Creación de un paquete Más videos
Descripción del tema
Vamos a desplegar los resultados de la búsqueda utilizando un grid, Sencha Touch cuenta con un grid que podemos utilizar únicamente si compramos el Sencha Touch Bundle. Tiene un costo aproximado de $600 USDs y como no tenemos el presupuesto en este proyecto para comprar ese componente intentaremos hacer uno propio.
Además realmente no necesitamos tanta funcionalidad para el grid, simplemente necesitamos desplegar los resultados, posiblemente ordenar cuando el usuario de click sobre el nombre de la columna y cosas sencillas, así que en este tutorial comenzaremos a hacer nuestro propio grid con Sencha Touch desde cero!
Por el momento definiremos la información hard code, pero más adelante haremos la consulta al API de Apple.
Definiendo la implementación
Iniciamos creando el archivo app/view/Results.js, aquí vamos a crear una clase de la siguiente manera.
Ext.define('Itunes.view.Results', {
extend : 'Bleext.view.grid.Grid', //Step 1
xtype : 'results',
requires: [
],
config: {
columns : [ //Step 2
{text:'Art',dataIndex:'artwork'},
{text:'Name',dataIndex:'name'},
{text:'Artist',dataIndex:'artist'},
{text:'Duration',dataIndex:'duration'},
{text:'Albumn',dataIndex:'albumn'},
{text:'Genre',dataIndex:'genre'},
{text:'Price',dataIndex:'artwork'},
],
store : { //Step 3
//we are going to use a class for this later
fields : ['artwork','name','artist','duration','albumn','genre','artwork'],
//we will use the itunes api later, for now we use dummy data
data : (function(){
var data = [];
for(var i=0;i<20;i++){
data.push({
artwork : 'http://a2.mzstatic.com/us/r30/Music4/v4/ee/51/fd/ee51fd7d-d84a-ecdf-bf5f-d18fac97a116/5099921739958_1535x1535_300dpi.100x100-75.jpg',
name : 'Viva la Vida',
artist : 'Coldplay',
price : 1.29,
genre : 'Alternative',
albumn : 'Viva la Vida or Death and All His Friends',
duration: '03:57'
});
}
return data;
})()
}
}
});
- En el paso uno extendemos de una clase (que todavía no creamos) que nos dará el funcionamiento de un grid, esta clase la podremos reutilizar cuantas veces lo necesitemos, por el momento solo lo haremos para los resultados, pero lo interesante es que la podremos usar en otros proyectos si lo necesitamos.
- En el paso dos definimos las columnas, es un arreglo con objetos que contienen el texto a desplegar como título y el dataIndex que usaremos para llenar la información de esa columna por cada fila, esta configuración nos indicará el field en el modelo que usaremos (Eplicaré un poco más al respecto en siguientes tutoriales).
- En el tercer paso usaremos un store, no voy a profundizar en este tema ya que en el curso de Ext JS hay una explicación al respecto, solo diré que lo usaremos para manejar la información a desplegar, por el momento usaremos información hardcode, pero mas adelante usaremos el API de itunes.
Lo siguiente es incluir esta clase dentro de la clase principal de nuestro proyecto de la siguiente manera.
Ext.define('Itunes.view.Main', {
extend: 'Ext.Container',
xtype : 'main',
requires : [
'Itunes.view.Header',
'Itunes.view.Filters',
'Itunes.view.Results' //Step 1
],
config : {
layout : 'vbox',
items : [{
xtype : 'header'
},{
xtype : 'filters'
},{
xtype : 'results', //Step 2
flex : 1
}]
}
});
Ya sabemos como incluirla ya que hemos hecho dos ejemplos anteriormente, primero agregamos la clase en el requires y luego usamos el xtype donde queremos posicionar el nuevo componente.
Si intentamos refrescar el navegador, veremos que tenemos un error, esto es normal porque no hemos escrito una sola línea de la clase Grid que estamos extendiendo.
