Utilizando Botones y Sliders Más videos
Descripción del tema
En este tema veremos el uso de botones y sliders. Seguiremos trabajando sobre el proyecto que iniciamos, en esta ocasión vamos a agregar los controles necesarios en la cabecera de la app.
Necesitamos unos botones para poder controlar el audio que se reproducirá, vamos a crear 3 botones para reproducir/pausar, adelantar y retrasar.
También vamos a crear un slider que usaremos para ajustar el volumen del audio que se esté reproduciendo. Así mismo pondremos un textfield del lado derecho para poder realizar búsquedas, puedes ver los wireframes para que te des una idea de lo que planeamos hacer.
Para el reproductor simplemente vamos a crear una clase vacía que en siguientes temas vamos a trabajar en ella, por el momento será un simple contenedor.
Uso de la propiedad defaults
Vamos a agregar los botones al contenedor de la izquierda, para eso modificamos el archivo app/view/Header.js que creamos en el tema anterior de la siguiente manera.
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
],
config: {
height : 120,
layout : 'hbox',
items : [{
xtype : 'container',
flex : 1,
items : [{
xtype : 'button', //Step 1
width : 40,
height: 40,
margin: 5,
text : '<<'
},{
xtype : 'button', //Step 2
width : 40,
height: 40,
margin: 5,
text : '>'
},{
xtype : 'button', //Step 3
width : 40,
height: 40,
margin: 5,
text : '>>'
}]
},{
xtype : 'container',
flex : 1,
style : 'background:#d35400', //we will remove this later
html : 'Player'
},{
xtype : 'container',
flex : 1,
style : 'background:#e74c3c', //we will remove this later
html : 'Search'
}]
}
});
Tanto en el paso 1,2 y 3 se está haciendo exactamente lo mismo, agregamos un botón mediante su xtype, le asignamos el ancho, alto, margen y un texto, eso es suficiente para agregar los botones necesarios.
Como se puede observar se están repitiendo algunas líneas de código al definir los botones, para evitar esto Sencha Touch nos proporciona una propiedad llamada defaults donde podemos definir un objeto con todas aquellas propiedades que necesites aplicar a los componentes hijos del contenedor, refactorizando el código nos quedaría de la siguiente manera.
