Integración con Bootstrap Más videos
Descripción del tema
Hasta ahora hemos creado la funcionalidad básica de nuestra aplicación, ya podemos desplegar nuestros sitios favoritos filtrados por categoría, en este tema veremos como integrar bootstrap y comenzaremos a trabajar en el layout principal.
Lo primero que necesitamos hacer es instalar bootstrap, para eso utilizaremos el CDN que nos proporcionan, en el archivo index.html agregamos el siguiente código.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Latest compiled and minified JavaScript --> <script type="text/javascript" src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Con eso agregaremos bootstrap y estamos listos para iniciar a codificar el layout.

Instalación de bootstrap
Primeramente vamos a definir el HTML que necesitamos para la barra superior de la siguiente manera:
<body ng-controller="MainController">
<div class="wrapper">
<header class="header header-fixed navbar container-fluid">
<div class="row">
<div class="brand col-sm-3">
<a href="#" class="navbar-brand">
<i class="glyphicon glyphicon-heart-empty"></i>
<span class="heading-font">Bookmarks App</span>
</a>
</div>
</div>
</header>
</div>
...Ahora definimos el sidebar, este debe ir dentro del wrapper.
<body ng-controller="MainController">
<div class="wrapper">
<!-- <header> ... -->
<div class="box">
<div class="row">
<!-- sidebar -->
<div class="column col-sm-3" id="sidebar">
<p class="nav-title">
Categories