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost/projects/itunes/Bleext/view/grid/Grid.js?_dc=1402932129419Uncaught Error: [Ext.Loader] Failed loading 'Bleext/view/grid/Grid.js', please verify that the file exists
Creación de un paquete
La clase grid no la definiremos dentro de nuestra aplicación, ya que si lo hacemos de esa manera sería un poco complicado reutilizarla en otro proyecto, básicamente tendríamos que hacer un copy/paste de la clase para llevarla a otro proyecto y luego tendríamos que mantener dos versiones, hacer modificaciones en una y otra, etc.
Esto seguramente nos traerá problemas más adelante, así que en lugar de definir el componente en la app vamos a crear un paquete donde definiremos las clases de los componentes. Luego simplemente incluimos el paquete en cada app que necesitamos y tendremos acceso a los mismo componentes una y otra vez.
Para crear un paquete vacío en Sencha Touch lo hacemos con el siguiente comando (dentro del folder principal de tu proyecto).
$ sencha generate package Bleext
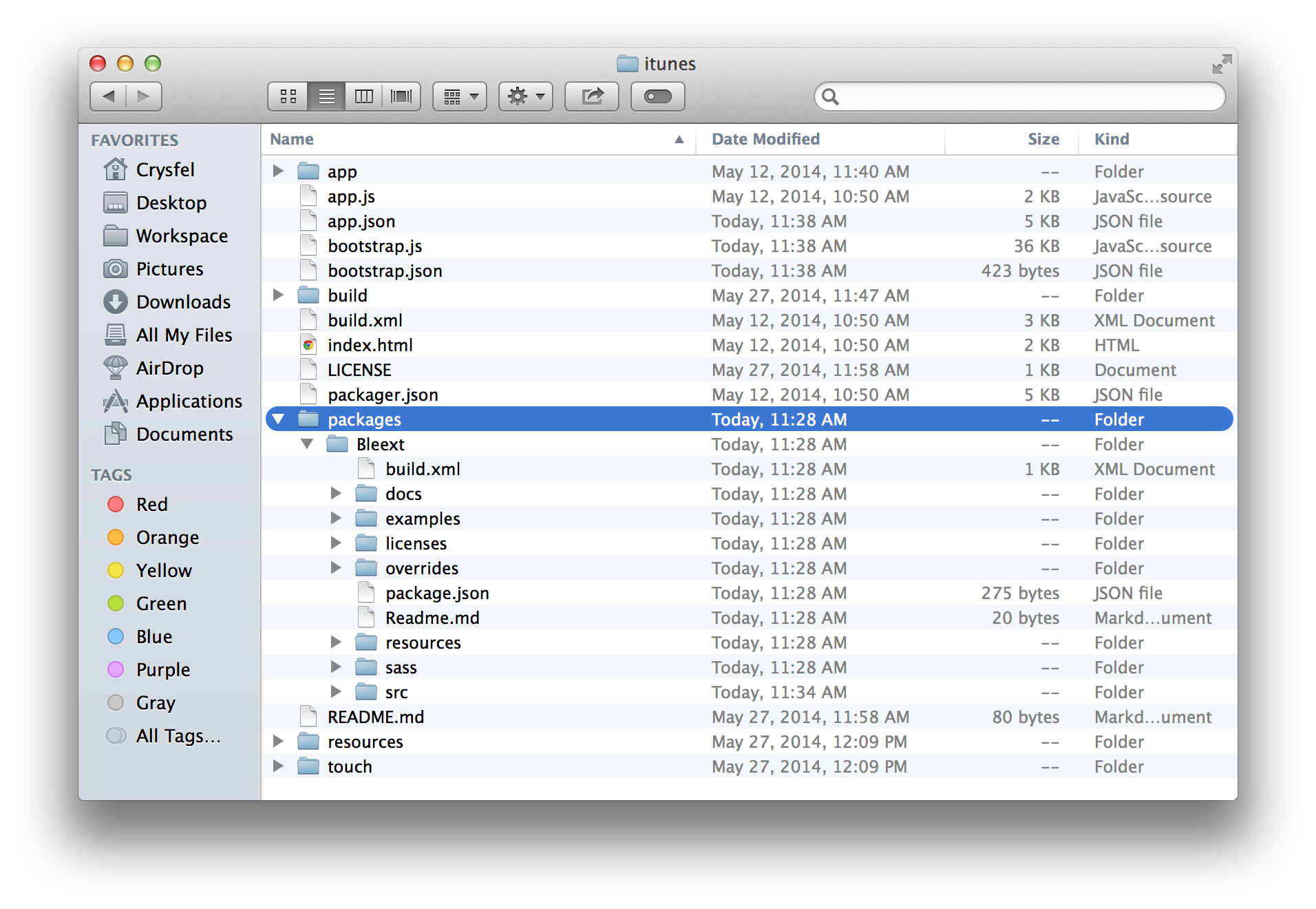
Ahora podremos ver que se crearon algunos folders dentro del folder packages/Bleext, este comando lo único que hizo fue generar la estructura de carpetas para que podamos escribir componentes que podamos reutilizar en cualquier otro proyecto, además podremos distribuir estos componentes muy fácilmente, básicamente es como si hubiéramos creado otro proyecto.

