Generando la estructura inicial Más videos
Descripción del tema
En este tema vamos a iniciar nuestra aplicación, utilizaremos el patrón MVC para construir nuestra app, esto nos permitirá crear código fácil de mantener y al mismo tiempo aprovecharemos todo el potencial del sistema de clases de esta librería.
Vamos a utilizar el Sencha CMD para iniciar con nuestra app, primeramente necesitamos ejecutar el siguiente comando, en la terminal, que nos creará los folders necesarios.
$ sencha -sdk ~/Workspace/sencha/touch-2.3.2 generate app Itunes itunes
Como pueden observar el primer parámetro que recive es el path donde se encuentra el sdk, en mi caso tengo en ~/Workspace/sencha/touch-2.3.2 pero eso dependerá de donde tengas guardada la librería, asegúrate de poner el path adecuado.
El parámetro generate app es el responsable de generar la aplicación, recibe únicamente dos configuraciones el nombre de tu aplicación, en este caso Itunes y el folder donde generará el esqueleto que en este caso será itunes.
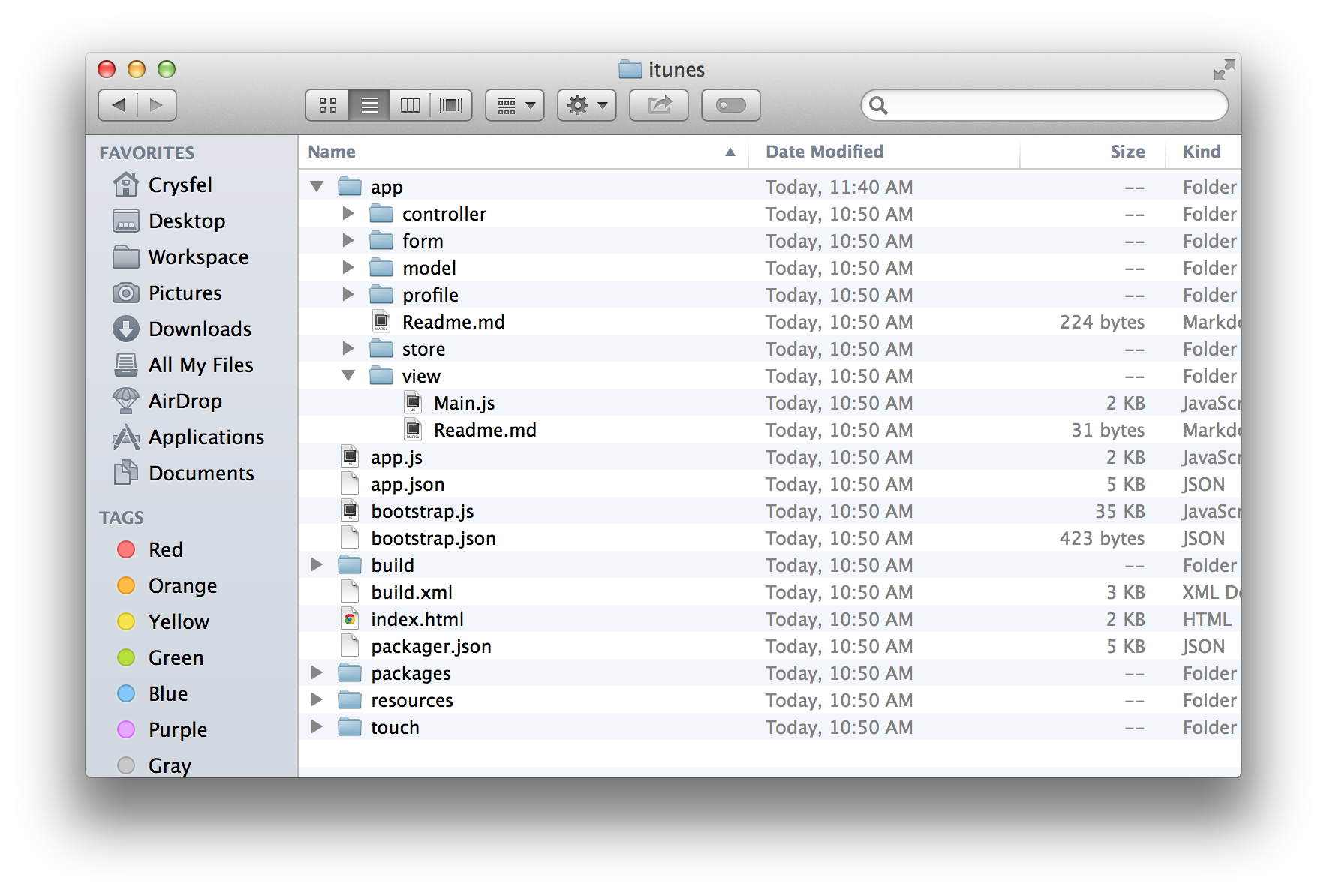
Si abrimos la carpeta itunes veremos los siguientes archivos y carpetas:

Arquitectura inicial
Como puedes observar se han creado varios folder, a continuación una breve explicación de cada uno de ellos.
