Desplegar colecciones de información (ng-repeat) Más videos
Descripción del tema
En el tutorial anterior vimos como desplegar información sencilla usando la directiva ng-repeat, en esta ocasión veremos como desplegar una colección con objetos más complejos, algo más real que usaremos para nuestra aplicación final.
Primero vamos a crear la información que necesitamos desplegar, para este ejemplo desplegaremos un listado de nuestros sitios favoritos, vamos a crearla en el controlador de la siguiente manera.
(function(){
"use strict";
angular.module('Bookmarks',[
//dependencies here
])
.controller('MainController',function($scope){
$scope.name = 'Carl'
$scope.categories = ['HTML5','JavaScript','CSS','Games'];
$scope.bookmarks = [ //<--- Adding the data
{id:1,name:'Quizzpot.com',url:'https://quizzpot.com',category:'JavaScript'},
{id:2,name:'Html5 Game Devs',url:'https://html5gamedevs.com',category:'Games'},
{id:3,name:'CSS Tricks',url:'http://css-tricks.com',category:'CSS'},
{id:4,name:'Bootstrap',url:'http://getbootstrap.com',category:'CSS'},
{id:5,name:'Card',url:'http://jessepollak.github.io/card/',category:'JavaScript'}
];
});
})();
Como se puede observar, estamos creando un arreglo con objetos que contienen la información que necesitamos desplegar, cada objeto tiene un id, name, url y category. Lo siguiente es desplegar estos objetos en nuestro template de la siguiente manera.
<!DOCTYPE html>
<html ng-app="Bookmarks">
<head>
<title>Installation - Angular JS</title>
</head>
<body ng-controller="MainController">
<div>
<h1>Welcome {{name}}</h1>
<ul>
<li ng-repeat="category in categories">{{category}}</li>
</ul>
<ul>
<li ng-repeat="bookmark in bookmarks"> <!-- Step 1 -->
<p>
<!-- Step 2 -->
<a href="{{bookmark.url}}">{{bookmark.name}}</a><br/>
<small>{{bookmark.url}}</small>
</p>
</li>
</ul>
</div>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.0-rc.1/angular.min.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</body>
</html>
- En el paso uno estamos usando la directiva ng-repeat, ya vimos que esta directiva nos repite los nodos del DOM por cada elemento en la colección que iterará, en este caso la colección bookmarks.
