Creando, editando y borrando información Más videos
Descripción del tema
Ya hemos visto como crear un formulario y definir validaciones, en este tutorial veremos como crear, editar y borrar bookmarks, también veremos en acción el Two-Way Databinding de Angular JS.
Por el momento haremos las operaciones CRUD directamente en el arreglo que definimos al principio de este curso, pero más adelante usaremos Ajax para enviar la información al servidor usando un API en JSON.
Lo primero que vamos a hacer es agregar un nuevo bookmark, para eso vamos a crear una función en nuestro controlador que nos permita mostrar la ventana, asignar la categoría seleccionada y resetear las validaciones del formulario.
$scope.showWindow = function(bookmark){ // Step 1
$scope.bookmarkForm.$setPristine(); //Step 2
$scope.bookmarkForm.$setUntouched();
bookmark = bookmark || {category:$scope.currentCategory,url:''}; //Step 3
$scope.bookmark = bookmark;
$('#bookmarkModal').modal('show'); //Step 4
}
- En el paso uno definimos la función que invocaremos cuando se cree un bookmark o cuando se edite uno existente.
- En el segundo paso regresamos el formulario a su estado original, la función $setPristine marca todos los campos como limpios y la función $setUntoched los marca como no tocados, esto es necesario por si ya hemos agregado o editado un bookmark anteriormente.
- En el paso tres asignamos el bookmark a editar, en caso de ser nul, definimos los valor por defecto del nuevo bookmark, la categoría seleccionada y la url vacía.
- En el último paso mostramos la ventana, ese método que usamos es de bootstrap.
Por el momento vamos a mostrar la ventana modal usando el código provisto de jQuery, quiero comentar que esta NO es una buena práctica y debemos evitar tocar el DOM en los controladores. Más adelante cuando aprendamos a usar directivas regresaremos a cambiar este código.