- El folder app es donde vamos a escribir la mayor parte de nuestro código, aquí vemos que ya hay algunas carpetas, por ejemplo controller, model, view, etc. Aquí es donde escribiremos nuestras clases para seguir el patrón MVC.
- La carpeta build contiene nuestra aplicación lista para distribuirse o ser deployada en producción. Por ahora esta vacía pero mas adelante cuando hagamos el build veremos que aquí aparecerán los archivos compresos y ofuscados para optimizar nuestra app.
- Dentro del folder packages podemos agregar paquetes de terceros, como plugins, extensiones o temas, por el momento esta completamente vacía.
- La carpeta resources contiene imágenes, estilos, iconos, flashscreens, fonts y cualquier otro recurso que necesitemos para nuestra app.
- El sdk de Sencha Touch lo encontramos en el folder touch, aquí esta el código fuente de la librería.
- El archivo index.html es el primer archivo que se ejecuta cuando se corre la aplicación, este archivo incluye las clases necesarias para nuestra app, así como los estilos, generalmente no es necesario tocar este archivo, aunque en ocasiones es necesario.
- El archivo app.js es el que inicializa nuestra aplicación.
Una vez que ya hemos inicializado nuestra aplicación estamos listos para comenzar a desarrollar. Antes de hacer cualquier otra cosa inicializaremos nuestro repositorio en GIT y haremos el primer commit.
$ cd itunes $ git init $ echo build > .gitignore $ git add . $ git commit -m 'First commit'
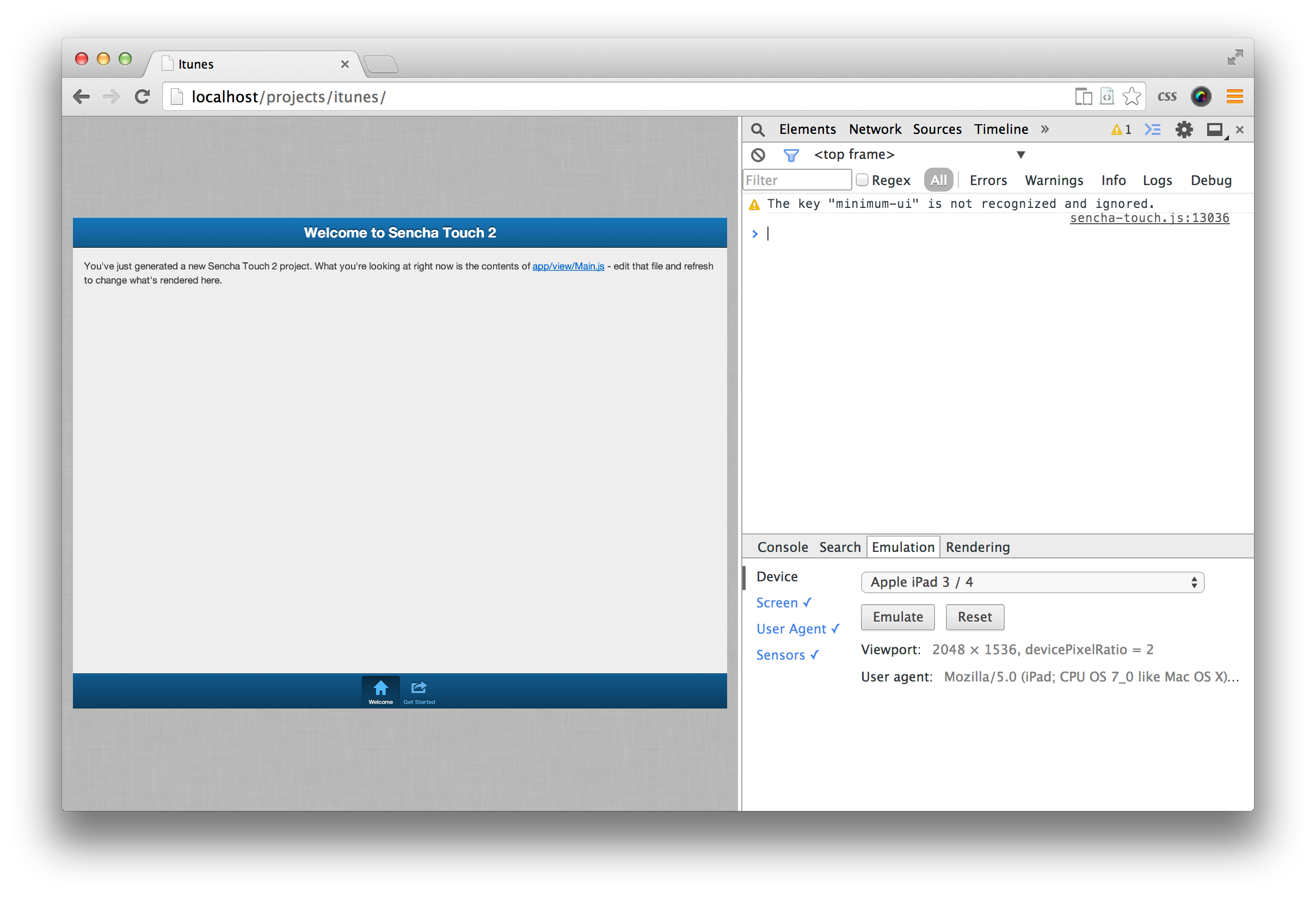