<a href="#" class="pull-right"><i class="glyphicon glyphicon-folder-open"></i></a>
</p>
<ul class="nav">
<li ng-repeat="category in categories" ng-class="{active: isCurrentCategory(category)}">
<a href="#" ng-click="setCurrentCategory(category)"> <i class="glyphicon glyphicon-tags"></i> {{category}}</a>
</li>
</ul>
</div>
<!-- /sidebar -->
<!-- main here -->
<!-- /main here -->
</div>
</div>
</div>
En el sidebar estamos poniendo las categorías, aquí hemos agregado algunos iconos así como pequeño titulo con un botón para agregar nuevas categorías. Ahora vamos a agregar el contenido principal dentro de los comentarios main here del código anterior.
<div class="column col-sm-9" id="main">
<div class="padding">
<div class="full col-sm-9">
<!-- content -->
<h2>
Category: {{currentCategory}}
<a href="#" class="btn btn-primary btn-xs pull-right"><i class="glyphicon glyphicon-plus-sign"></i> New bookmark</a>
</h2>
<ul>
<li ng-repeat="bookmark in bookmarks | filter: {category: currentCategory}">
<p>
<a href="{{bookmark.url}}">{{bookmark.name}}</a>
<i class="glyphicon glyphicon-trash"></i>
<i class="glyphicon glyphicon-pencil"></i><br/>
<small>{{bookmark.url}}</small>
</p>
</li>
</ul>
</div><!-- /col-9 -->
</div><!-- /padding -->
</div>
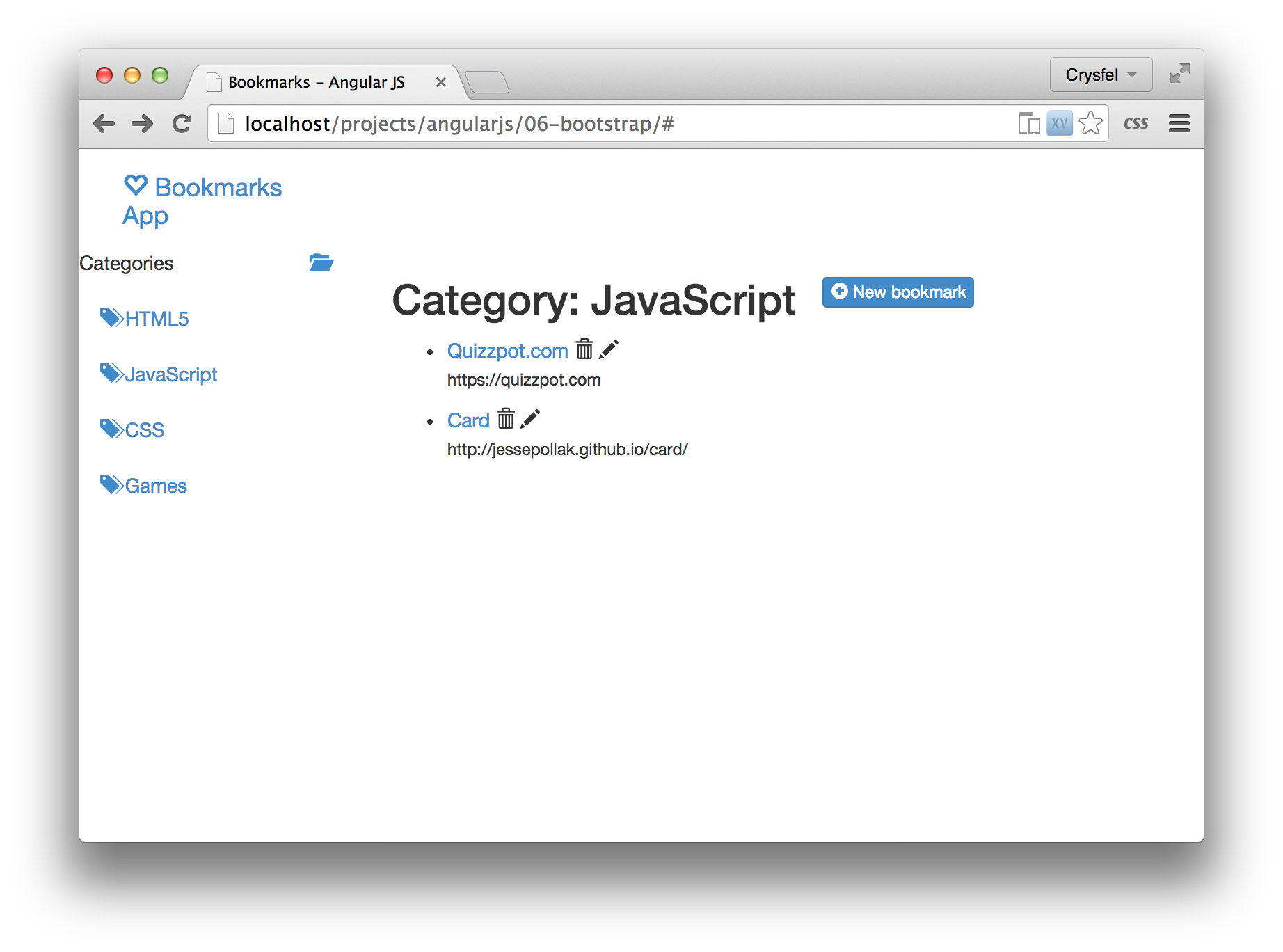
Estamos desplegando la categoría seleccionada en el título, también agregamos un botón para agregar nuevos bookmarks y desplegamos los links en la categoría seleccionada. Recuerda que puedes descargar el código fuente para evitar problemas.