Una vez que tenemos definida la función vamos a poner el listener al evento click del botón New Bookmark que tenemos en el template.
<a href="#" ng-click="showWindow()" class="btn btn-primary btn-xs pull-right"><i class="glyphicon glyphicon-plus-sign"></i> New bookmark</a>
Importante mencionar que hemos quitado estas propiedades del link.
data-toggle="modal" data-target="#bookmarkModal"
Es necesario quitarlas porque ahora estamos abriendo la ventana mediante JavaScript, por lo tanto ya no son necesarias.
Antes de probar los cambios, tenemos que utilizar la última versión de Angular JS disponible al día de hoy (1.3.0), ya que la versión con la que iniciamos el curso (1.3.0-rc.1), no cuenta con algunas características que estamos usando.
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.0/angular.min.js"></script>
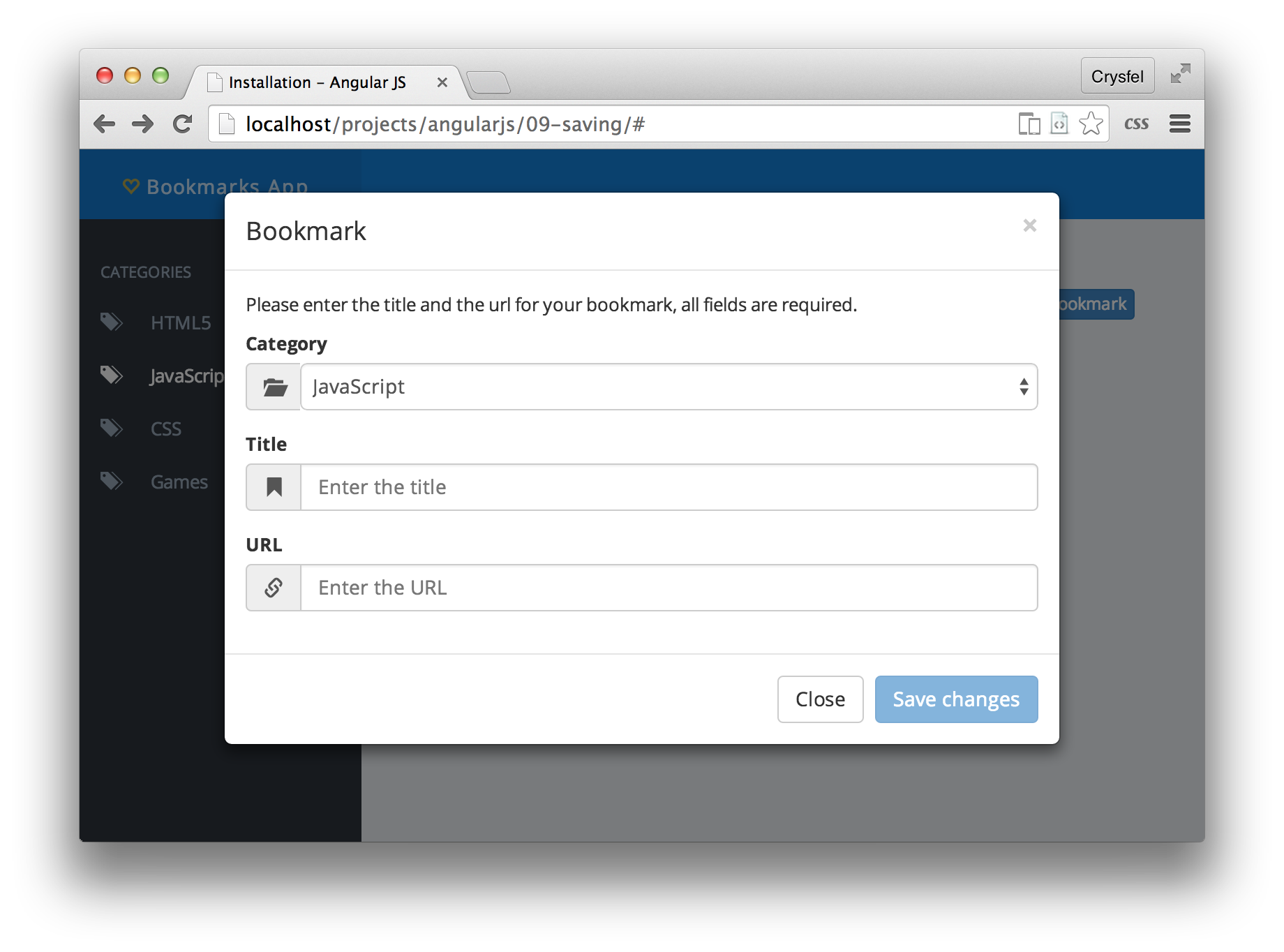
Ahora si, cuando probamos nuestros cambios en el navegador veremos algo como la siguiente imagen.

Formularios en Angular JS
Como se puede observar, ya se está seleccionando automáticamente la categoría del nuevo bookmark, por defecto será la que estamos filtrando.
Lo siguiente que haremos será editar un bookmark existente, para eso solamente necesitamos modificar el template de la siguiente manera.
<i ng-click="showWindow(bookmark)" class="glyphicon glyphicon-pencil"></i>
En el icono que agregamos cuando integramos bootstrap y angular js, definimos el ng-click y le asignamos la función showWindow. También le pasamos como parámetro el bookmark que necesitamos editar.
Antes de probar nuestros nuevos cambios, tenemos que arreglar una inconsistencia en nuestro código, sucede que cuando creamos el formulario, utilizamos la propiedad bookmark.title y en el controlador tenemos bookmark.name, vamos a cambiar la información en el controlador de la siguiente manera.
