Creación de un formularios Más videos
Descripción del tema
En el tema anterior integramos Bootstrap a nuestro proyecto y creamos el layout, en este tema veremos como crear un formulario sobre una ventana modal de Bootstrap, definiremos los campos necesarios para crear o editar un Bookmark.
Lo primero que haremos será abrir una ventana modal cuando el usuario de click sobre el botón New Bookmark, para eso necesitamos agregar el siguiente html en el index.html.
<!-- Bookmark form -->
<div class="modal fade" id="bookmarkModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Bookmark</h4>
</div>
<div class="modal-body">
<!-- Main content here -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Aquí unicamente estamos definiendo el markup para un modal de Bootstrap, este código lo sacamos de la documentación de Bootstrap, solo se cambió el título de la ventana y el ID del nodo principal.
Para poder desplegar esta ventana, necesitamos agregar la acción al botón, Bootstrap nos lo permite hacer de una manera muy sencilla.
<a href="#" class="btn btn-primary btn-xs pull-right" data-toggle="modal" data-target="#bookmarkModal"> <i class="glyphicon glyphicon-plus-sign"></i> New bookmark </a>
Aquí solo estamos agregando la propiedad data-toggle y data-target al link, con esto es suficiente para desplegar la ventana modal cada vez que se de click sobre el botón. Para que todo funcione bien, es necesario asignar el target adecuadamente, en este caso asignamos el ID de la ventana modal, que es bookmarkModal.

Ventana modal de bootstrap
Con esto veremos como aparece una ventana modal vacía, lo que necesitamos hacer es crear el formulario que usaremos para agregar o editar un bookmark. Iniciamos agregando la etiqueta form dentro del body de la ventana modal.
<form id="bookmarkForm"> <p>Please enter the title and the url for your bookmark, all fields are required.</p> </form>
Aquí solamente tenemos el form con un ID, este identificador lo usaremos más adelante para realizar las validaciones, por ahora simplemente lo definimos, ahora vamos a crear las cajas de texto para el título y la URL, colocamos el siguiente código dentro del formulario.
<div class="form-group">
<label for="title">Title</label>
<div class="input-group">
<div class="input-group-addon">
<i class="glyphicon glyphicon-bookmark"></i>
</div>
<input ng-model="bookmark.title" id="title" class="form-control" type="text" placeholder="Enter the title">
</div>
</div>
<div class="form-group">
<label for="url">URL</label>
<div class="input-group">
<div class="input-group-addon">
<i class="glyphicon glyphicon-link"></i>
</div>
<input ng-model="bookmark.url" id="url" class="form-control" type="url" placeholder="Enter the URL">
</div>
</div>
Este markup lo hemos sacado de la librería de bootstrap, revisa la documentación si tienes algunas dudas, básicamente estamos agregando los inputs con un label e icono en la parte lateral del input.
Lo interesante del código anterior es la propiedad ng-model que definimos para cada input, esta propiedad será la responsable de asignar el valor de cada textfield al objeto bookmark, para el título usamos bookmark.title y para la url usamos bookmark.url, eso significa que tendremos lo que el usuario capture en esas propiedades del objeto bookmark.