Layout con bootstrap
Ya tenemos el layout principal, ahora vamos a agregar algunos estilos para cambiar algunos colores, tamaño de letra, etc. Vamos a crear un archivo llamado css/styles.css donde escribiremos el siguiente código.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700,800);
body{font-family:"Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;font-size:13px}
h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6{font-weight:400}
h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6,.heading-font{font-family:"Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif}
/* custom template */
html, body {
height: 100%;
font-family:'Open Sans',arial,sans-serif;
}
.header{
background-color: #1582dc;
min-height: 50px;
z-index: 1000;
border-radius: 0;
border: 0;
margin: 0;
padding: 0;
}
.header .brand{
background-color: #147bd0;
}
.header .brand i{
font-size: 13px;
color:#b6a951;
}
.header .brand a:hover i{
color:#b5544a;
}
.header .heading-font{
color: rgba(219,237,252,0.9);
font-size: 14px;
letter-spacing: 1px;
padding-top: 0;
padding-bottom: 0;
}
.wrapper, .row {
height: 100%;
margin-left:0;
margin-right:0;
}
.wrapper:before, .wrapper:after,
.column:before, .column:after {
content: "";
display: table;
}
.wrapper:after,
.column:after {
clear: both;
}
.column {
height: 100%;
overflow: auto;
*zoom:1;
}
.column .padding {
padding: 20px;
}
.box {
bottom: 0; /* increase for footer use */
left: 0;
position: absolute;
right: 0;
top: 0;
background-color: #2e353d;
color: #98a8b9;
}
#main {
background: #f1f4f9;
}
#main h2{
margin: 80px 0 20px 0;
font-weight: normal;
color: rgb(89, 89, 90);
font-size: 17px;
}
#main .full ul{
margin: 0;
padding: 0;
list-style-type: none;
}
#main .full ul i{
float:right;
margin:0 5px;
display:none;
cursor: pointer;
}
#main .full ul li:hover i{
display:inline-block;
}
#sidebar .nav-title{
margin-top: 80px;
text-transform: uppercase;
font-size: 11px;
}
#sidebar a{
color: #98a8b9;
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 13px;
padding-left: 0;
transition-delay: 0s;
transition-duration: 0.25s;
transition-property: all;
transition-timing-function: ease;
}
#sidebar a:hover,
#sidebar .active a{
background: transparent;
color:#fff;
}
#sidebar a i{
margin-right: 20px;
}
/* center and adjust the sidebar contents on smaller devices */
@media (max-width: 768px) {
#sidebar,#sidebar a.logo {
text-align:center;
margin:0 auto;
margin-top:30px;
font-size:26px;
}
#sidebar a.logo {
font-size:50px;
height:75px;
