Creando botones para filtrar los resultados de búsqueda Más videos
Descripción del tema
La idea es desplegar 6 botones, cuando el usuario presione cada uno de los botones filtraremos los resultados obtenidos. Por el momento solo vamos a preparar la vista, no vamos a programar las acciones todavía, eso lo haremos más adelante en este mismo curso.
Necesitamos crear el archivo app/view/Filters.js donde crearemos una clase con los botones necesarios.
Ext.define('Itunes.view.Filters', {
extend: 'Ext.Container',
xtype : 'filters',
config: {
defaults : { //Step 1
xtype :'button',
margin : 3
},
items : [ //Step 2
{text:'Music',itemId:'music'}, //Step 3
{text:'Movies',itemId:'movies'},
{text:'Short Films',itemId:'films'},
{text:'Shows',itemId:'shows'},
{text:'Books',itemId:'books'},
{text:'Software',itemId:'software'}
]
}
});
- En el primer paso definimos las configuraciones por default, en este caso el xtype y el margen. Ya he hablado sobre el funcionamiento de la propiedad defaults.
- En el paso dos usamos el arreglo de items para definir los botones que necesitamos desplegar, en este caso son 6.
- El paso tres es muy importante, dentro de cada botón definimos la propiedad itemId, esta propiedad la usaremos más adelante para poder diferenciar cada filtro.
Lo siguiente es agregar nuestra nueva clase dentro de la vista principal en app/view/Main.js.
Ext.define('Itunes.view.Main', {
extend: 'Ext.Container',
xtype : 'main',
requires : [
'Itunes.view.Header',
'Itunes.view.Filters' //Step 1
],
config : {
layout : 'vbox',
items : [{
