Cargar imágenes Más videos
Descripción del tema
Ya vimos como crear un estado, por el momento trabajaremos sobre este, más adelante agregaremos los otros dos estados y refactorizaremos nuestro código, esto nos permitirá tener una mejor comprensión del propósito de cada estado. En el tema de hoy veremos como cargar imágenes para desplegarlas dentro de nuestro juego.
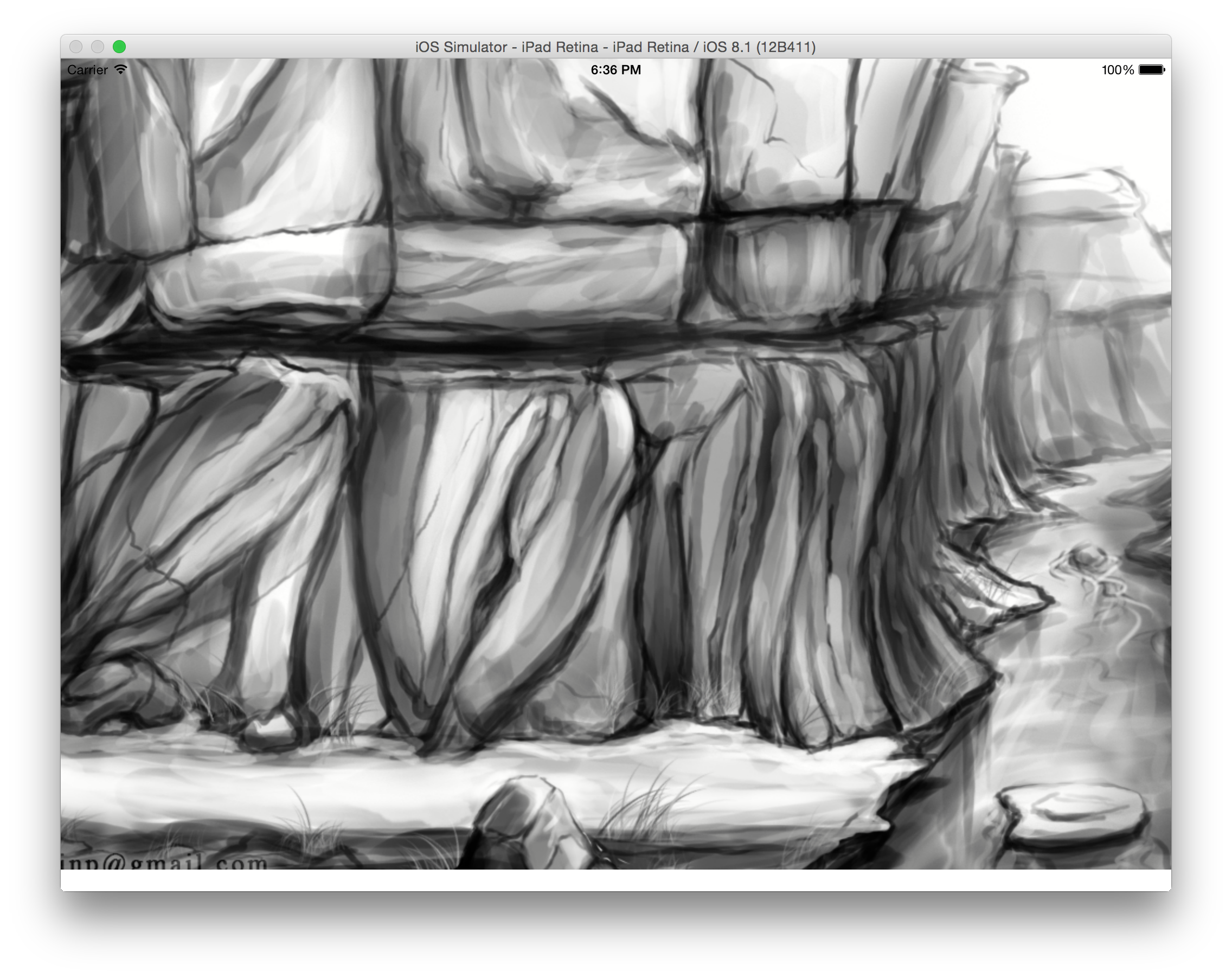
Vamos a utilizar cuatro imágenes para crear nuestro mundo, será algo muy pequeño pero suficiente para aprender los conceptos necesario. En primer lugar cargaremos el fondo, que es una montaña con un rio, luego vamos a cargar la plataforma donde se moverá el jugador, así como la plataforma pequeña que está en el rio, haremos que el jugador camine detrás de la roca que aparece al frente, por eso es que necesitamos cargarla por separado.