width:75px;
margin-bottom:30px;
}
#main .full ul li i{
display:inline-block;
}
}
/* bootstrap overrides */
h1,h2,h3 {
font-weight:800;
font-family:'Open Sans',arial,sans-serif;
}
.col-sm-9.full {
width: 100%;
}
No me voy a detener a explicar el CSS ya que este es un curso de Angular JS, pero lo único que hicimos fue importar una fuente de google fonts, cambiar algunos tamaños, colores, etc.
Antes de probar los cambios en el navegador, es importante agregar el nuevo CSS al documento html de la siguiente manera.
<link rel="stylesheet" type="text/css" href="css/style.css">
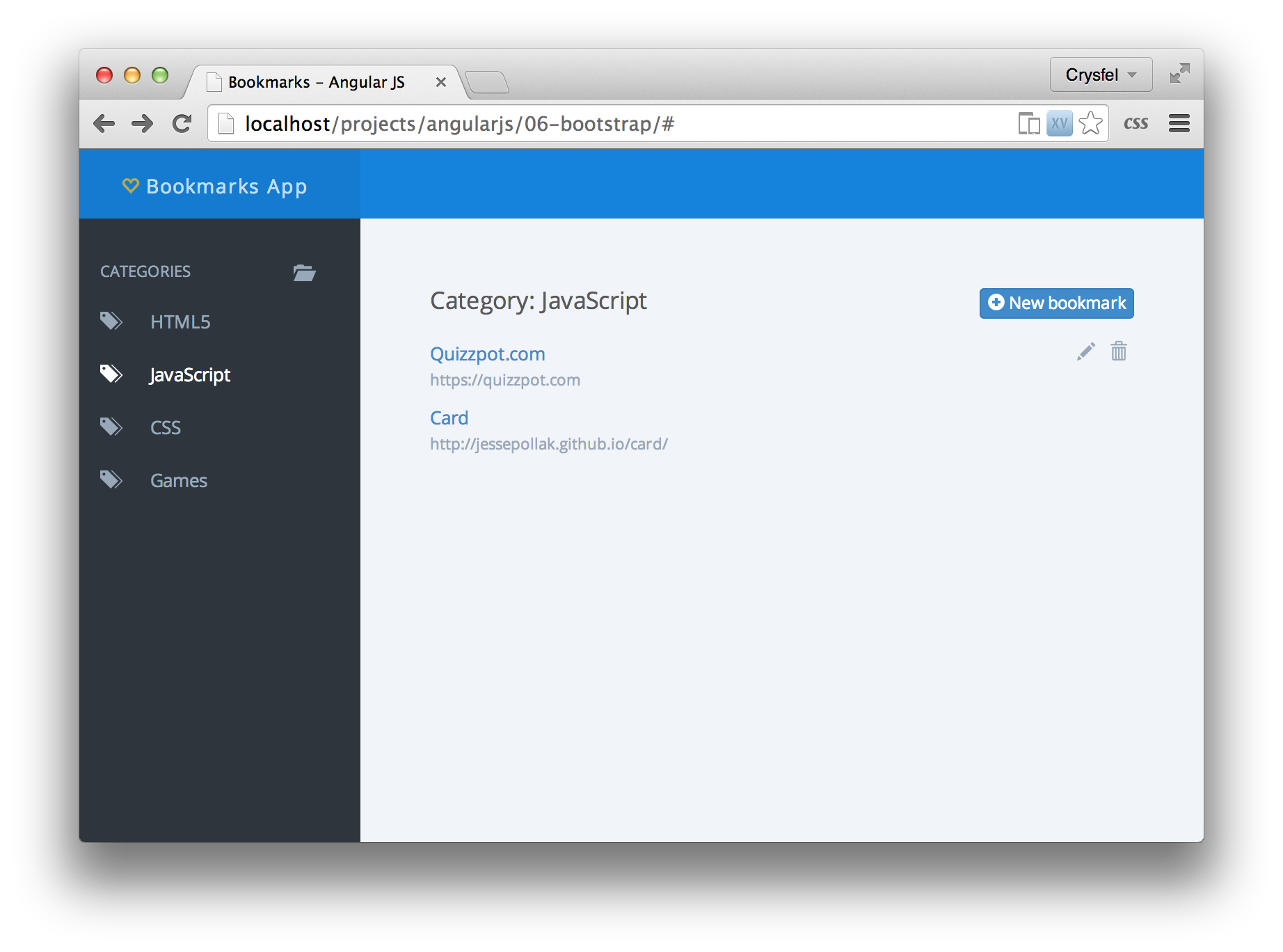
Ahora si podemos probar nuestros cambios, en el navegador deberías ver algo como la siguiente imagen.

Aplicación en Angular JS
Ahora se ve mucho mejor, si comenzamos a redimencionar el navegador deberíamos ver que el layout se adapta a las diferentes resoluciones.
Por el momento aquí vamos a parar, recuerda descargar el código fuente, el video y ver el demo de este tutorial. Si tienes alguna duda puedes dejarla en los foros preferentemente.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Introducción a Angular JS, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Introducción a Angular JS, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



6Comentarios
Interesante Crysfel, en que casos recomiendas usar angular o ext ? saludos
ExtJS lo veo más para aplicaciones empresariales, aquellas que utilicen Grids, muchos forms, etc. Angular preferiría usarlo en productos web, aplicaciones para el usuario final, inclusive aplicaciones móviles con Ionic.
angular tiene mucho potencial, pero no creo que sea conveniente user Jquery junto con Angular aunque angular tiene dentro de si una libreria de Jquery.. saludos.
Hola Luis, buena observación, tu punto de vista es válido, te comento algunas razones por las que decidí integrar jQuery en el curso. jQuery es una dependencia de Bootstrap. Por otro lado en los tutoriales siguientes se utiliza un plugin de jQuery para convertirlo en una directiva de Angular ;) Angular cuenta con un motor para manejar el DOM muy sencillo, en proyectos reales no es suficiente, generalmente necesitas integrar plugins existentes de jQuery, usarlo dentro de directivas, etc. Si cuentas con los conceptos necesarios (revisa el capítulos de directivas de este mismo curso) verás que integrarlos es sencillo y angular está pensado para hacer este tipo de cosas. Saludos
excelente!
podrian subir como queda el index completo :3