Utilizar los temas existentes en Sencha Touch Más videos
Descripción del tema
Sencha Touch viene con varios temas definidos los cuales podemos utilizar, inclusive podemos extenderlos para modificarlos a nuestras necesidades. En este tema veremos como utilizar los temas que vienen incluidos y al mismo tiempo agregaremos los estilos a nuestro grid que hemos estado construyendo en los temas anteriores.
Estilizando un componente personalizado
Lo primero que haremos es crear el archivo resources/sass/includes/_grid.scss donde pondremos el CSS que le asignaremos a nuestro grid.
.bleext-grid-header-container{
.x-innerhtml{
display: flex;
}
}
.bleext-grid-body{
.x-dataview-item{
display: flex;
}
}
Cuando definimos las columnas del grid agregamos la propiedad flex o width a cada una de ellas, por lo tanto al agregar la propiedad display:flex al contenedor de las columnas podremos ver como ahora las columnas aparecerán de manera horizontal. La clase css bleext-grid-header-container ya ha sido agregada al componente, por lo tanto esto es todo lo que haremos para las columnas por ahora.
Para el contenido del grid hacemos exactamente lo mismo, solo que esta vez el selector lo aplicamos a cada elemento del dataview. La clase bleext-grid-body no la tenemos definida en nuestro componente, así que lo siguiente es agregarla al dataview que tenemos en la clase Grid (packages/Bleext/src/view/grid/Grid.js).
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Container',
//...
buildDataview : function(){
//...
return {
xtype : 'dataview',
cls : 'bleext-grid-body', //<---
store : store,
itemTpl : tpl
};
}
});
Mediante la propiedad cls podemos agregar clases CSS a cualquier componente, esto nos permitirá poder estilizarlos a nuestras necesidades de una manera sencilla.
Por último necesitamos incluir los nuevos estilos a nuestro tema, para eso abrimos el archivo resources/sass/app.scss y agregamos la siguiente línea.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/default';
@import 'sencha-touch/default/all';