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
],
config: {
height : 120,
layout : 'hbox',
items : [{
xtype : 'container',
flex : 1,
defaults: { //Step 1
xtype : 'button',
width : 40,
height: 40,
margin: 5
},
items : [{ //Step 2
text : '<<'
},{
text : '>'
},{
text : '>>'
}]
},{
... //rest of the code
}
});Ahora podemos ver que el numero de redujeron y nuestro código se ve mejor.
En el paso 1 se definió la propiedad default con aquellas propiedades que se repetían en los componentes hijos.
En el paso 2 se removieron todas esas propiedades y se dejaron aquellas que son únicas.
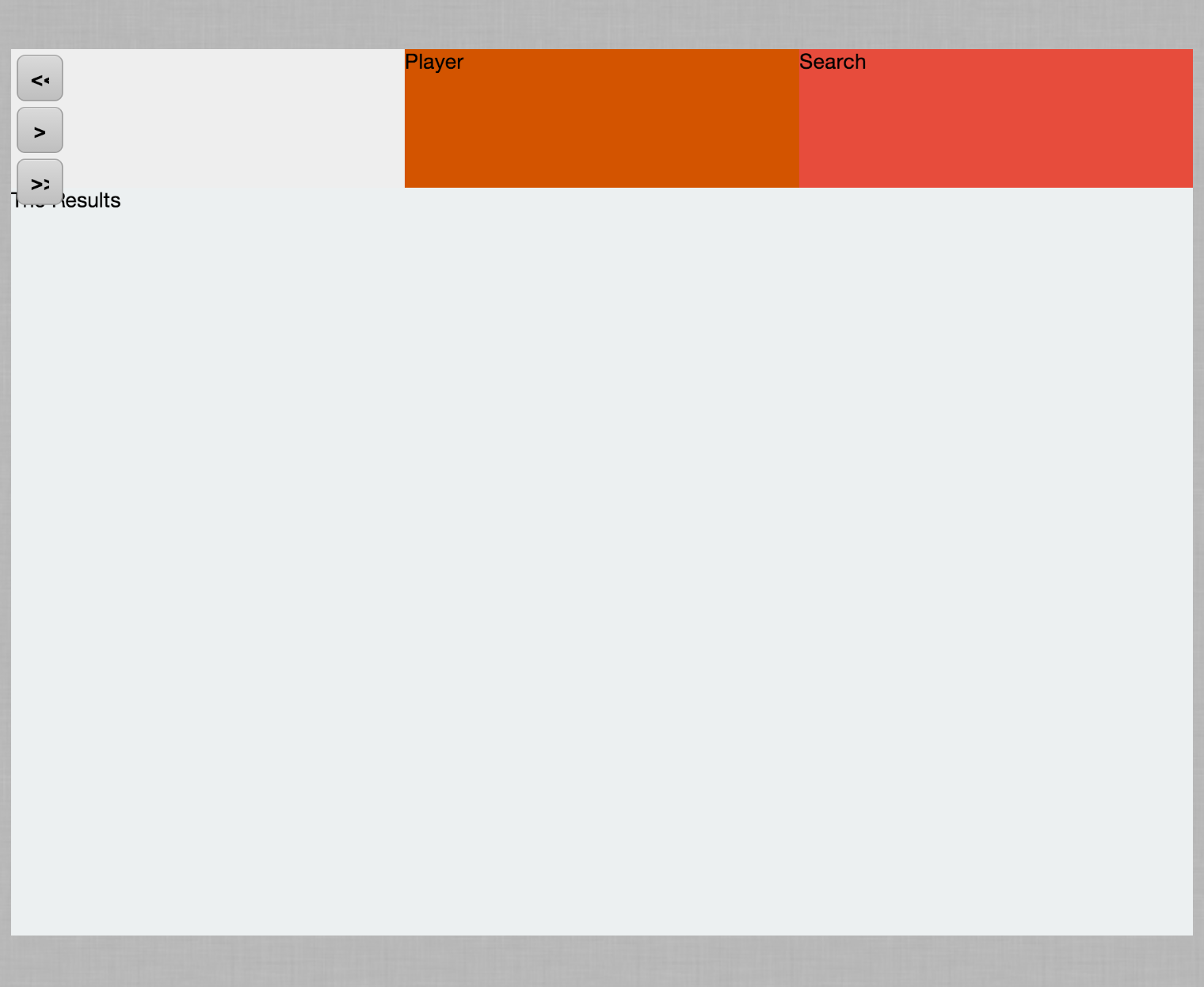
Si refrescamos el navegador veremos algo como la siguiente imagen.

Botones en Sencha Touch
Hasta ahora los botones aparecen en pantalla, pero de acuerdo con los wireframes necesitamos desplegarlos de manera horizontal. Necesitamos utilizar un layout y si lo recuerdas en el tema anterior también hicimos algo semejante utilizando el hbox.
config: {
height : 120,
layout : 'hbox',
items : [{
xtype : 'container',
flex : 1,
layout : { //Step 1
type : 'hbox',
align : 'center' //Step 2
},
defaults: {
xtype : 'button',
width : 40,
height: 40,
margin: 5
},
... //Rest of the codeA diferencia del tema anterior ahora estamos definiendo un objeto en lugar de solamente el nombre del layout, y hacemos esto porque ahora queremos modificar algunas otras configuraciones de este layout.
En el paso 1 definimos el objeto de configuración, utilizamos la propiedad type para definir el tipo de layout que usaremos, en este caso hbox, pero podemos utilizar cualquier otro que este disponible.
En el paso 2 usamos la propiedad align y le asignamos el valor center, esto nos permitirá centrar los componentes verticalmente, si no asignamos esta propiedad los botones aparecerán en la parte superior y nosotros los necesitamos centrados, te recomiendo jugar con los valores que podemos asignarle a la propiedad align, revisa la documentación.

