Condicionales dentro de un XTemplate Más videos
Descripción del tema
En este tema seguiremos desarrollando el grid, a este punto ya deberías haber creado el paquete donde escribiremos todos aquellos componentes que necesitemos hacer genéricos para poder reutilizarlos en cualquier otro proyecto, en este caso estamos haciendo un grid para desplegar los resultados de las búsquedas.
Primeramente desplegaremos las columnas que se han definido en el grid, en el tema anterior la definición de columnas esta hecha de la siguiente manera (app/view/Results.js).
columns : [
{text:'Art',dataIndex:'artwork'},
{text:'Name',dataIndex:'name'},
{text:'Artist',dataIndex:'artist'},
{text:'Duration',dataIndex:'duration'},
{text:'Albumn',dataIndex:'albumn'},
{text:'Genre',dataIndex:'genre'},
{text:'Price',dataIndex:'price'} //<--- FIX
],
En el tema anterior no definimos correctamente el dataIndex de la columna Price, asegúrate de cambiarlo adecuadamente.
Definiendo las columnas
Vamos a abrir el archivo packages/Bleext/src/view/grid/Grid.js para definir las configuraciones que aceptaremos para esta clase.
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Component',
requires: [
],
config: {
columns : null, //Step 1
store : null
},
applyColumns : function(columns){ //Step 2
var column,
len,
i;
for(i=0,len=columns.length;i<len;i++){
column = columns[i];
if(!column.width && !column.flex){
column.flex = 1; //Step 3
}
}
return columns; //Step 4
}
});
- En el paso uno estamos definiendo las configuraciones, por el momento solo definiremos las columnas y el store, no profundizaré en el código anterior ya que anteriormente he explicado sobre las configuraciones y el método apply.
- En el segundo paso definimos el interceptor, nada del otro mundo.
- En el paso tres agregamos la configuración flex igual a uno, si no tenemos definido un ancho específico o un flex anteriormente. Usaremos esta configuración en las columnas para expandir cada columna del grid para que tome todo el ancho disponible (algo semejante al layout hbox).
- En el último paso simplemente regresamos las columnas con la nueva configuración.
En esencia , lo que hace el método apply es simplemente interceptar el valor que se asignará a la propiedad columns, en este caso estamos agregando la configuración flex a la definición de columnas en caso de que tengamos un flex o width definido para cada columna.
Agregando el template
Una vez que tenemos las configuraciones de las columnas vamos a crear el template para renderizarlas.
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Container',
requires: [
],
config: {
columns : null,
store : null,
tplColumns : [
'<tpl for="columns">', //Step 1
'<tpl if="width">', //Step 2
'<div class="bleext-column-header" style="width:{width}px;">{text}</div>',
'<tpl else>', //Step 3
'<div class="bleext-column-header" style="flex:{flex}">{text}</div>',
'</tpl>',
'</tpl>'
].join('')
},
...
});- En el paso uno definimos un ciclo for, vamos a iterar el arreglo columns, que básicamente será la propiedad columns que definimos en los pasos anteriores.
- En el segundo paso tenemos un condicional if, aquí estamos validando si la propiedad width existe, de contener algún numero (no incluyendo el cero), la condición se evaluará como positivo. Si se cumple la condición usaremos un div con el width específico.
- En el tercer paso estamos definimos el else, de no cumplirse el if anterior esta porción de código será ejecutada, en este caso imprimiremos un div pero ahora usaremos el flex, esto nos permitirá expandir las columnas para tomar todo el espacio disponible.
Si lo notaste, para imprimir el valor de uno de los campos del objeto que contiene la información, usamos { y }, dentro de esas llaves ponemos el nombre del campo que queremos remplazar, el engine del template remplazará el valor de ese campo en ese lugar.
Como se puede observar estamos definiendo los estilos en línea, esto es porque necesitamos controlar estas propiedades directamente desde JavaScript, de esta manera podremos definir que columnas serán más grandes o bien definir un ancho fijo.