// Custom code goes here..
@import 'includes/grid'; // <----
// Examples of using the icon mixin:
// @include icon('user');
Mediante un @import estamos incluyendo el contenido del archivo que creamos y cuando compilemos nuestro tema podremos ver los estilos aplicados a nuestro grid.
La idea es utilizar un archivo para cada componente, esto nos permitirá mantener nuestro código CSS separado y fácil de mantener cuando nuestra aplicación comience a crecer. Mas adelante comenzaremos a crear más archivos para estilizar las vistas que tenemos en nuestra app y simplemente los incluiremos en el archivo principal.
Ahora vamos a compilar los estilos para finalmente probar nuestros cambios, en la terminal ejecutamos el siguiente comando.
$ sencha app build
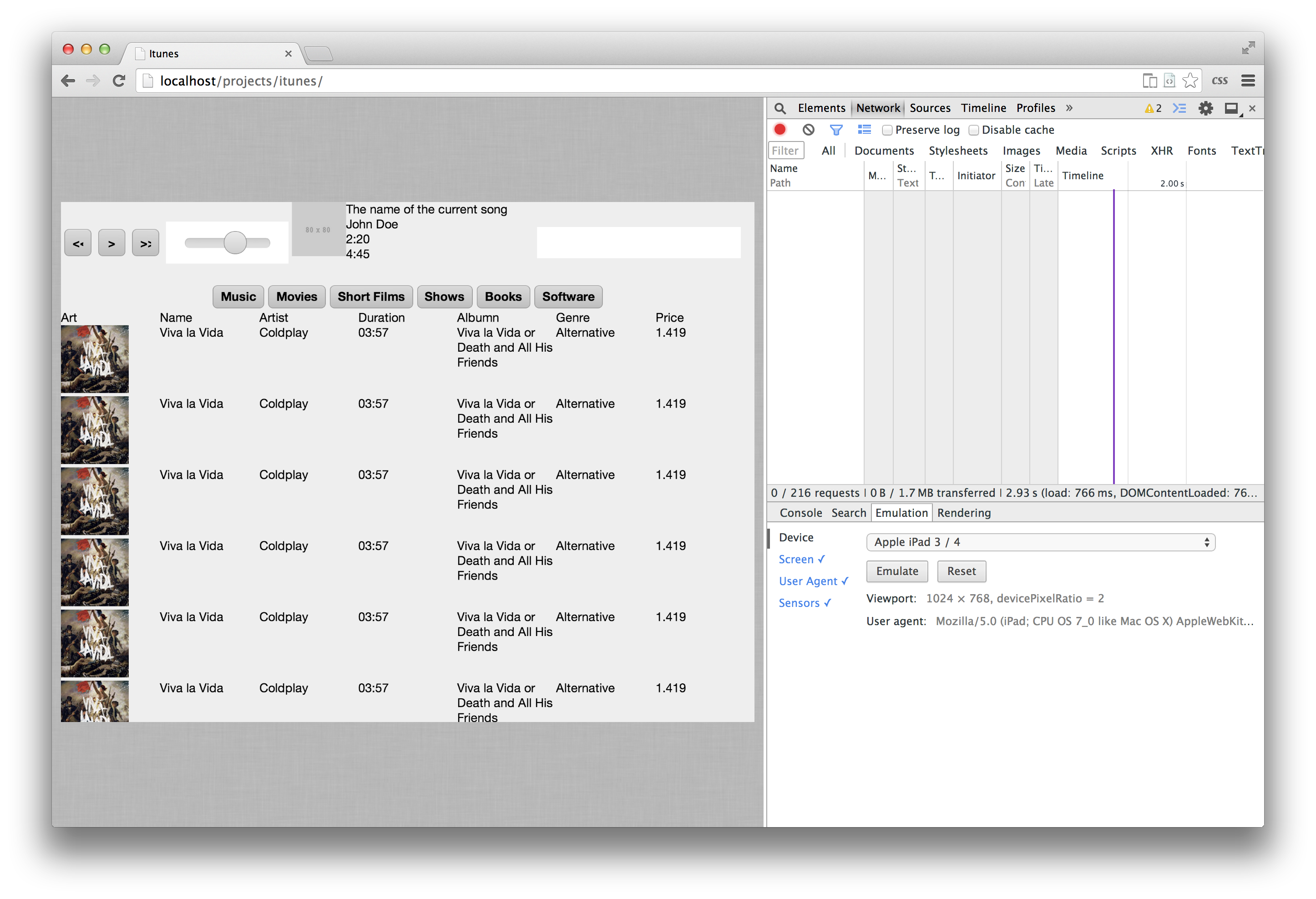
El comando debe ser ejecutado en el directorio raíz de nuestra aplicación. Ahora si probamos nuestra app en un navegador webkit (Chrome, Safari) veremos algo como la siguiente imagen.

Grid personalizado en Sencha Touch
Ahora si se ve como un grid, todavía nos faltan varios estilos claramente, pero por lo menos ya tenemos el layout principal.
Extendiendo los temas existentes
En la versión 2.3.1 existen seis temas disponibles, vamos a probar cada uno de ellos para ver como cambia el look and feel de nuestra app.
En el archivo principal del tema (resources/sass/app.scss) sobre la linea 4 y 5, encontramos que se están importando dos archivos, estos archivos pertenecen al tema default, que es lo que hemos estado viendo todo este tiempo, si quisiéramos extender de otro simplemente necesitamos importarlo en lugar del default.
Vamos a importar el tema llamado cupertino, que básicamente nos da la apariencia de iOS7.
// The following two lines import the default Sencha Touch theme. If you are building
// a new theme, remove them and the add your own CSS on top of the base CSS (which
// is already included in your app.json file).
@import 'sencha-touch/cupertino'; //<----
@import 'sencha-touch/cupertino/all'; //<----
// Custom code goes here..