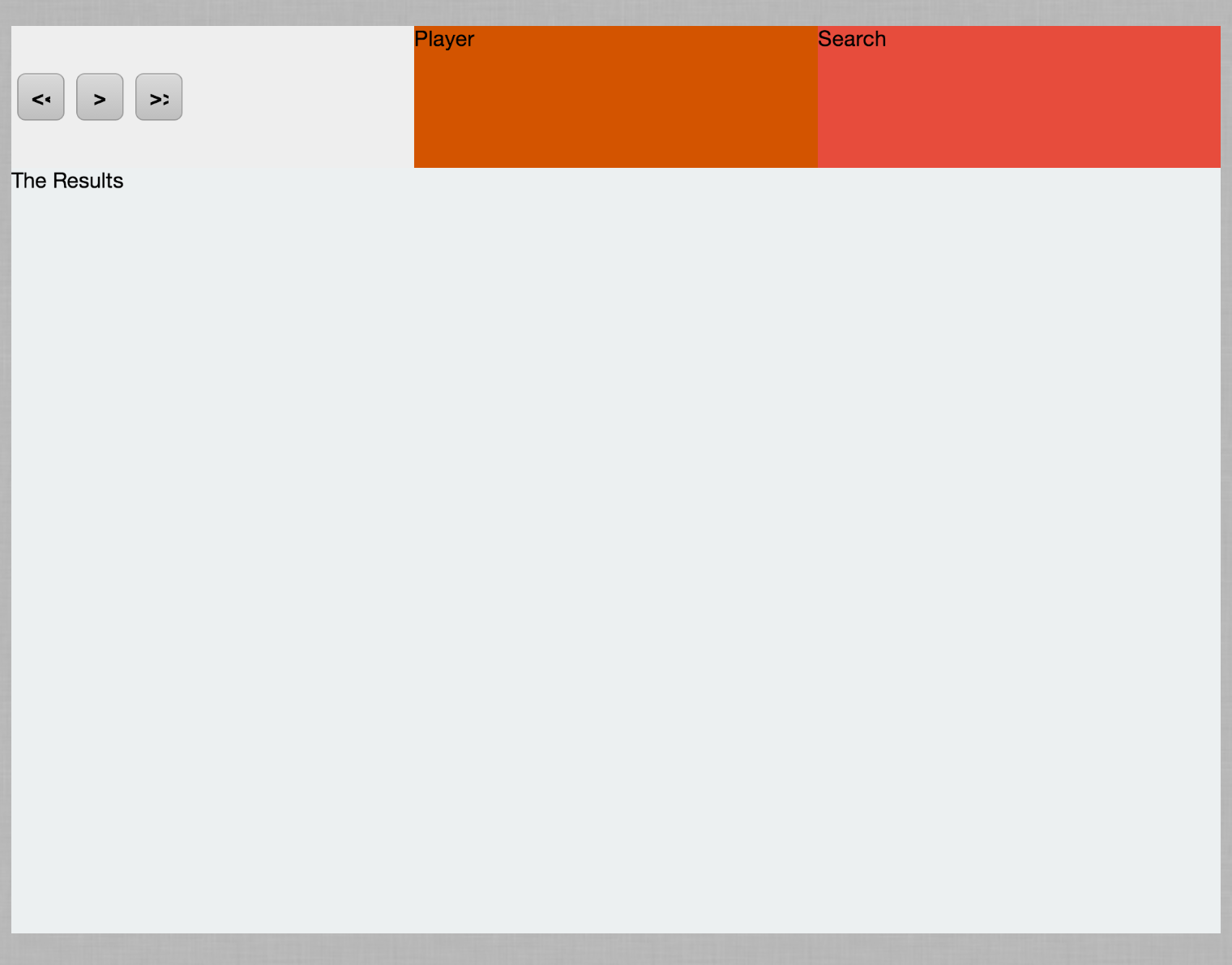
Alineando los componentes en un hbox
Definiendo el Slider
Una vez que tenemos lo botones podemos proseguir con el slider para poder controlar el volumen de la música que se reproducirá. Vamos a agregar el siguiente código inmediatamente después de los botones que hemos definido anteriormente:
items : [{
text : '<<'
},{
text : '>'
},{
text : '>>'
},{
xtype : 'sliderfield', // Step 1
width : null, // Step 2
height : null,
flex : 1, //Step 3
value : 60
}]
- En el paso 1 definimos el xtype del slider, la clase sliderfield nos permite desplegar un componente con soporte de drag and drop para ajustar el valor, por defecto el valor mínimo es 0 y el máximo es 100.