Folders de un paquete
En este caso decidí ponerle al paquete el nombre de Bleext, pero le podemos poner el que se nos ocurra.
Ya que tenemos nuestro paquete listo vamos a crear una clase dentro del folder packages/Bleext/src/view/grid/Grid.js de la siguiente manera.
Ext.define('Bleext.view.grid.Grid', {
extend: 'Ext.Component',
requires: [
],
config: {
html : 'This is a grid!!'
}
});
Es importante mencionar que todo el código JavaScript deberá ir dentro del folder src del paquete, a partir de ahí comenzamos a crear los folders que corresponden al namespace de nuestros componentes.
Por el momento creamos una clase muy sencilla, únicamente para probar que el paquete esta funcionando correctamente.
Como último paso tenemos que configurar en nuestra app que utilice el paquete que hemos creado, para eso modificamos el archivo app.json en el folder raíz de nuestro proyecto y al rededor de la línea 126 agregamos el nombre del paquete que creamos.
/**
* List of package names to require for the cmd build process
*/
"requires": [
"Bleext"
],
Con esto estamos listos para probar nuestra app, necesitamos ejecutar el siguiente comando en la terminal para hacer el build y tomar el código de nuestro paquete.
$ sencha app build
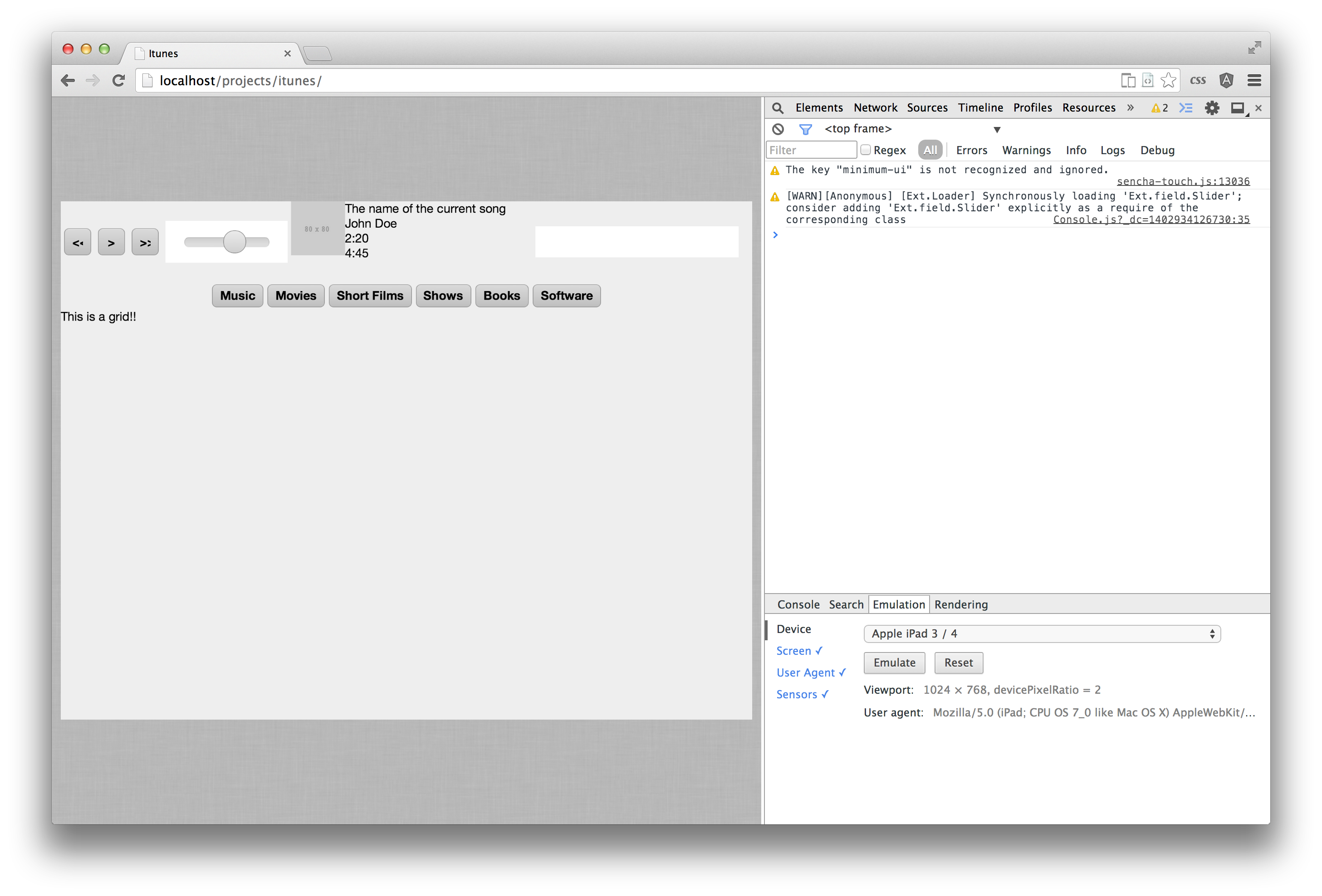
Ahora refrescamos nuestro navegador y deberíamos poder ver nuestro componente que hemos definido en el paquete.

Componente personalizado desde un paquete
$ git add . $ git commit -m 'Adding the package'
Experimenta
Intenta agregar nuevas clases en el paquete y usarlas dentro de la app principal, puedes intentar mover la clase de los filtros al paquete e intentar usarla desde ahí en la aplicación principal.
