Definición de estados Más videos
Descripción del tema
En el tema anterior vimos como descargar e instalar Phaser usando bower, en este tema veremos como inicializar nuestro juego y explicaremos el concepto de los estados.
Inicializando Phaser
Para inicializar nuestro juego tenemos que crear una instancia de la clase Phaser.Game, aquí es donde la magia sucede y es el primer paso que debemos realizar. Vamos a crear un directorio llamado app donde iremos escribiendo el código JavaScript para nuestro juego, dentro de este folder creamos un archivo llamado game.js con el siguiente código.
var MyGame = new Phaser.Game(1024, 768, Phaser.AUTO, 'game-container');
- El primer parámetro será el width (anchura) del canvas donde nuestro juego será renderizado.
- El segundo parámetro es el height (altura) del canvas a crear, aquí estamos definiendo las dimensiones del ipad.
- El tercer parámetro define la manera en como se van a manejar los gráficos dentro del juego, ya sea usando las APIs del Canvas (Phaser.CANVAS) o bien usando WebGL (Phaser.WEBGL). En este caso estamos utilizando Phaser.AUTO que detectará si tenemos soporte WebGL, de lo contrario usará un canvas.
- El cuarto parámetro corresponde al ID del nodo en el documento HTML donde vamos a renderizar el juego, generalmente el contenedor es un DIV.
Ahora vamos a crear una hoja de estilos para quitar los márgenes y paddings que los navegador agregan al documento por default. Vamos a crear un directorio en el directorio raíz de nuestro proyecto llamado resources/css, dentro de este folder creamos el archivo llamado style.css con el siguiente código.
html,body{
margin:0px;
padding: 0px;
}
Ahora vamos a crear el documento html donde incluiremos el código que hemos creado en los pasos anteriores. En el directorio raíz creamos el archivo index.html con el siguiente código.
<!DOCTYPE html>
<html>
<head>
<title>States - Phaser</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="resources/css/style.css">
</head>
<body>
<div id="game-container"></div>
<script src="../bower_components/phaser/build/phaser.js"></script>
<script src="app/game.js"></script>
</body>
</html>
- Aquí estamos creando un documento muy sencillo, primero definimos una etiqueta meta donde nos aseguramos que el viewport del iPad utilice las mismas dimensiones, inclusive para los modelos con retina display.
- Incluimos el CSS para remover los márgenes y paddings.
- Incluimos la librería de Phaser, algo importante es que yo estoy escribiendo el código dentro de subfolders, esto con el objetivo de dedicar cada folder a cada tutorial, es por eso que en el path a la librería de Phaser agregué ../, asegúrate que el path este correcto en tu caso.
- Por último agregamos el archivo game.js donde estamos inicializando el juego.

