Generar columnas para un Dataview Más videos
Descripción del tema
EL Dataview nos permite manipular la información en el store fácilmente, podemos escuchar eventos y realizar ciertas acciones cuando el usuario de tab, doble tab, un tab largo, swipe y algunos otros eventos más, con esto ejecutaremos procesos o acciones en el evento que necesitemos escuchar en el grid que estamos haciendo.
Es importante recordar que este tutorial es parte del curso de Sencha Touch y pertenece a una secuencia de tutoriales donde venimos haciendo una app de principio a fin, en el tema anterior creamos los headers para un grid, en este tema desplegaremos la información en la misma cantidad de columnas que definimos anteriormente.
Creando la instancia del Store
Lo primero que haremos es tomar el objeto de configuración para el store y crear una instancia de la clase Ext.data.Store. Esto lo hacemos en la clase del grid que estamos haciendo (packages/Bleext/src/view/grid/Grid.js).
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Container',
requires: [
'Ext.data.StoreManager', //Step 1
'Ext.data.Store'
],
config: {
columns : null,
store : null, //Step 2
//...
},
//...
applyStore : function(store){ //Step 3
return Ext.data.StoreManager.lookup(store); //Step 4
},
//...
});
- En el primer paso incluimos las clases que vamos a necesitar, el StoreManager nos permitirá crear la instancia del Store, por lo tanto incluimos esas dos clases.
- El paso dos ya lo hicimos anteriormente, solo quiero mencionar que es importante definir la configuración para poder usar el apply* y get*/set*.
- En el paso tres definimos el apply de la configuración store, si tienes dudas sobre su funcionamiento te recomiendo revisar el curso Fundamentos de ExtJS donde se cubre ese tema.
- En el paso numero cuatro es donde creamos la instancia del store, el método lookup de la clase StoreManager puede recibir un objeto de configuración para crear la instancia del Store, un identificador que le asignemos a un store, inclusive puede crear instancias de clases que nosotros definamos que extienden de Store, es muy útil realmente y nos permite tener flexibilidad a la hora de definir el store de nuestro grid.
Definición del DataView
Ya con la instancia del store vamos a crear el dataview para poder desplegar los registros que tenemos almacenados en el store. Dentro de la misma clase Grid, vamos a escribir el siguiente código.
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Container',
requires: [
'Ext.data.StoreManager',
'Ext.data.Store',
'Ext.dataview.DataView' //Step 1
],
config: {
layout : 'fit', //Step 2
//...
},
initialize : function(){
var me = this;
me.add(me.buildColumns());
me.add(me.buildDataview()); //Step 3
me.callParent(arguments);
},
//...
buildDataview : function(){ //Step 4
return {
xtype : 'dataview', //Step 5
store : this.getStore(),
itemTpl : 'Name: {name}, Artist: {artist}, Duration: {duration}'
};
}
});
- En el paso uno hacemos el require de la clase que usaremos, en este caso el DataView.
- En el paso dos definimos el layout de tipo fit, esto nos permitirá expandir el contenido del único elemento que tendremos en la parte principal del grid, que será el dataview con los resultados de búsqueda.
- En el paso tres agregamos al contenedor principal el dataview, en el tema anterior se dio una explicación sobre el método initialize.
- En el paso cuatro definimos el método buildDataview, personalmente prefiero crear métodos que creen los componentes, de esta manera si en el futuro quisiera modificar este componente bien podría extender la clase y sobre-escribir este método, también mejora la lectura del código.
- Por último definimos el dataview, lo único requerido aquí es el store que contiene la información a desplegar y el itemTpl que es el template que desplegaremos por cada record en el store.
Una vez definido el dataview podemos probar nuestros cambios en un navegador webkit, o bien en el simulador del iPad.