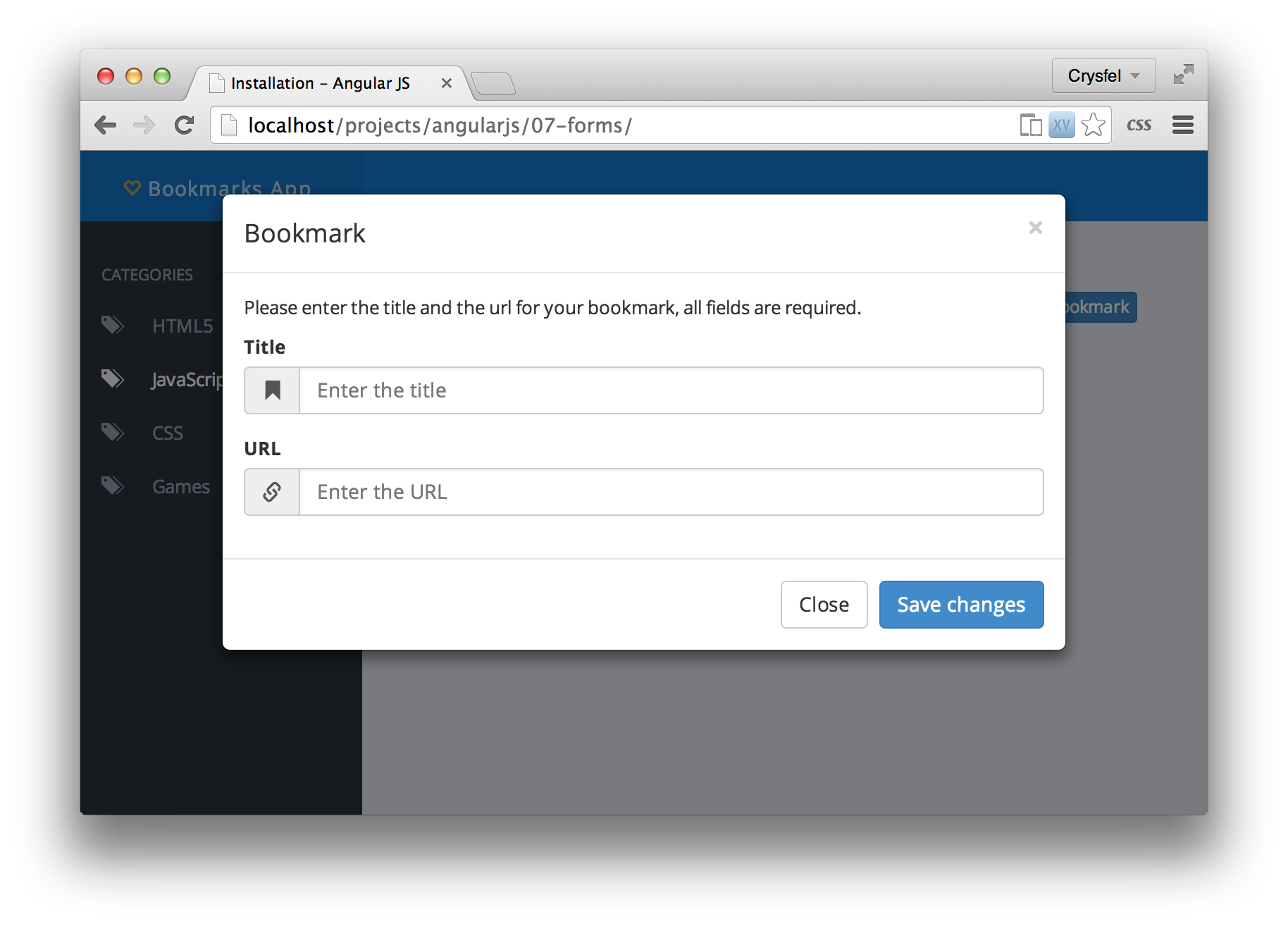
Si refrescamos el navegador tendremos algo como la siguiente imagen.

Formularios en Angular JS
Lo siguiente que haremos es definir un combobox, esto puede ser un poco enredado ya que tenemos que usar el arreglo de categorías que tenemos en nuestro controler para desplegar las opciones a seleccionar.
<div class="form-group">
<label for="category">Category</label>
<div class="input-group">
<div class="input-group-addon">
<i class="glyphicon glyphicon-folder-open"></i>
</div>
<select ng-model="bookmark.category" ng-options="value for value in categories" id="category" class="form-control">
</select>
</div>
</div>
El markup es muy semejante a lo que hicimos en los ejemplos anteriores, la diferencia es que ahora usamos un select para desplegar las categorías, en el ng-model definimos que guardaremos lo que el usuario selecciones sobre la propiedad category del objeto bookmark, ese mismo objeto que estamos usando en los textfields anteriores.