- Como estamos utilizando el objeto defaults en el paso 2 necesitamos sobre escribir los valores por defecto (40x40), ya que necesitamos hacer este componente flexible simplemente le asignamos null al alto y al ancho.
- En el paso 3 utilizamos la propiedad flex para que este componente tome todo el espacio disponible, esto nos permitirá ocupar todo el espacio dinámicamente cuando el usuario cambie entre portrait y landscape.
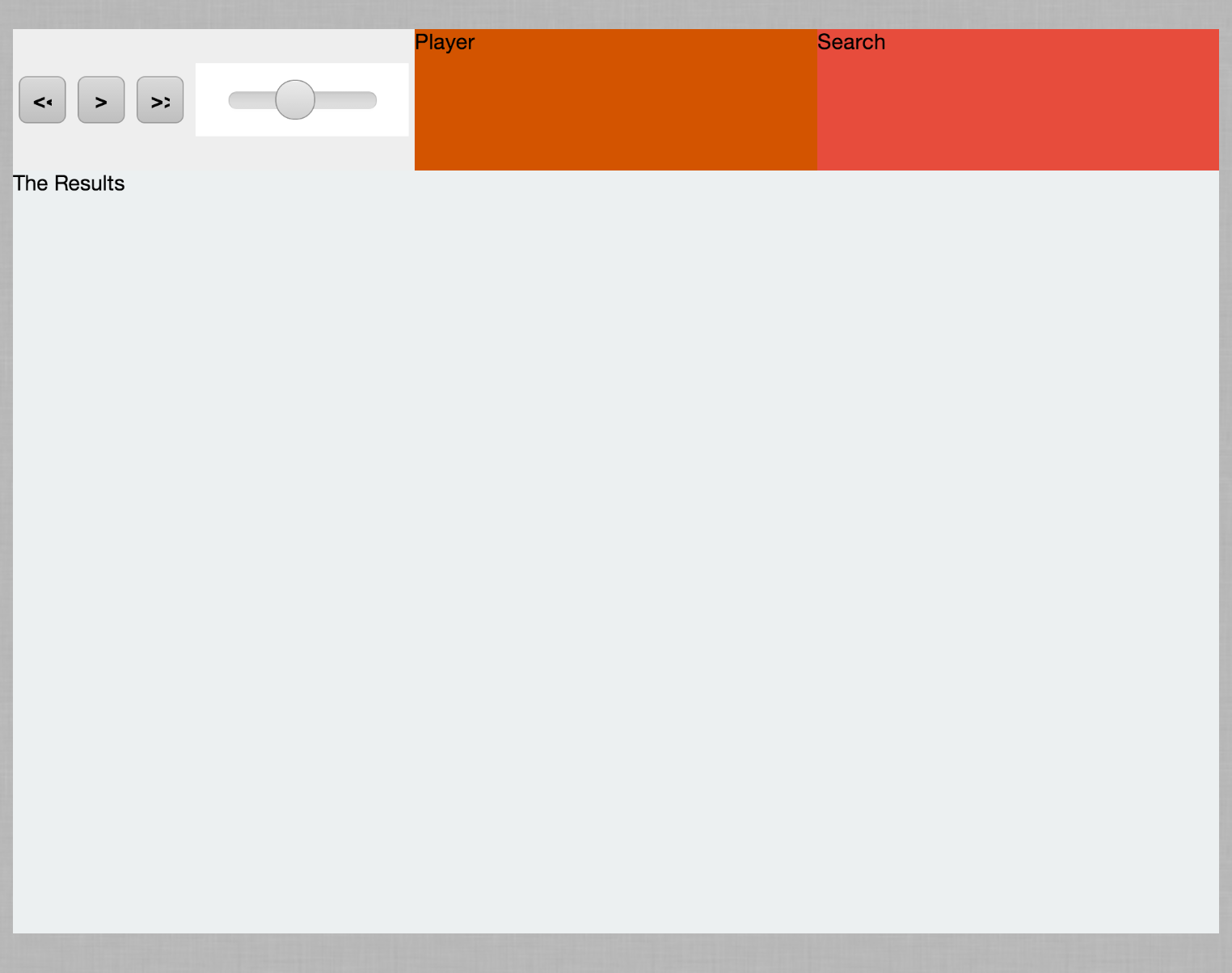
Si refrescamos el navegador veremos algo como lo siguiente.