$scope.bookmarks = [
{id:1,title:'Quizzpot.com',url:'https://quizzpot.com',category:'JavaScript'},
{id:2,title:'Html5 Game Devs',url:'https://html5gamedevs.com',category:'Games'},
{id:3,title:'CSS Tricks',url:'http://css-tricks.com',category:'CSS'},
{id:4,title:'Bootstrap',url:'http://getbootstrap.com',category:'CSS'},
{id:5,title:'Card',url:'http://jessepollak.github.io/card/',category:'JavaScript'}
];
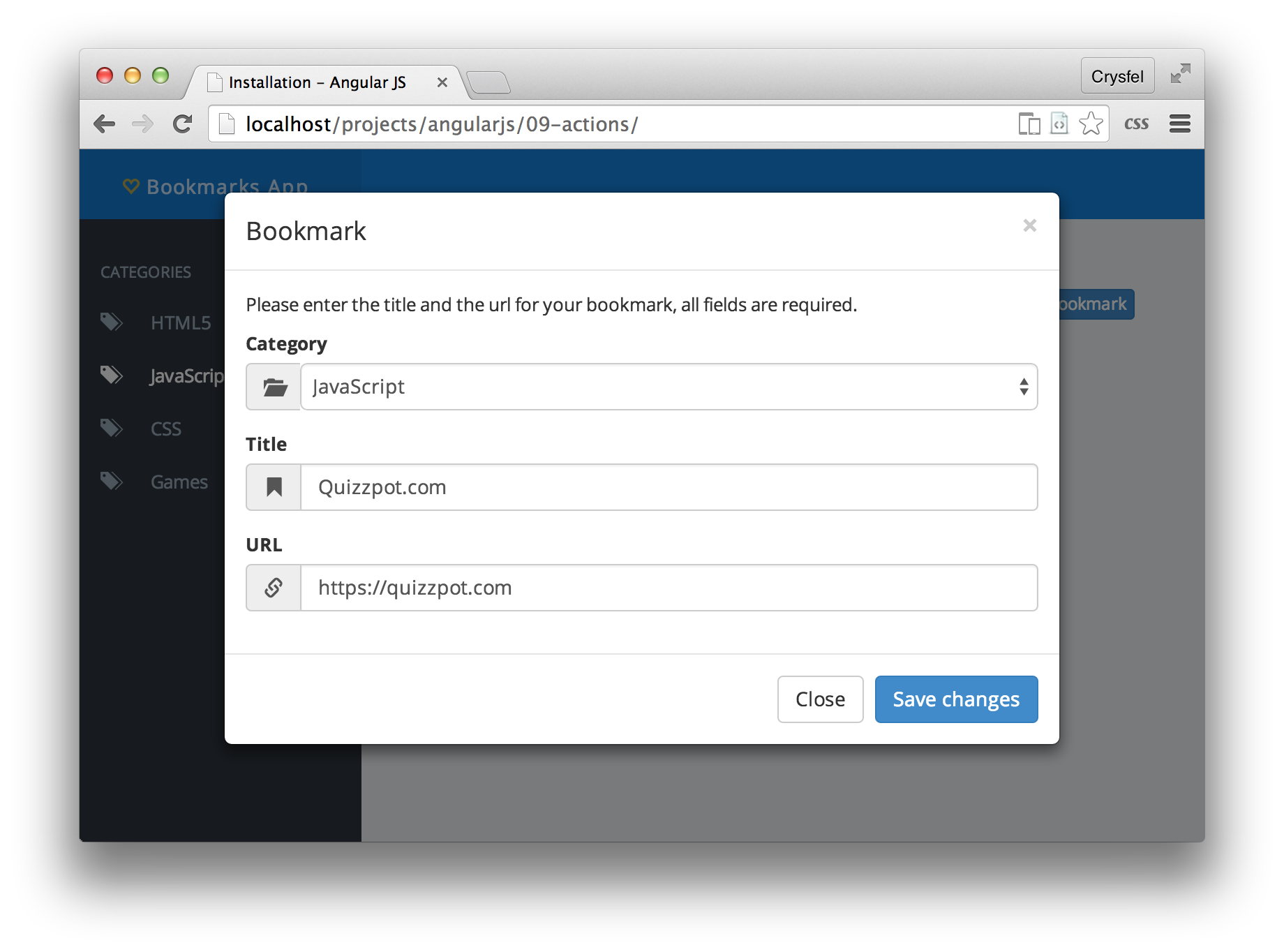
En lugar de usar name usaremos title, esto nos permitirá poder editar la información de manera correcta. Ahora si probamos los cambios veremos algo como la siguiente imagen.

Editar un bookmark
Ya estamos listos para guardar la información, ya sea para crear un nuevo bookmark o para modificar la información existente, para guardar la información en el arreglo de bookmarks necesitamos modificar el método save que ya tenemos definido en nuestro controlador.