Si en este momento abres la aplicación en un navegador verás algo como lo siguiente.

Primera aplicación en Sencha Touch
Como puedes ver en la imagen ya tenemos nuestra primera app en Sencha Touch, por el momento solo tiene dos tabs y un toolbar.
Inicializando GIT
Vamos a inicializar nuestro repositorio de GIT y haremos nuestro primero commit, esto nos permitirá llevar un registro de nuestro proyecto o poder colaborar con otros desarrolladores de manera muy sencilla.
$ git init $ echo build >> .gitignore $ echo .sass-cache >> .gitignore $ git add . $ git commit -m 'First commit'
Si tienes dudas de como instalar GIT o se te hacen extraños los comandos anteriores, te recomiendo revisar el curso de GIT que tenemos preparado.
En el siguiente tema comenzaremos a agregar las vistas necesarias para desplegar el contenido proveniente del API de itunes.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


4Comentarios
notable el tutorial. Estoy en la parte de abajo de la curva de aprendizaje y me viene notable para ver alguans coas
hola ,disculpa quería saber como se harían todo estos pasos en windows .
Sería exactamente igual, pero usando la terminal de windows, asegurate de agregar al PATH el sencha cmd y puedes seguir los mismos pasos, en mi trabajo ahora mismo estoy usando una máquina con windows y hago exactamente lo mismo. Un saludo
Amigo tendras idea de por que me sale este error: Ext.Application is not a function ? instalé sencha como indica en tu guia, no entiendo. podrias ayudarme ?