Ahora vamos a renderizar el template, la idea es que las columnas siempre estén visibles y que el contenido del grid se pueda usar el scroll manteniendo siempre las columnas e su lugar. Hacer esto en Sencha Touch es sencillo, simplemente necesitamos extender de Container y agregar un componente con su docked en la parte superior.
/**
* @class Bleext.view.grid.Grid
* @extends Ext.Component
* A custom grid component
*/
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Container', //Step 1
requires: [
],
config: {
...
},
initialize : function(){ //Step 2
var me = this;
me.add(me.buildColumns());
me.callParent(arguments);
},
applyColumns : function(columns){
...
},
buildColumns : function(){ //Step 3
return {
xtype : 'component',
docked: 'top', //Step 4
cls : 'bleext-grid-header-container',
tpl : this.getTplColumns(), //Step 5
data : {
columns : this.getColumns()
}
};
}
});
- Primeramente extendemos de la clase Container, esto porque vamos a utilizar un componente para renderizar las columnas, además también vamos a utilizar un dataview para desplegar las filas con la información del store.
- En segundo lugar definimos la función initialize, esta función es como el constructor de la clase, aquí podemos inicializar todo lo que necesitemos, en este caso hacemos una llamada al método add para agregar las columnas al contenedor.
- En el paso tres definimos la función buildColumns, siempre recomiendo hacerlo de esta manera ya que definir todos los componentes dentro del mismo método initialize se complica la lectura del código, al separar la definición de los componentes en métodos podremos mantener más fácil nuestro código.
- En el paso cuatro definimos la configuración docked, esta configuración nos permite posicionar cada componente en cualquiera de los cuatro lados del contenedor, en este caso lo estamos posicionando en la parte superior, de esta manera este componente siempre estará visible.
- En el paso cinco tomamos el template definido e inmediatamente después le pasamos el arreglo de columnas mediante la propiedad data, este es el arreglo que vamos a iterar dentro de nuestro template.
Si tienes dudas sobre el manejo de configuraciones siempre puedes adquirir el curso de Fundamentos de Ext JS que también aplica para Sencha Touch.