$scope.save = function(bookmark){
if($scope.bookmarkForm.$valid){ //Step 1
if(!bookmark.id){ //Step 2
var record = angular.copy(bookmark); //Step 3
record.id = $scope.bookmarks.length; //Step 4
$scope.bookmarks.push(record); //Step 5
}
$('#bookmarkModal').modal('hide'); //Step 6
}
}
- En el paso uno verificamos que el formulario esté válido, de lo contrario no haremos absolutamente nada.
- En el paso dos necesitamos saber si el bookmark que recibimos es un bookmark nuevo o si en realidad estamos editando un existente, si el bookmark tiene un id significa que estamos editando, si no tiene un id definido significa que es uno nuevo y debemos agregarlo a la lista de bookmarks.
- El paso tres se ejecuta cuando agregamos un nuevo bookmark, en este paso clonamos el bookmark que recibimos, esto es porque necesitamos agregarle un ID y agregarlo en la lista de bookmarks.
- En el paso cuatro le asignamos el identificador, aquí solamente le asignamos el tamaño actual de la lista, más adelante vamos a cambiar este código cuando integremos un servidor web.
- En el paso cinco agregamos el nuevo registro al arreglo de bookmarks para que la nueva información se despliegue en el view de manera automática.
- Por último simplemente ocultamos la ventana modal, esta línea de código la sacamos de la documentación de bootstrap.
Para el caso de editar no necesitamos hacer gran cosa, ya que el elemento a editar se pasará como referencia al formulario y estaremos editando prácticamente el objeto en el formulario, es por eso que en esta función no hacemos nada especial para ese caso.
Más adelante cambiaremos este código cuando integremos un API en JSON, por el momento estamos usando un arreglo pero cuando aprendamos a usar Ajax guardaremos la información en una base de datos.
Para borrar un elemento crearemos el método remove dentro del controlador.
$scope.remove = function(id){ //Step 1
for(var i=0,len=$scope.bookmarks.length;i<len;i++){ //Step 2
if($scope.bookmarks[i].id === id){ //Step 3
$scope.bookmarks.splice(i,1); //Step 4
break;
}
}
}
- El método remove recibe como parámetro el id del bookmark que borraremos.
- En el paso dos iteramos todo el arreglo de bookmarks porque necesitamos buscar el elemento a borrar.
- En el paso tres validamos el id del elemento que estamos iterando contra el id que recibimos, si son iguales necesitamos borrar ese registro.
- En el paso cuatro usamos el método splice para borrar el elemento en la posición i, este método eliminará por complete el bookmark y automáticamente, gracias al Two-way Databinding, nuestra vista se actualizará.
Two-Way Databinding
Con eso ya tendremos nuestra aplicación funcionando correctamente, en este tutorial hemos visto en acción el Two-way Databinding en Angular, la idea es simple, las vistas reflejan la información que tenemos en el controlador, si modificamos esa información las vistas reflejarán los nuevos cambios de manera instantánea.
Si modificamos la información en alguna vista, como es el caso cuando editamos el bookmark, la información también es modificada en el controlador y la vista reflejará esos cambios. Este es el famoso Angular Way que debemos tener en mente cuando desarrollamos aplicaciones usando esta tecnología.
Me ayudarías mucho si compartes este tutorial en tus redes sociales, recuerda que puedes descargar el código fuente, el video y ver la demostración de esta app.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Introducción a Angular JS, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Introducción a Angular JS, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



4Comentarios
Muy bien explicado, buen trabajo, y chevere por que estas usando la ultima version de angularjs, ojala puedas implementar las nuevas directivas. Gracias por este nuevo material,
Grande!
Saludos, no se si en los tutoriales de adelante ya soluciona esto de la parte de la vista, por ejemplo si yo le doy click en save changes el sistema no hace validaciones y es correcto que no la haga puesto que cuando el formulario no es valid no existe un if .. else que haga la lógica para presentar los mensajes. Podrías indicarme como se haría para que cuando haga clic save changes si los campos estan vacios mostrar los mismo mensaje de error. Te lo agradezco de antemano.
Genial!