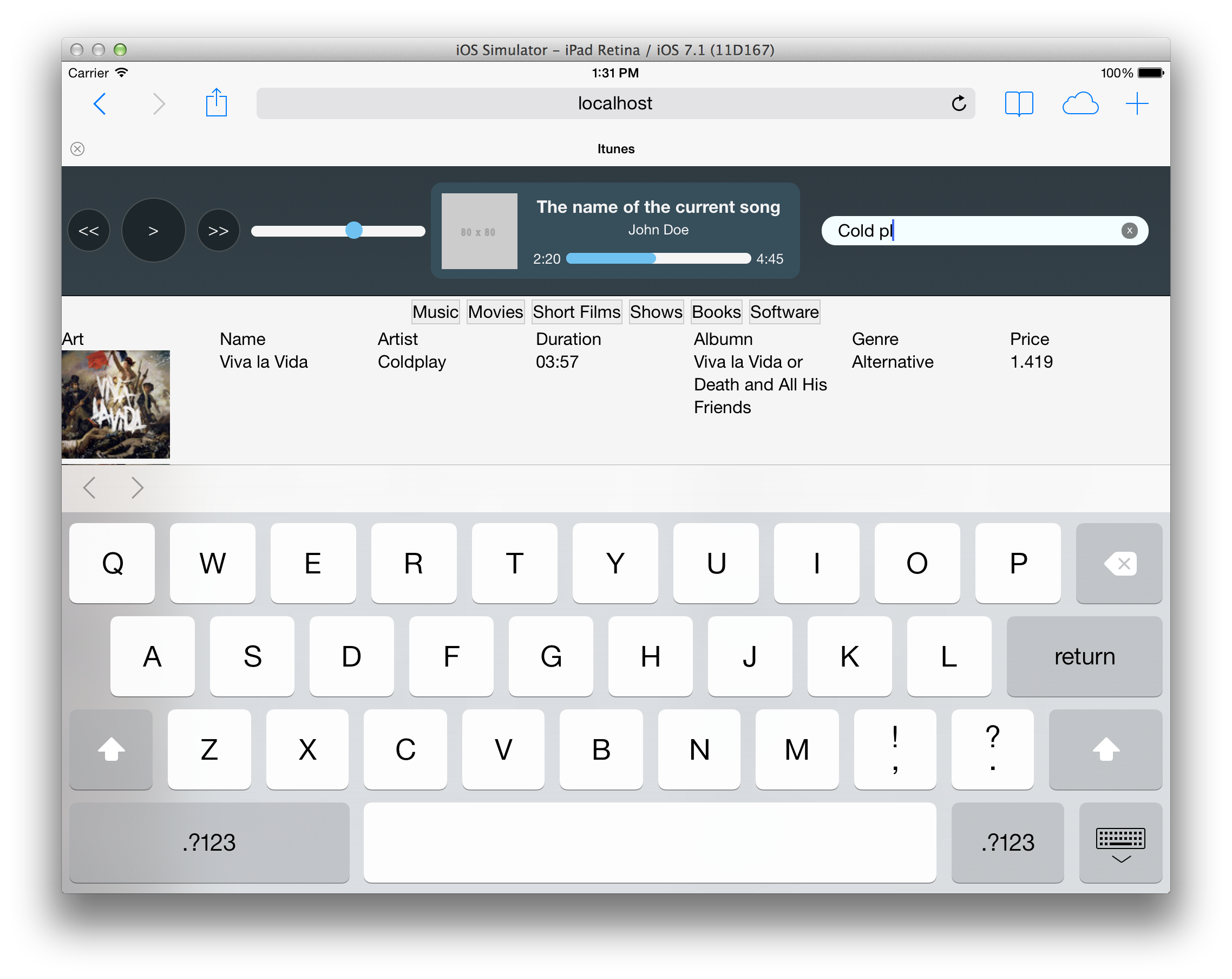
// @include icon('user');Ahora necesitamos compilar el código utilizando compass. Una vez compilado podemos ver los cambios en el navegador, deberíamos ver algo como la siguiente imagen.

Estilizando el textfield
Estilos a los botones
Por último vamos a agregar estilos a los botones del filtro, ya hemos visto como estilizar botones anteriormente, así que esto es algo breve. Hacemos exactamente lo mismo que en los pasos anteriores, creamos un archivo donde almacenaremos el código CSS para los filtros, luego escribimos el siguiente código.
.main-filters{
background-color:#f5f5f5;
.x-button{
background-color:transparent;
border:none;
color:#536874;
margin:5px 0px;
.x-button-label{
padding:2px 15px;
}
}
.x-button-pressed,
.x-button-pressing{
background-color:#5fb3e3;
color:#fff;
@include border-radius(5px);
}
}
Lo único que estamos haciendo aquí es asignando algunos colores, cuando el botón esta normal le asignamos un color transparente al fondo; cuando el botón esta presionado cambiamos el fondo a un azul claro y la tipografía por blanco.