- En el paso dos imprimimos la información de cada elemento en la colección, para acceder a las propiedades de cada objeto usamos un punto (.), igual como se acceden los objetos en JavaScript.
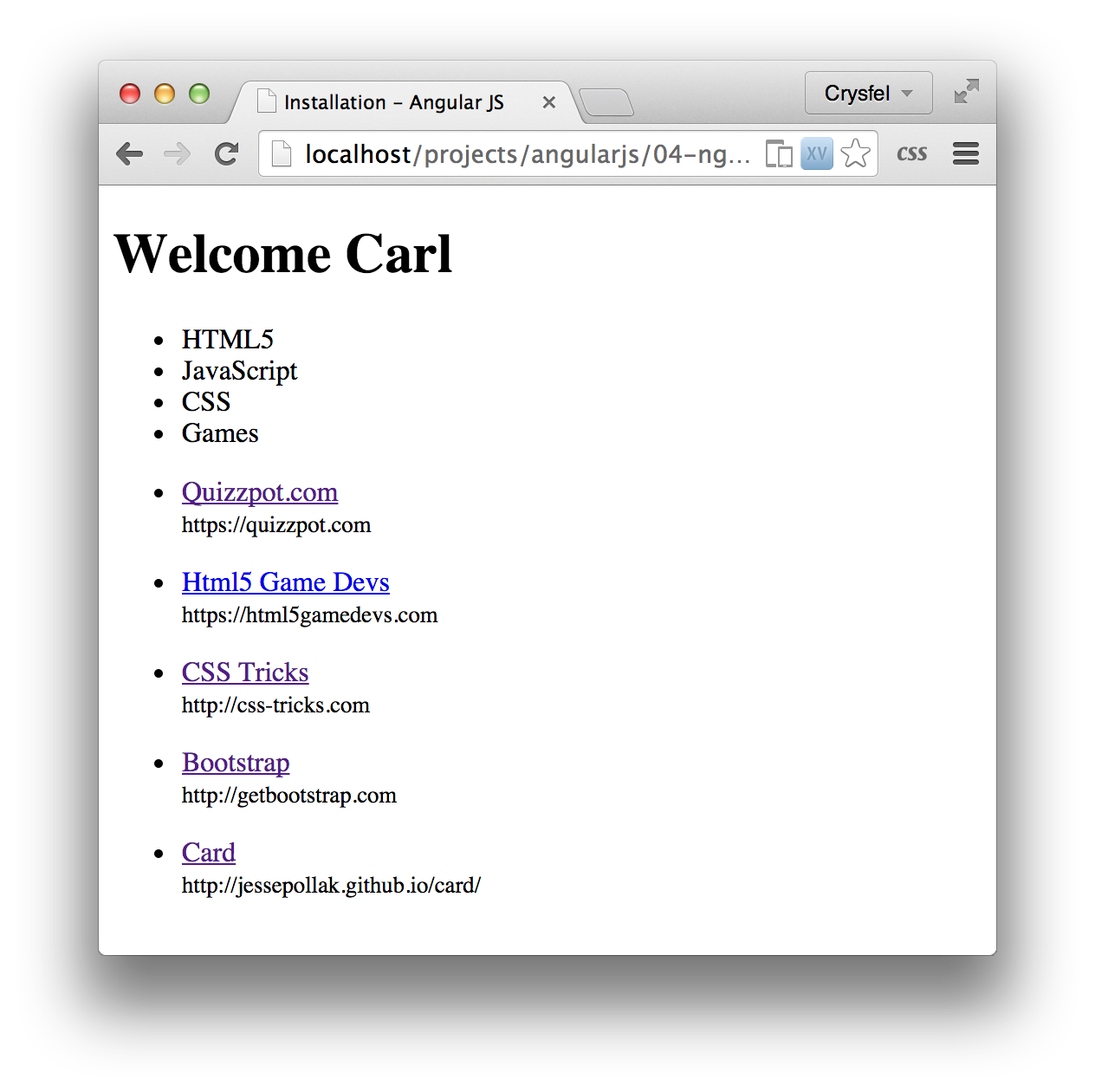
Si refrescamos nuestro navegador veremos algo como la siguiente imagen.

Directiva ng-repeat
Ya estamos desplegando la información de nuestro controlador en el view. Todo esto lo hicimos usando el objeto $scope para agregar la colección de objetos y luego usamos la directiva ng-repeat en nuestro template.
Te recomiendo experimentar con los templates, intenta agregar más propiedades a los objetos y desplegarlas en el template. Intenta agregar una colección dentro de los objetos y luego imprime la colección por cada uno de los elementos que hemos desplegado hasta ahora.
En el próximo tutorial veremos como filtrar la información por categoría, haremos que cuando el usuario de click sobre una categoría, se muestren solo los links que pertenecen a esa categoría.
Puedes ver el resultado de este tutorial, al registrarte en el sitio también puedes descargar el código fuente y el video. Agradecería mucho recomendaras este tutorial en tus redes sociales, me ayudarias mucho a difundir este material.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Introducción a Angular JS, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Introducción a Angular JS, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



7Comentarios
Excelente! Ya veo más código funcionando.
Hola Crysfel, gracias por el aporte. No puedo ver los resultados de este tutorial, no actualiza los valores del controlador: Welcome {{name}} {{category}} {{bookmark.name}} {{bookmark.url}}
Tienes algún error en la consola del navegador? Te recomiendo realizar esta pregunta en el foro para darle mejor seguimiento ;)
Ya solucione el problema, me olvide de incluir la librería de angular. Gracias
Gracias por el curso esta genial, oye una pregunta, esta plataforma de registro de usuarios para los cursos la creaste tu?
Saludos cordiales excelente tutorial, tengo la inquietud de como mostrar en pantalla la coleccion que se le crea a un objeto podrias dar un ejemplo sencillito aca de muestra (Y) gracias de antemano
muy buen curso, felicidades, voy entendiendo como funciona angularjs