xtype : 'header'
},{
xtype : 'filters' //Step 2
},{
//we are going to move this container to a class
xtype : 'component',
flex : 1,
style : 'background:#ecf0f1', //we will remove this later
html : 'The Results'
}]
}
});
- En el primer paso incluimos la clase por medio del arreglo requires, esto es importante para poder utilizarla dentro de esta clase.
- En el segundo paso simplemente agregamos un nuevo objeto al arreglo items y definimos el xtype de la clase que queremos instanciar, en este caso filters. Ya que no estamos asignándole un height por defecto tomará todo el espacio disponible.
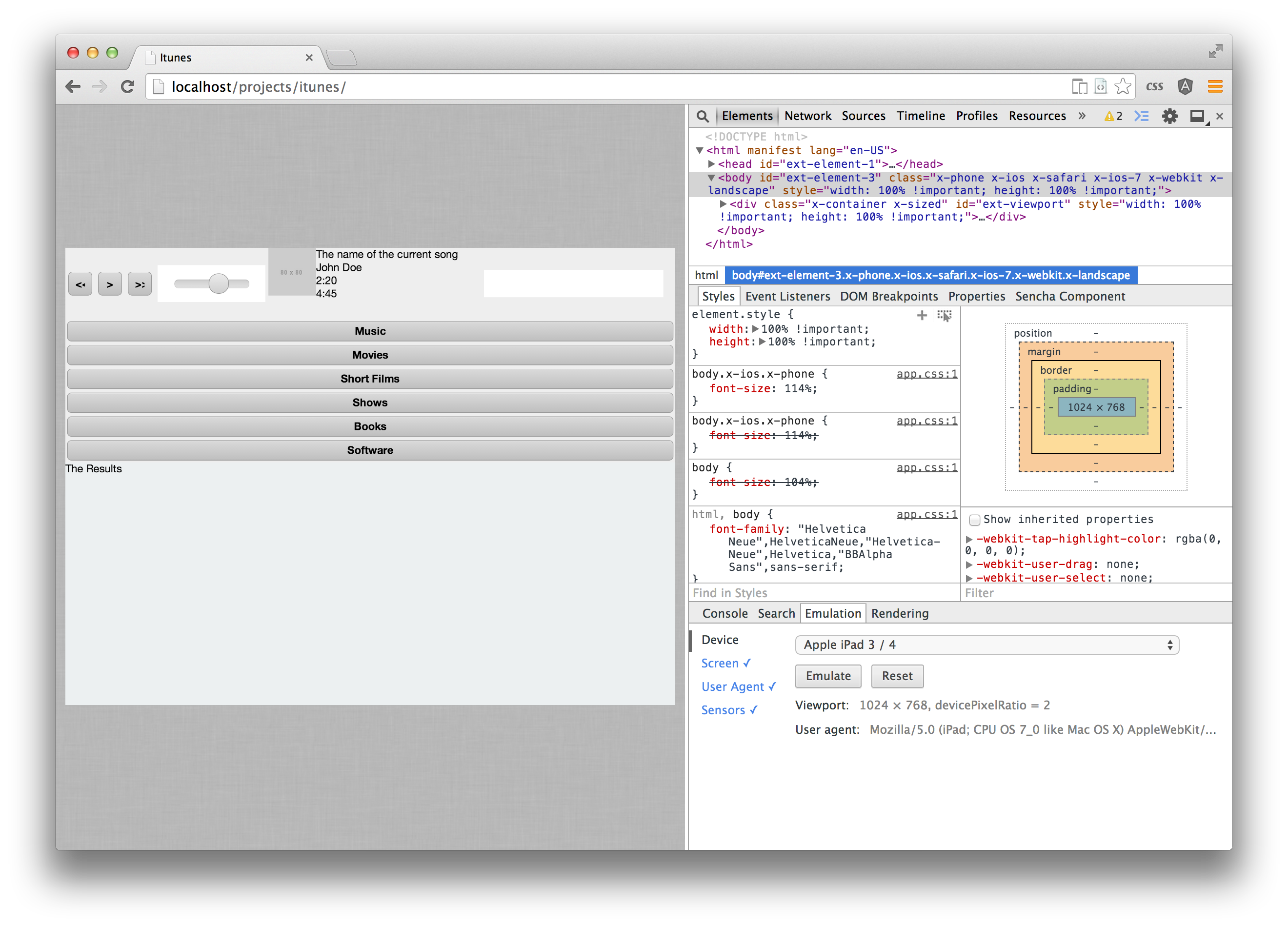
Si refrescamos el navegador deberíamos ver algo como la siguiente imágen.

Filtros en Sencha Touch
Como se puede observar en el imagen los botones aparecen uno por debajo del otro, este no es el resultado que deseamos, necesitamos que aparezcan de manera horizontal.
En temas anteriores ya hemos hecho algo similar utilizando el layout de tipo hbox de la siguiente manera.
/**
* @class Itunes.view.Filters
* @extends Ext.Container
*
* The filters bar
*/
Ext.define('Itunes.view.Filters', {
extend: 'Ext.Container',
xtype : 'filters',
config: {
layout: {
type : 'hbox', //Step 1
pack : 'center' //Step 2
},
//...
}
});
- En el primer paso definimos el tipo de layout que necesitamos utilizar, en este caso hbox.
- En el segundo paso usamos la configuración pack para alinear los componentes de manera horizontal, en este caso usamos center, pero podríamos alinearlos a la derecha, izquierda o inclusive justificados.