@import 'includes/grid';
// Examples of using the icon mixin:
// @include icon('user');
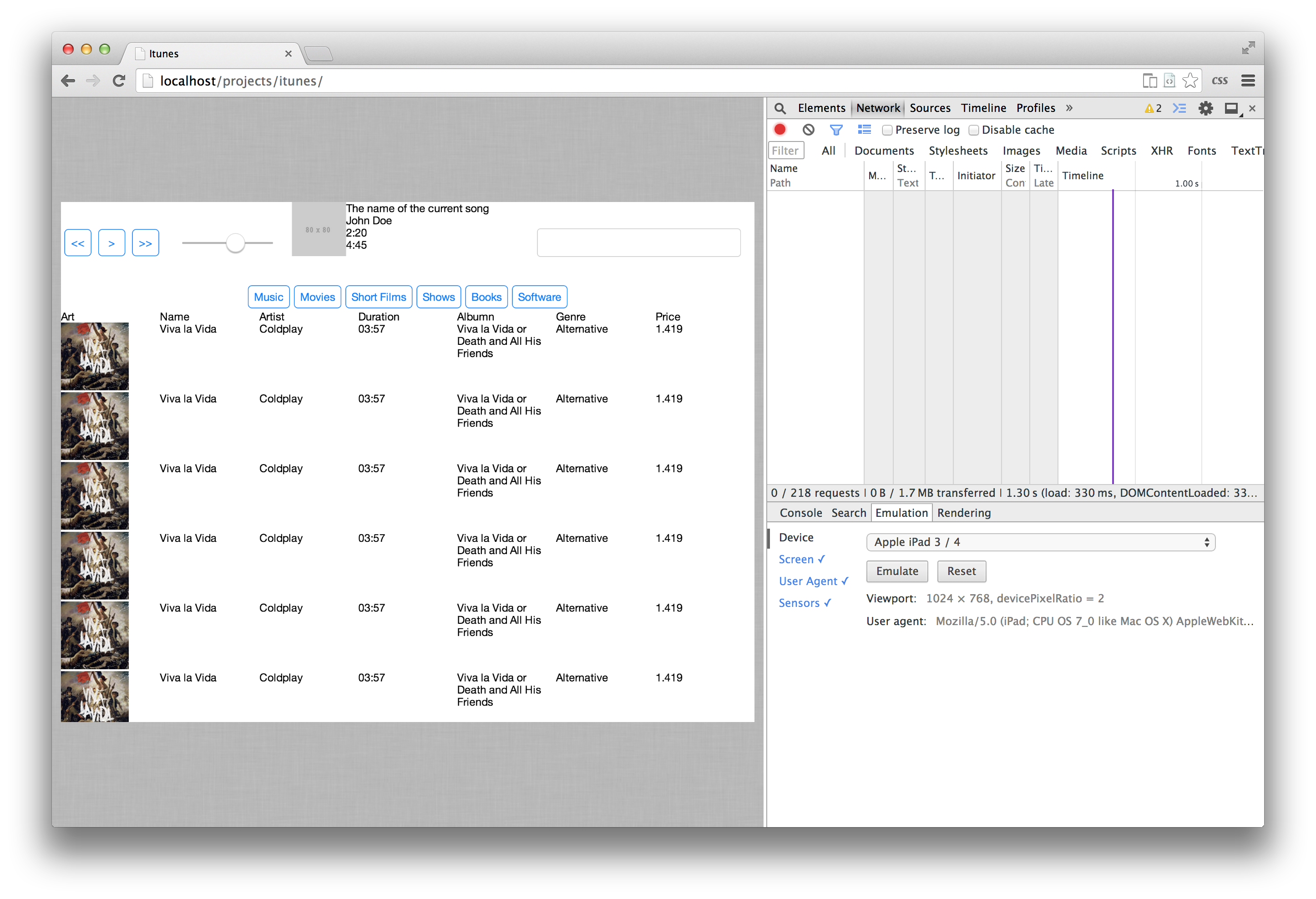
Compilamos nuevamente el tema para ver los nuevos cambios y si refrescamos el navegador aparecerá algo como la siguiente imagen.

Estilos de iOS7
Como se puede observar los botones se ven diferentes, la caja de texto y si presionamos el título de alguna de las columnas en el grid veremos el alerta que también se ve diferente. Los estilos ahora son como los de iOS7.
Experimenta
Ya hemos visto dos temas en acción, el default y cupertino, te recomiendo experimentar con los otros temas, ya vimos que es muy sencillo cambiar el tema por alguno ya existente, los temas disponibles son:
- default
- cupertino
- windows
- cupertino-classic
- mountainview
- bb10
Si has estado utilizando GIT para este curso es momento de guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding styles to the grid'
En el siguiente tema comenzaremos a estilizar nuestra app, iniciaremos por el header, el reproductor, los botones, el grid, etc. Crearemos nuestro propio tema desde cero.
Si te ha gustado este tutorial me harías un gran favor si puedes compartir este tutorial con tus conocidos o en las redes sociales! Si tienes alguna duda puedes utilizar el foro que generalmente lo reviso diariamente.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!