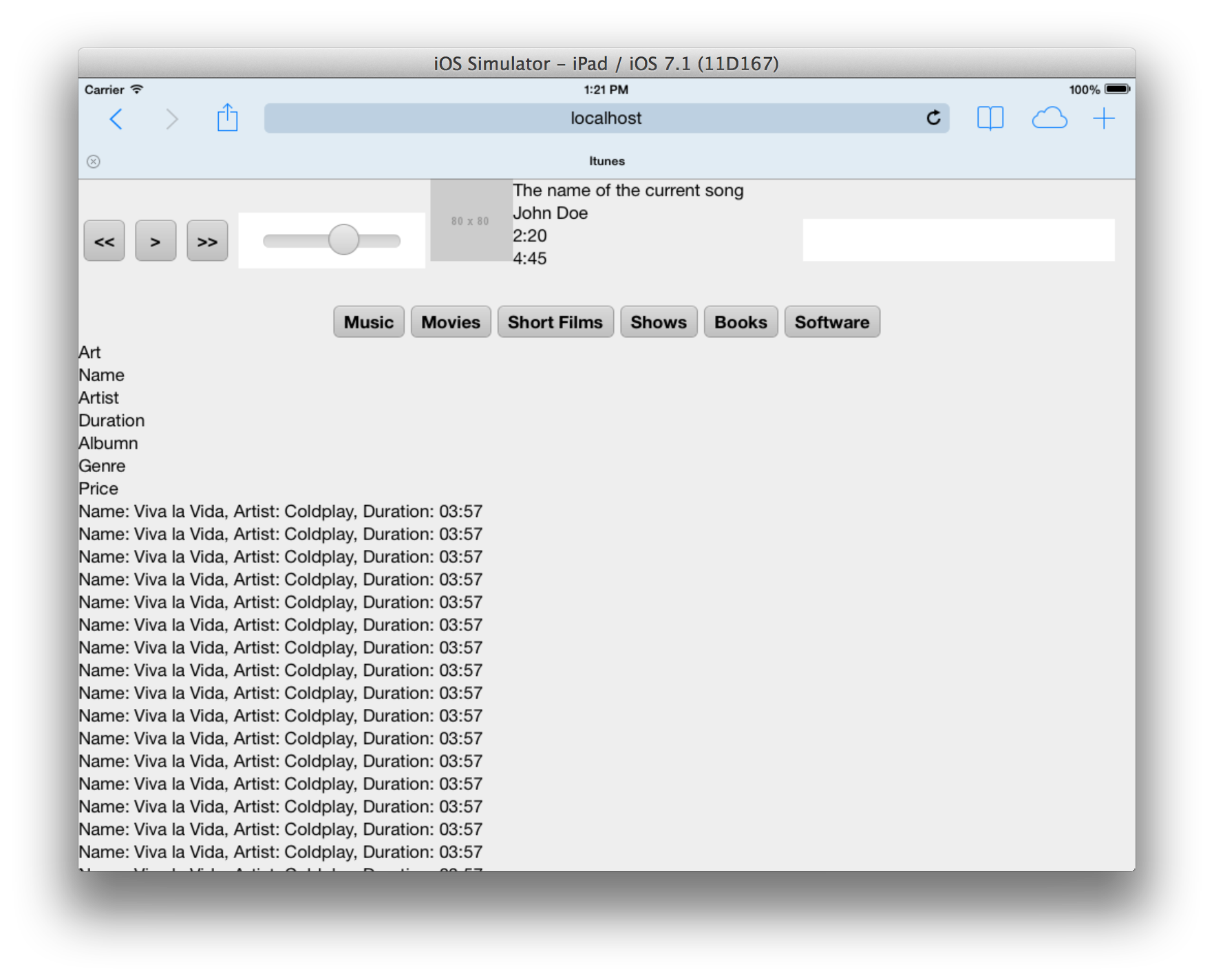
Un Dataview en Sencha Touch
Poco a poco ya va tomando forma nuestro grid, todavía no se ve muy bien pero estamos progresando con este componente personalizado.
Generando el template dinámicamente
Si lo notaste, en el itemTpl usamos los campos del store, pero para poder hacer este componente reutilizable deberíamos generar ese template de manera dinámica. También debemos asignarle el tamaño adecuado a cada columna tal y como lo hicimos con los headers en el tutorial anterior, esto para que las columnas se puedan ver correctamente.
Ext.define('Bleext.view.grid.Grid', {
//...
buildDataview : function(){
var columns = this.getColumns(), //Step 1
column,
html = [],
tpl,
len,
i;
for(i=0,len=columns.length;i<len;i++){ //Step 2
column = columns[i];
if(column.width){ //Step 3
html.push('<div class="bleext-grid-cell" style="width:'+column.width+'px;">{'+column.dataIndex+'}</div>');
}else{
html.push('<div class="bleext-grid-cell" style="flex:'+column.flex+'">{'+column.dataIndex+'}</div>');
}
}
tpl = new Ext.XTemplate(html.join('')); //Step 4
return {
xtype : 'dataview',
store : this.getStore(),
itemTpl : tpl //Step 5
};
}
});
- En el primer paso tomamos la definición de columnas de nuestro grid, recordamos que esto es un arreglo de objetos con información de cada columna.
- En el segundo paso iteramos las columnas para poder ir creando el template, esto nos permitirá crear una celda por cada columna.
- En el tercer paso verificamos si la configuración de esa columna tiene asignado un width fijo, de ser así creamos el template con ese with definido, de lo contrario hacemos la columna flexible.
- Para el cuarto paso creamos la instancia del template pasándole en el constructor el template que generamos dinámicamente.
- Por último le pasamos el template al itemTpl para que sea usado por cada item del store.