En el siguiente tema veremos como agregar las columnas a nuestro grid, todo lo haremos dentro del paquete para poder reutilizar nuestro componente en cualquier otro lugar o inclusive liberarlo como opensource para que otra gente lo pueda utilizar.
Si tienes alguna duda puedes usar el foro que tenemos en el sitio, recuerda que también puedes descargar el código fuente y ver la demostración de este tutorial desde nuestro sitio web.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


6Comentarios
Muy interesante
me has salvado amigo gracias por tus aportes
Excelente tutorial estoy muy entusiasmado con el.
Estimado Crisfel al ejecutar sencha app build, me genera el siguiente error: The following error occurred while executing this line: C:\ms4w\Apache\htdocs\myApp\.sencha\app\build-impl.xml:291: The following error occurred while executing this line: C:\ms4w\Apache\htdocs\myApp\.sencha\app\sass-impl.xml:373: The following error occurred while executing this line: C:\ms4w\Apache\htdocs\myApp\.sencha\app\sass-impl.xml:379: Problem: failed to create task or type x-compass-compile Cause: The name is undefined. Action: Check the spelling. Action: Check that any custom tasks/types have been declared. Action: Check that any / declarations have taken place. previamente la carpeta Bleext, la creo en pacakges/local/Bleext y me indicaba que no existia la clase Grid.js, la movi a la carpeta pacakges, y ya no indica ese problema ¿que estoy haciendo mal? no estoy trabajando con el GIT
Pareciera que el nombre de la clase está incorrecto cuando la estás importando
corrijo Me sigue indicando que no puede load la clase Grid.js