Inicializando el juego
Hasta ahora tenemos exactamente lo mismo que en el tutorial anterior, un canvas con fondo negro. Lo siguiente que haremos será agregar nuestro primer estado.
Utilizando los estados
Phaser utiliza estados para manejar diferentes escenas o módulos de nuestro juego, cada estado representará alguna sección de nuestro juego, por ejemplo, podríamos crear un estado para cargar nuestros assets, otro para mostrar el menu principal, uno para el juego y otro para mostrar los puntajes.
El uso de estados nos ayuda a dividir nuestro juego en pequeños módulos, podríamos usar diferentes estados para representar diferentes niveles en nuestro juego, cada nivel tendría diferentes enemigos, diferentes misiones, etc. En nuestro caso particular, el juego que haremos es muy sencillo y solo tendremos 3 estados.
- El preload. Aquí cargaremos todos los assets necesarios.
- El menu principal. Aquí desplegaremos el mayor puntaje y un botón para iniciar a jugar.
- El juego principal. Aquí es donde sucederá toda la acción.
Por el momento solo vamos a crear el estado numero 2, el menu principal, más adelante crearemos el resto. Vamos a crear un archivo dentro del folder app que llamaremos GameState.js con el siguiente código.
var GameState = {
//Step 1
preload : function(){
console.log('Preload...');
},
//Step 2
create : function(){
console.log('Create....');
},
//Step 3
update : function(){
console.log('Updating!');
}
}
- En el paso uno creamos la función preload, esta función será llamada de manera automática tan pronto como se inicialice este estado, Phaser llamará esta función internamente para que podamos cargar todos los assets que necesitemos, vamos a ver esta función más a detalle en tutoriales siguientes.
- En el paso dos definimos la función create, esta función es llamada por Phaser de manera automática inmediatamente después de ejecutar la función preload. La idea de esta función es crear los elementos que existirán en nuestro juego, por ejemplo el personaje principal, los enemigos, el escenario, etc.
- En el paso tres definimos la función update, este método se ejecuta en un loop infinito, aquí es donde vamos a poner la mayor parte de nuestro código, también definiremos la lógica del juego principal.
La función update es llamada utilizando requestAnimationFrame, cada navegador la implementa esta función de manera diferente, pero en promedio es llamada 60 veces por segundo, claro esta que esto también dependerá de como tengamos optimizado nuestro juego.
Existen algunas otras funciones que son llamadas por Phaser en diferentes circunstancias, pero las veremos más adelante. Para agregar este estado a nuestro juego lo hacemos de la siguiente manera. En el archivo game.js agregamos el siguiente código.
var MyGame = new Phaser.Game(1024, 768, Phaser.AUTO, 'game-container');
//Step 1
MyGame.state.add('game', GameState);
//Step 2
MyGame.state.start('game');
- Utilizamos el state manager para agregar nuestro estado con el método add, el primer parámetro es el nombre que le daremos a este estado, con esto lo podremos referenciar dentro del juego, el segundo parámetro es el objeto que contiene la definición de nuestro estado.
- En el paso dos ejecutamos el estado que hemos creado, esto hará que se ejecuten los métodos que definimos.
Por último necesitamos importar el JS a nuestro documento html, más adelante incluiremos require para que dinámicamente podamos cargar los archivos. En el archivo index.html agregamos el siguiente código.
<!DOCTYPE html>
<html>
<head>
<title>States - Phaser</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="resources/css/style.css">
</head>
<body>
<div id="game-container"></div>
<script src="../bower_components/phaser/build/phaser.js"></script>
<script src="app/GameState.js"></script> <!------- New state -->
<script src="app/game.js"></script>
</body>
</html>
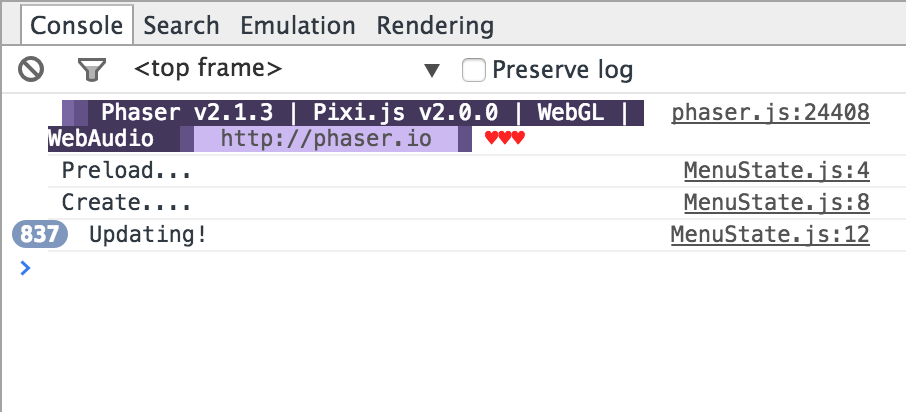
Si actualizamos nuestro navegador y abrimos la consola, veremos algo como la siguiente imagen.

El loop
Como se puede observar se están ejecutando correctamente las tres funciones, la función preload y create solo se ejecutan una sola vez pero la función update es infinita.
Conclusiones
Los conceptos explicados en este tema son muy importantes ya que los estaremos usando durante todo nuestro juego, mas adelante crearemos otros dos estados y haremos uso del loop infinito para realizar todos los cálculos de física, interacción con el usuario, etc.
En el siguiente tema veremos como cargar imágenes para usarlas dentro de nuestro juego, hasta ahora solo tenemos un rectángulo negro, pero poco a poco crearemos algo interesante. Si te ha gustado este tutorial lo puedes compartir en tus redes sociales, eso me ayudará mucho a seguir publicando contenido de calidad.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Videojuegos en HTML5, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Videojuegos en HTML5, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.



4Comentarios
Excelente amigo , espero mas vídeos super interesante :D Saludos Mty N.L
Excelente gracias por toda esta información
Excelentes videos y te explicas muy bien, espero que sigas con la serie de Phaser. :)
Excelentes videos y te explicas muy bien, espero que sigas con la serie de Phaser. :)