- Lo interesante aquí es la directiva ng-options, esta directiva acepta una expresión un tanto rara, vamos a entenderla poco a poco. Primero necesitamos definir la colección que vamos a iterar, osea, aquella que contenga las opciones que vamos a desplegar, en este caso categories.
- Luego debemos asignar cada elemento de la colección sobre una variable, en este caso le hemos llamado value, pero podemos llamarle como se nos ocurra, entonces la expresión value in categories, lo único que hace es iterar la colección categories.
- El tercer paso es definir el label que vamos a desplegar, por ejemplo si tuviéramos objetos y quisiéramos desplegar como label una propiedad de cada objeto, la expresión podría quedar como value.name for value in categories, con eso indicaríamos que la propiedad name del objeto value sería el label a desplegar en cada option del select, como en este ejemplo son solo strings la expresión queda como value for value in categories, esto significa que para el label vamos a desplegar cada elemento de la lista.
Te sugiero revisar la documentación de la directiva ng-options ya que tiene algunas otras opciones más, si tienes alguna duda puedes hacerla en los foros y con gusto te podré ayudar.
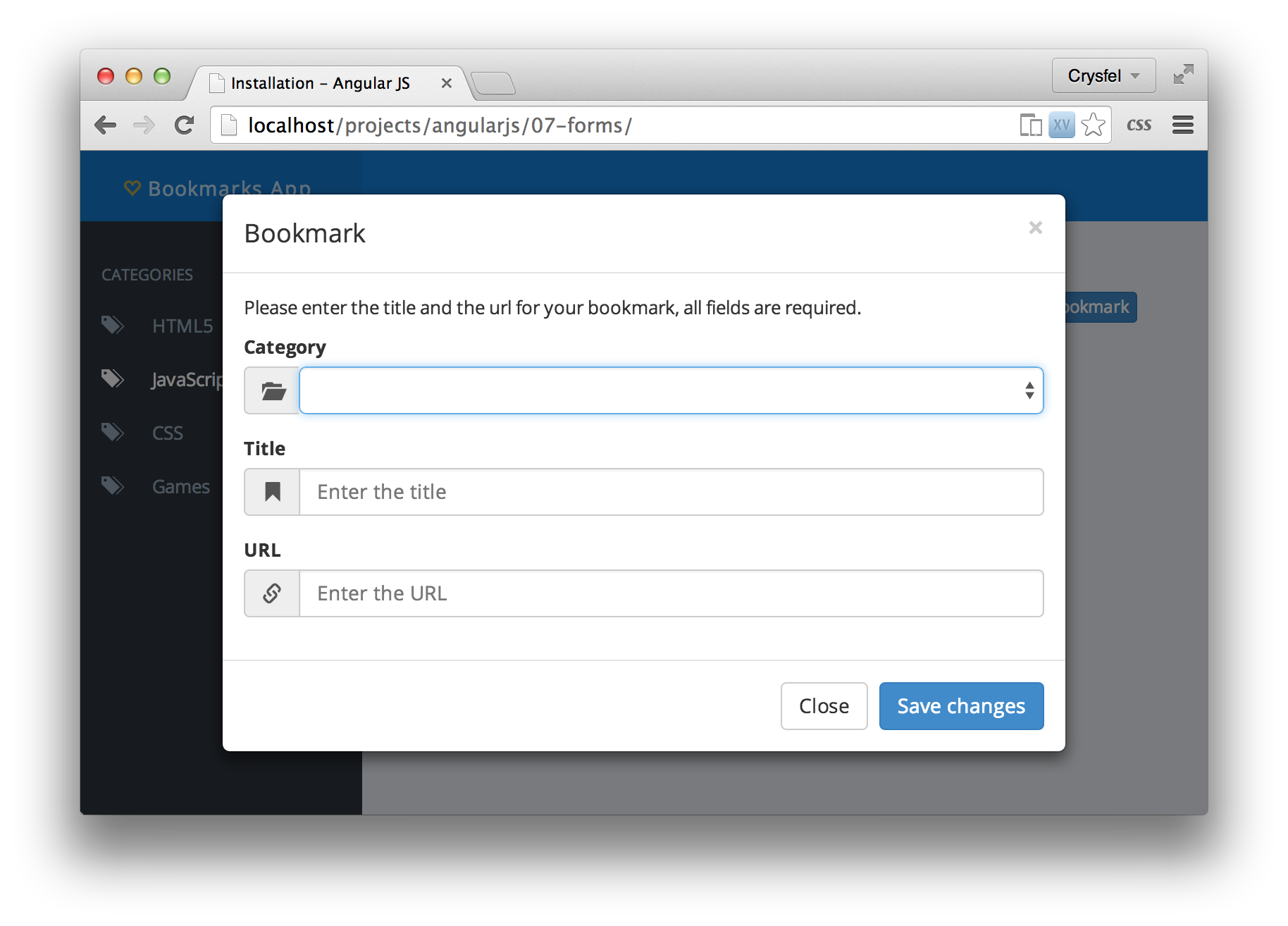
Si refrescamos el navegador veremos algo como lo siguiente.

Directiva ng-options
Una vez que tenemos definido el formulario vamos a agregar la acción guardar, para eso debemos crear una función en el controlador de la siguiente manera.
$scope.save = function(bookmark){
console.log(bookmark);
}
Aquí solo vamos a desplegar en consola el objeto bookmark, esto para ver que lo que capturamos esta correctamente asignado al objeto. Ahora en el view necesitamos invocar esta función cuando se de click sobre el botón Save Changes.
<button ng-click="save(bookmark)" type="button" class="btn btn-primary">Save changes</button>
Mediante la directiva ng-click invocamos la función save que recién creamos en el controlador, ahora si probamos nuestra app en el navegador, capturamos alguna información y damos click sobre el botón guardar, veremos que en la consola aparecerá un objeto conteniendo exactamente lo que introducimos en los inputs.