Si probamos nuestros cambios en un navegador webkit podremos ver algo como la siguiente imagen.

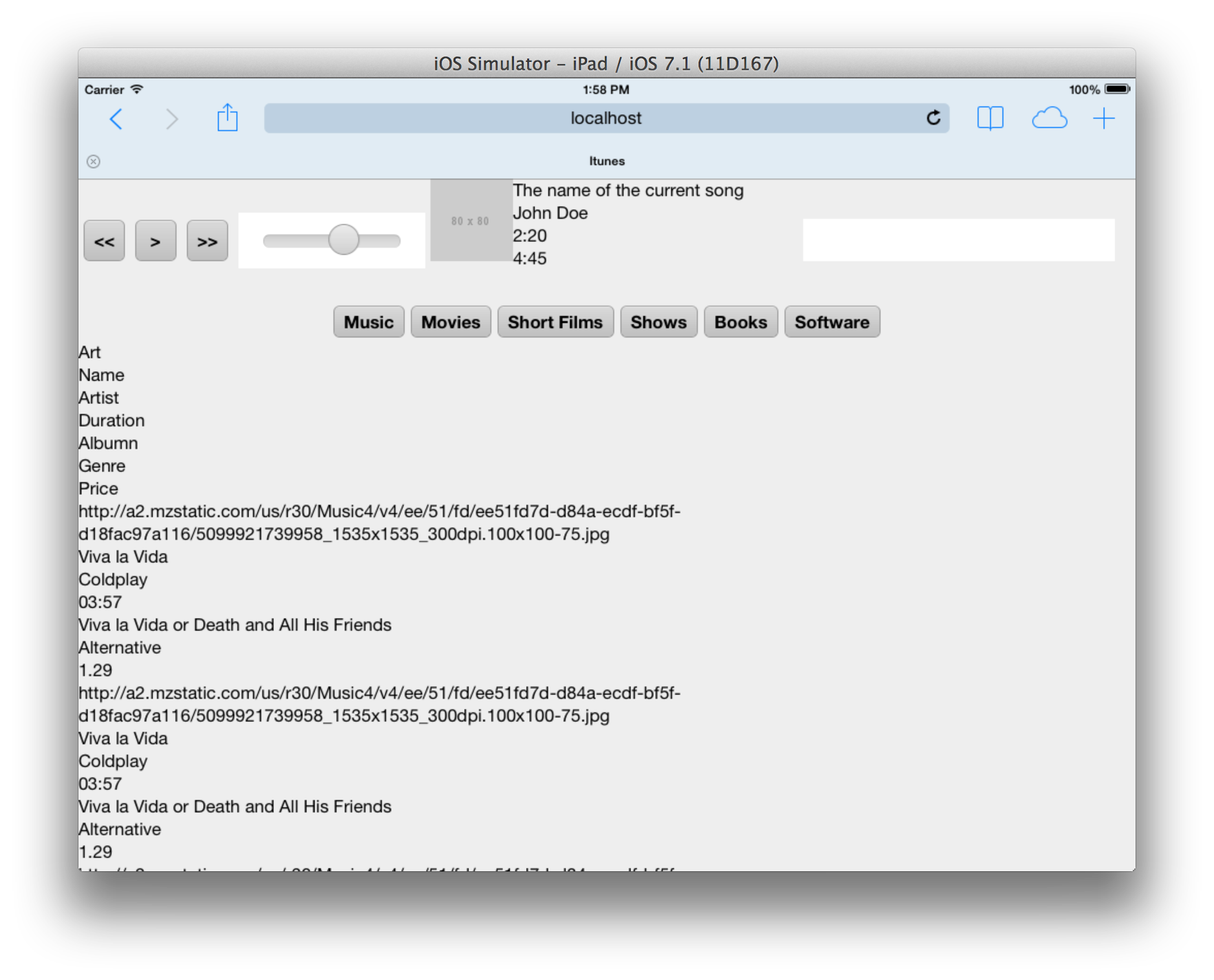
Template dinámico en un dataview
Como se puede observar la información se está desplegando en pantalla, claro está que nos falta trabajar en los estilos para acomodar las columnas correctamente con CSS, pero ya tenemos la información que necesitamos.
SI has venido utilizando GIT es momento de guardar nuestros cambios en el historial.
$ git add .
$ git commit -m 'Adding the columns to the grid content'
En el siguiente tutorial mostraré como modificar el contenido de cada celda mediante una función que llamaremos renderer, ya que para la columna Art necesitamos desplegar una imagen en lugar de solo texto.
Descarga el código fuente
La descarga del código fuente solo contiene el código del paquete que estamos haciendo, revisa la clase Grid que está en el archivo package/src/view/grid/Grid.js, ahí es donde escribimos todo el código anterior.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!