Slider en Sencha Touch
Posicionando el textfield
Vamos a hacer algo semejante para posicionar el textfield del lado derecho, usaremos un layout hbox y haremos flexible el componente.
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
],
config: {
height : 120,
layout : 'hbox',
items : [{
... //Buttons code
},{
xtype : 'component',
flex : 1,
style : 'background:#d35400',
html : 'Player'
},{
xtype : 'container',
flex : 1,
layout : { //Step 1
type : 'hbox',
align : 'center'
},
items : [{
xtype : 'textfield', //Step 2
name : 'query',
placeHolder : 'Search...',
flex : 1,
margin : 20
}]
}]
}
});
Como se puede observar el código es muy semejante, en el paso 1 utilizamos un layout de tipo hbox y centramos el componente verticalmente.
En el paso 2 únicamente creamos un textfield, le asignamos nombre, un placeholder, lo hacemos flexible y un margen de 20 pixeles.

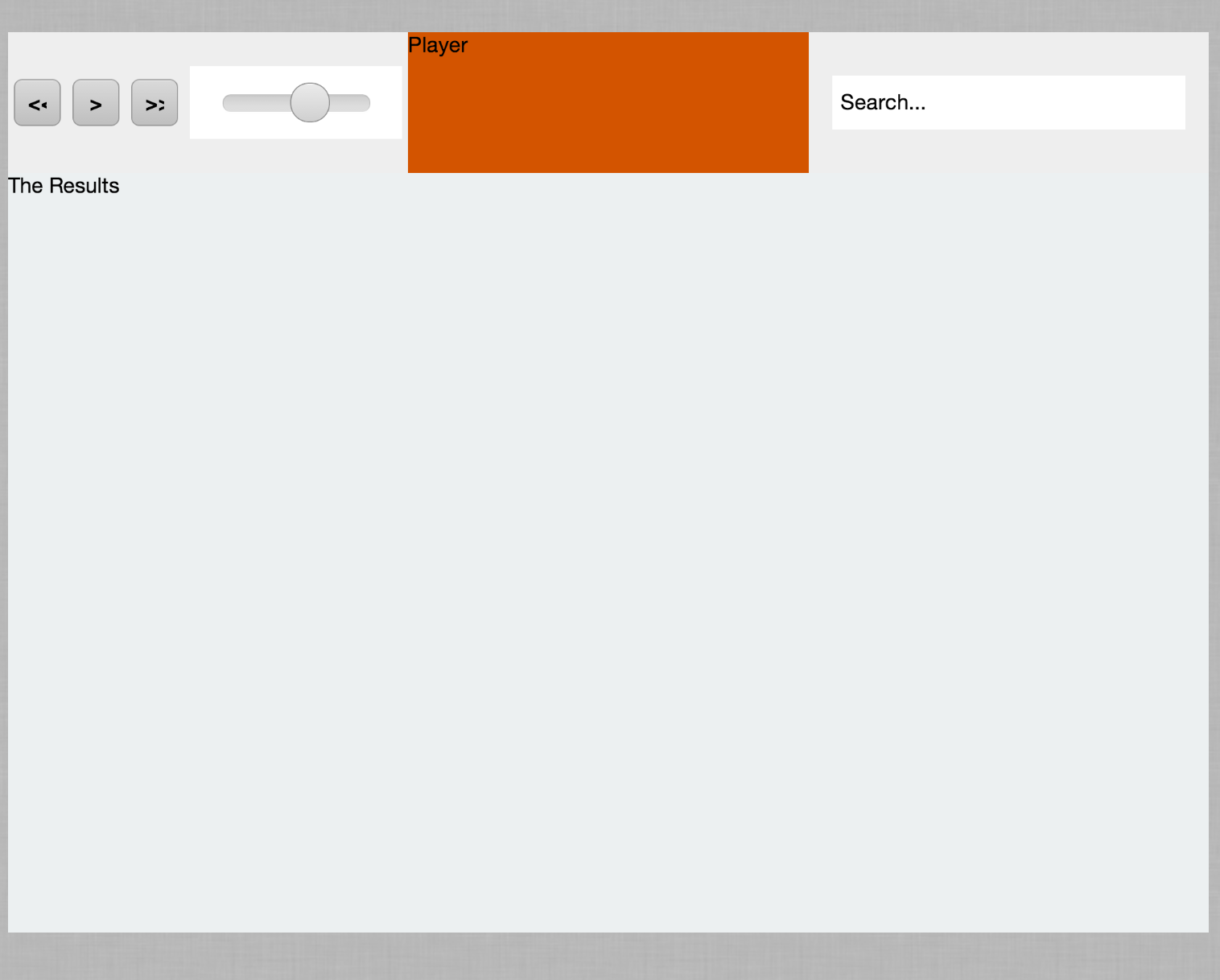
Textield de búsqueda
Reproductor
Por último vamos a definir una clase para el reproductor del centro, por el momento simplemente definiremos el componente, más adelante haremos el código necesario para desplegar la información de la música que se reproducirá.
Vamos a crear un archivo app/view/Player.js con el siguiente código.
Ext.define('Itunes.view.Player', {
extend : 'Ext.Component',
xtype : 'player',
requires: [
],
config: {
html : 'Player'
}
});
Extendemos de la clase Component ya que este será un componente personalizado que haremos más adelante.
Lo más importante del código anterior es la definición del xtype, este lo usaremos para referirnos a este componente cuando necesitemos incluirlo en alguna otra vista.
Ahora necesitamos incluir este componente dentro del header que ya tenemos, el código completo de la clase Header quedaría de la siguiente manera al final de este tutorial.