Si has venido siguiendo el curso desde el principio, sabrás que estamos usando GIT para llevar el control de versiones de nuestro código, es hora de hacer el commit necesario.
$ git add . $ git commit -m 'Adding the bookmark form'
En el siguiente tutorial veremos como agregar validaciones a los formularios, hacer campos requeridos, desplegar errores al usuario entre otras cosas más.
Recuerda subscribirte al curso para recibir nuevos tutoriales en tu correo, seguirme en twitter, facebook o google+. Si tienes dudas puedes usar el foro donde frecuentemente lo reviso para resolver dudas.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Introducción a Angular JS, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Introducción a Angular JS, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



9Comentarios
Excelente, felicitaciones, con más ganas de seguir aprendiendo sobre Angular, a la espera del próximo material, muchas gracias por tus aportes, son utiles y practicos
Muchas gracias! Sigo vivo en tus publicaciones!
Excelente estan muy buenos estos tutoriales Una Pregunta con respecto a la ventana modales, Como se haria en el caso de una ventana de busqueda la cual sera usada en multiples partes de la aplicacion, se puede hacer uso de vista parciales y como seria ese caso con Angular???
Hola Elvin. Podrías crear una directiva y utilizar la propiedad templateUrl para indicarle el archivo donde está el template, luego agregar la directiva en las pantallas que la quieras usar. Otra opción es utilizar la directiva ng-include para incluir un archivo con el template de la ventana modal, así es como están varias partes de este mismo sitio :) Saludos
Gracias, Probare esto que me dice.
No sé si aún respondas, pero, el cuadro de dialogo no me sale, estoy usando las últimas versiones de todas las tecnologías ¿Tendrá algo que ver?
excelente
excelentes cursos, Muy agradecido por compartir conocimientos excelentes de manera gratuita.
Ok, muy buena explicación! gracias