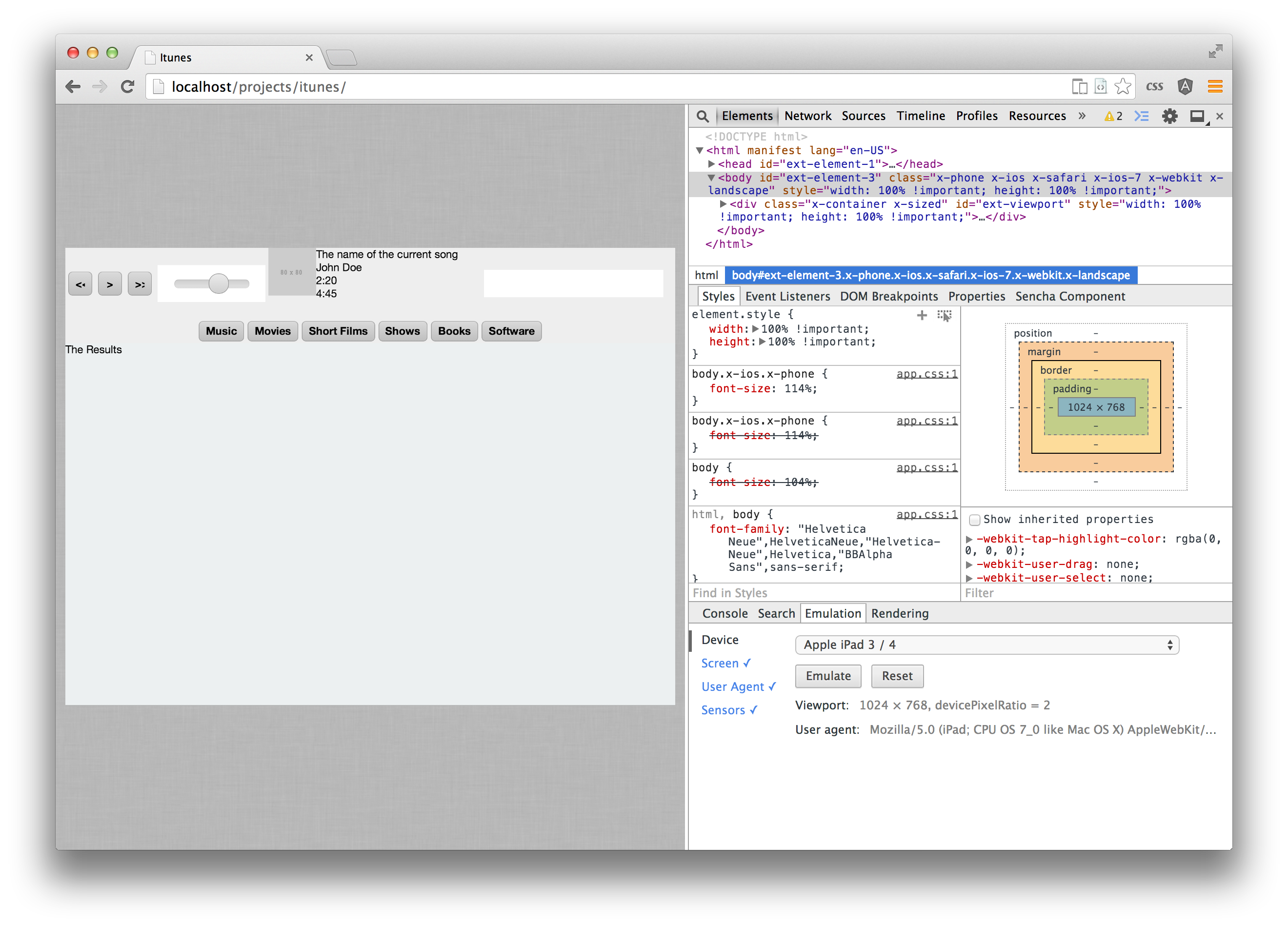
Vamos a refrescar el navegador para ver nuestros últimos cambios.

Usando la propiedad pack
Experimenta
Intenta alinear los botones a la derecha, revisa la documentación para revisar los valores que le puedes asignar a la propiedad pack.
Es hora de guardar nuestros cambios en GIT.
$ git add . $ git commit -m 'Adding the filters'
En el siguiente tema veremos como crear una grilla desde cero, haremos un componente personalizado que nos permita desplegar los resultados de la búsqueda, esto nos permitirá ver con mayor detalle la creación de componentes.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


1Comentario
Muy buena explicación gracias