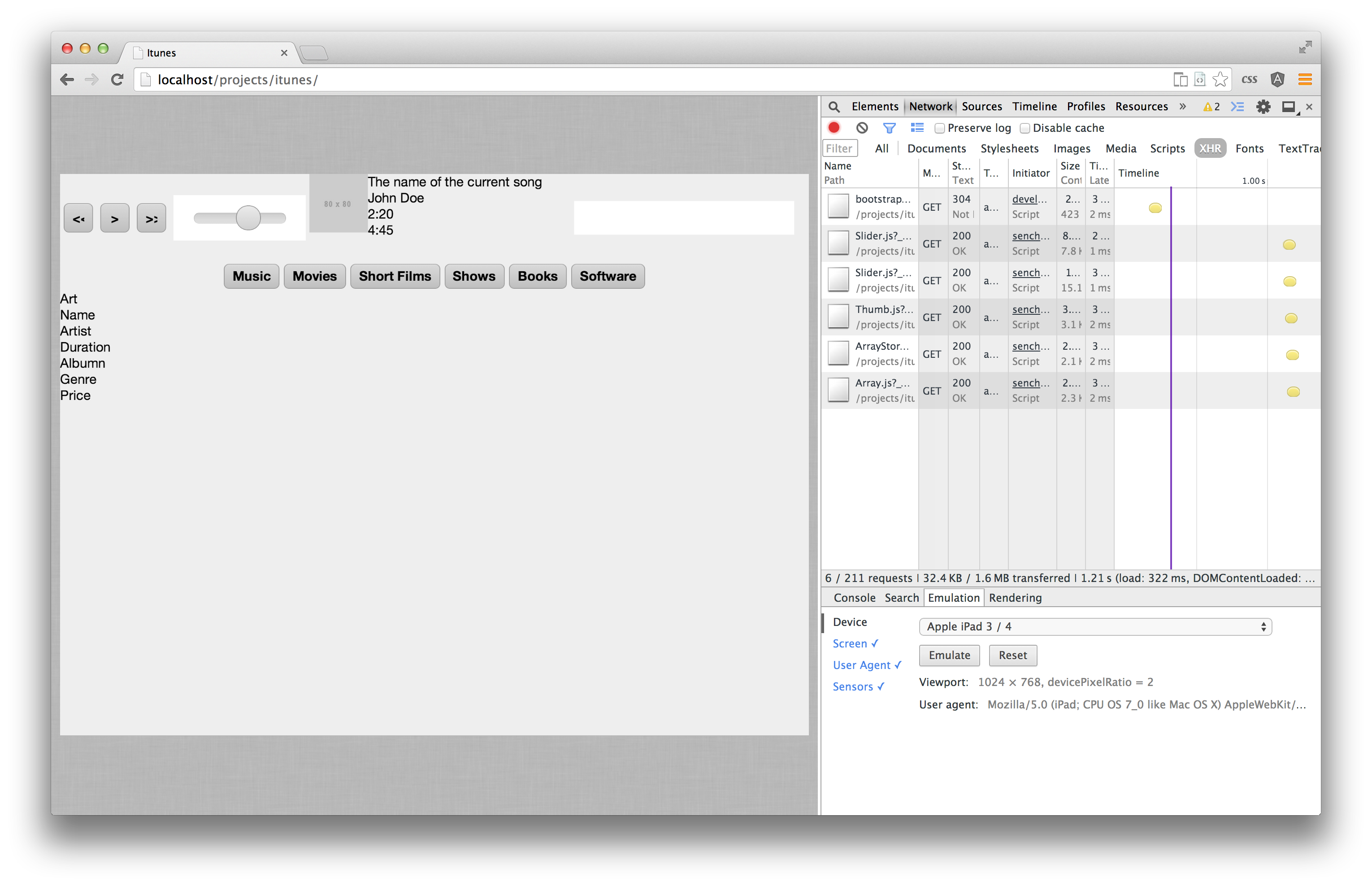
Si probamos nuestro componente en el navegador deberíamos ver algo como lo siguiente.

Agregando columnas al grid
Ya podemos ver las columnas renderizadas exitosamente, el único problema es que no están horizontales, podríamos usar un layout hbox, pero eso implicaría crear más componentes innecesarios, en este caso mi recomendación es dejar el DOM lo más limpio posible y crear los componentes necesarios solamente, recordemos que esta app será deployada en un dispositivo que cuenta con recursos limitados.
Por el momento no nos preocuparemos por los estilos, ya dedicaré un capitulo completo para estilizar toda la app, por el momento solo quiero desplegar los views necesarios.
Experimenta
Intenta agregar nuevas columnas, definir un flex o width a cada definición de columna y revisa que en el DOM se esté agregando correctamente.
Si has venido utilizando GIT, es momento de guardar nuestros cambios.
$ git add . $ git commit -m 'Adding the columns'
En el siguiente tema veremos como desplegar la información desde el store, utilizaremos un dataview. Si tienes alguna duda con respecto a este tutorial puedes visitar el foro de ayuda!
El código fuente que puedes descargar desde el area de miembros solo contiene el folder del paquete y el de la aplicación, no he incluido la librería de ST porque ocupa mucho espacio, pero si has venido siguiente el curso desde el principio ya sabras como utilizarlo.
El demo que he colocado lo puedes ver utilizando tu Safari desde tu iPad, también funcionará correctamente si usas Chrome o Safari desde tu computadora, ni se te ocurra abrirlo en IE ya que cuando pasemos esta app a nativa usaremos un navegador webkit.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


4Comentarios
Buen aporte Crysfel, Estoy intentando acceder a los siguientes temas: LAYOUTS Y USO BÁSICO DE LOS VIEWS Creando botones para filtrar los resultados de búsqueda COMPONENTES PERSONALIZADOS Creación de un paquete pero no muestra información.
Ya te contacto personalmente, para ver cual es el problema.
Hola Ronald, gracias por el reporte, ya han sido arreglados los problemas, deberías poder ver el contenido sin problema. Avísame si tienes algún otro detalle. Saludos
Hola Crysfel, Esta muy bueno el tutorial, ya puedo acceder. Gracias!