En el estado que creamos en el tutorial anterior vamos a colocar el siguiente código.
var GameState = {
preload : function(){ //Step 1
var me = this;
me.load.image('bg', 'resources/images/background.png'); //Step 2
me.load.image('rock', 'resources/images/rock.png');
me.load.image('platform-1', 'resources/images/platform-1.png');
me.load.image('platform-2', 'resources/images/platform-2.png');
},
create : function(){
console.log('Create....');
},
update : function(){
console.log('Updating!');
}
}
- Como ya se mencionó en el tema anterior, el método preload servirá para cargar todos los assets que necesitemos usar en el juego y será ejecutado de manera automática
- Usando la clase Phaser.Loader es como se cargan estas imágenes, aquí cargamos el fondo, la roca y las dos plataformas que usaremos. Los parámetros que recibe es un identificador para cada asset y la URL donde se encuentra.
La clase Loader nos permite cargar imágenes, sonidos, sprites, fuentes entre algunas otras cosas más, en este ejemplo solo estamos cargando imágenes.
Una vez que hemos cargado las imágenes podemos usarlas mediante el identificador que definimos, lo siguiente que haremos será posicionar las imágenes en el juego.
var GameState = {
preload : function(){
//..
},
create : function(){ //Step 1
var me = this;
me.game.add.image(-100, 0, 'bg'); //Step 2
me.game.add.sprite(-100, me.game.world.height-88, 'platform-1'); //Step 3
me.game.add.sprite(867, me.game.world.height - 72, 'platform-2');
me.game.add.image(355, this.game.world.height-115, 'rock');
},
update : function(){
console.log('Updating!');
}
}
- El método create es ejecutado inmediatamente cuando todos los assets definidos en el preload han sido cargados. La idea es que aquí inicialicemos todos los elementos que contendrá nuestro juego, en este caso agregaremos las imágenes.
- En el paso dos utilizamos el objeto add que es una instancia de la clase Phaser.GameObjectFactory, esta factoría nos permite agregar varios elementos al juego, por ejemplo imágenes, sonidos, fuentes, sprites, texturas, etc. Es importante que estos assets ya estén disponibles y cargados previamente.
- En el paso tres utilizamos un sprite para las plataformas en lugar de una imagen, esto es porque a las plataformas responderán a la física, por lo tanto una imagen no nos serviría en este caso.
En el código anterior se puede observar que se hace referencia al tamaño del mundo, estas propiedades las tenemos disponibles dentro de la propiedad world del juego, que en realidad es una instancia de la clase Phaser.World. Usamos las dimensiones del mundo para posicionar las imágenes sobre el eje y.
Si en este momento probamos nuestros cambios veremos algo como la siguiente imagen.

Creación del mundo en Phaser
Con eso tendremos construido nuestro mundo, es bastante pequeño ya que solamente cuenta con dos plataformas sobre las que se moverá nuestro personaje principal.
Conclusiones
Como se puede observar es muy sencillo cargar y utilizar imágenes en Phaser, algo importante a considerar es la manera en que se van a usar, si solamente será un fondo se agrega como imagen, por el contrario si utilizará física necesitamos agregar la imagen como un sprite.
En el siguiente tutorial veremos como agregar un sprite a nuestro juego, también veremos como animar a nuestro personaje principal así como a los pájaros enemigos, poco a poco este curso se va poniendo más interesante.
Si te ha gustado este tutorial por favor compártelo en tus redes sociales, me harás un gran favor para poder seguir publicando nuevos videos y tutoriales gratuitos.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Videojuegos en HTML5, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Videojuegos en HTML5, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



4Comentarios
Muchas gracias @Crystel, te preguntaría, Cual es el método más simple de entender las coordenadas X y Y para colocar las imagenes? Un abrazo!
A que te refieres con "entender"? No entiendo del todo tu pregunta xD
Ok! si, disculpa... Fíjate.... Mi intención es cargar imágenes utilizando un sprite sheet que tengo con todas las imágenes del juego, Cual sería el método de seleccionar únicamente una imagen de ese sprite?
En ese caso Phaser provee un método llamado atlas, puedes revisar la documentación http://docs.phaser.io/Phaser.Loader.html#atlas básicamente necesitas indicarle la URL de la imagen y un JSON que describa esa imagen, esto se presta para un tutorial de este curso :)