/**
* @class Itunes.view.Header
* @extends Ext.Container
* The application header
*/
Ext.define('Itunes.view.Header', {
extend : 'Ext.Container',
xtype : 'header',
requires: [
'Itunes.view.Player' //Requiring the player class
],
config: {
height : 120,
layout : 'hbox',
items : [{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
defaults: {
xtype : 'button',
width : 40,
height: 40,
margin: 5
},
items : [{
text : '<<'
},{
text : '>'
},{
text : '>>'
},{
xtype : 'sliderfield',
width : null,
height : null,
flex : 1,
value : 60
}]
},{
xtype : 'player', //adding the player to the UI
flex : 1
},{
xtype : 'container',
flex : 1,
layout : {
type : 'hbox',
align : 'center'
},
items : [{
xtype : 'textfield',
name : 'query',
flex : 1,
margin : 20
}]
}]
}
});
El código anterior muestra como se incluye la clase Player que creamos anteriormente y además como se utiliza mediante su xtype.
Guardarlos cambios
Si has venido utilizando GIT ahora es el momento para registrar nuestros cambios de nuestra app, lo hacemos de la siguiente manera.
$ git add . $ git commit -m 'Adding the buttons, slider and textfield to the header'
Si tienes algunas dudas sobre los comandos anteriores te recomiendo revisar el curso que tenemos sobre Git.
En el siguiente tutorial trabajaremos en el player, utilizaremos un template para definir el contenido de manera dinámica. Algo importante que mencionar es que hasta ahora no hemos modificado los estilos, más adelante se mostrará como hacerlo con CSS, por el momento solamente estamos definiendo los componentes.
Si tienes alguna duda puedes utilizar los foros de ayuda, generalmente ando respondiendo dudas por ese medio.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


Se el primero en comentar!