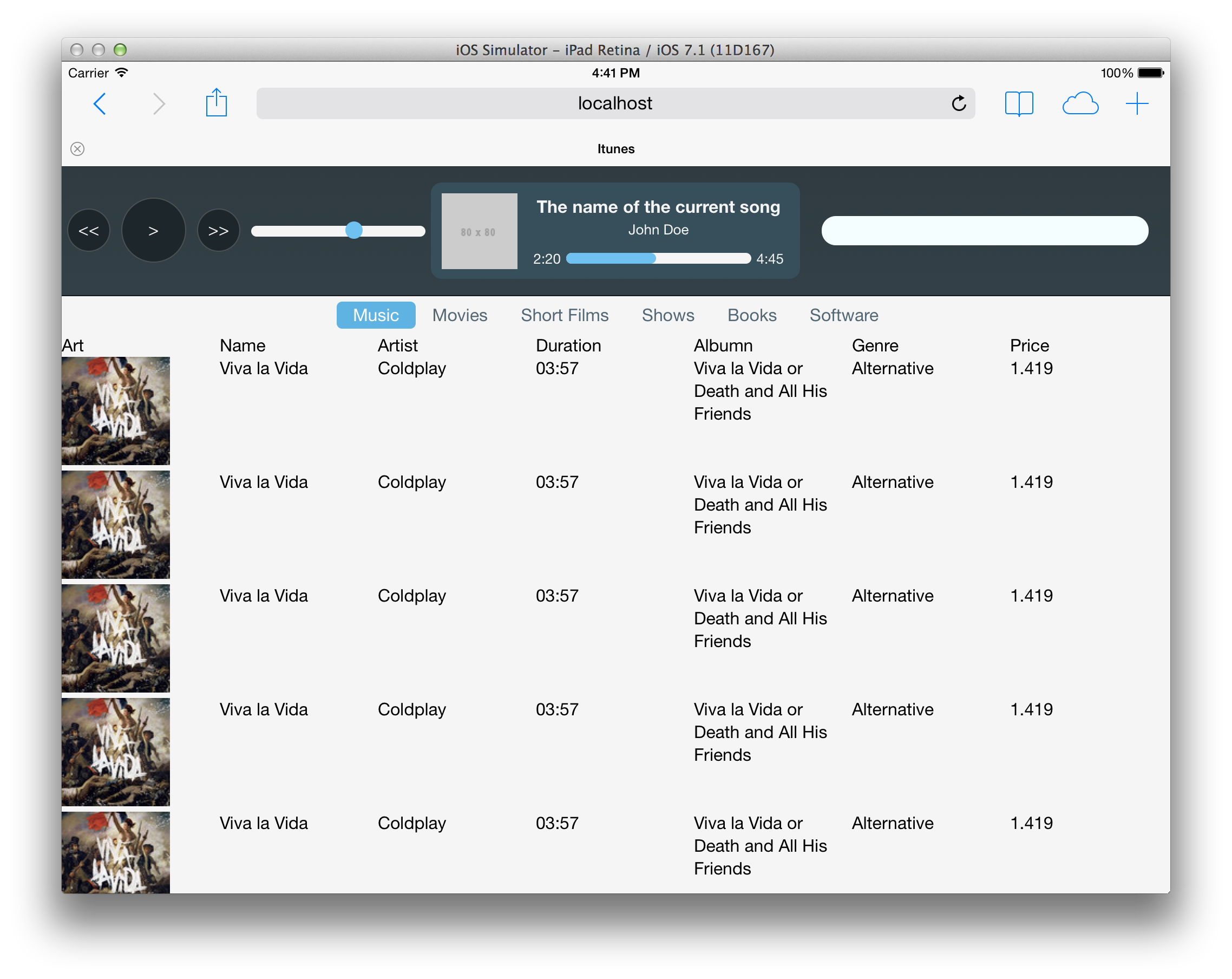
La clase main-filters la debemos agregar a la clase Itunes.view.Filters utilizando la propiedad cls. Una vez que compilamos el código deberíamos ver algo como la siguiente imagen.

Estilizando los botones
Ya casi tenemos completo nuestro tema, nos hace falta agregar algunos iconos y los estilos al grid. Como se puede observar este tema es completamente personalizado, hemos estado creando varios archivos donde alojamos los estilos de cada componente, esto nos permite tener una buena organización de nuestro código CSS, una buena práctica es mantener separado nuestro código CSS para evitar tener archivos muy grandes.
Si has venido usando GIT, este el momento para guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding styles to slider, textfield and filters'
En el siguiente tema veremos como podemos agregar iconos usando fuentes, usaremos iconos más elegantes para los botones que permiten controlar el audio, también agregaremos algunos iconos a los filtros.
Como siempre dudas en el foro, no olvides revisar el demo y descargar el código fuente. También te agradecería mucho si puedes compartir este artículo en tus redes sociales.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!