Mostrar información con un XTemplate Más videos
Descripción del tema
En este tema veremos el uso del XTemplate para poder manejar de una manera muy sencilla la vista de nuestros componentes.
Siguiendo con nuestra app que venimos desarrollando, vamos a trabajar sobre el reproductor, ya que no existe ningún componente, dentro de la librería de Sencha Touch, semejante a lo que necesitamos hacer, vamos a realizar un componente personalizado.
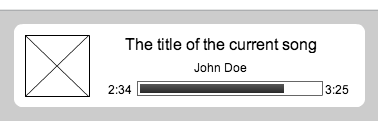
Utilizaremos un template que lo llenaremos con la información de la música que se esta tocando en determinado momento. Nuestro objetivo es definir el HTML necesario para hacer lo siguiente:

Wireframes del reproductor
Sencha Touch nos proporciona un engine para el manejo de templates de un componente, con esto podemos actualizar el contenido del componente desde JavaScript de una forma muy sencilla, además podremos crear templates inteligentes que puedan iterar arreglos, desplegar información basados en condicionales, ejecutar funciones dentro del template, etc.
Dentro de la clase Player vamos a definir el siguiente código.
Ext.define('Itunes.view.Player', {
extend : 'Ext.Component',
xtype : 'player',
requires: [
],
config: {
tpl : [ //<-- Step 1
//we will remove the in-line style later when theaming the app
'<img src="{art}" class="player-art" style="float:left"/>',
'<div class="player-content">',
'<h1>{title}</h1>',
'<h2>{author}</h2>',
'<div class="player-progress">',
'<span class="player-timer">{audio.current}</span>',
'<div class="player-bar" style="width:{audio.percent}%;"></div>',
'<span class="player-timer">{audio.total}</span>',
'</div>',
'<div>'
].join(''),
data : { //<-- Step 2
title : 'The name of the current song',
author : 'John Doe',
art : 'http://placehold.it/80x80',
audio : {
total : '4:45',
current : '2:20',
percent : 49
}
}
}
});
En el paso 1 definimos la propiedad tpl, esta propiedad recibe un string que contiene el HTML que se aplicará al componente, en este caso estamos creando un arreglo y al final ejecutamos el método join para convertirlo en un solo string.
En el paso 2 definimos la propiedad data, esta propiedad contiene la información que se desplegará en el template, si lo notaste dentro del template definimos los mismos campos que en el objeto data dentro de { y }, esto permitirá que en ese lugar se imprima el valor correspondiente.
Internamente la propiedad tpl al notar que recibe un string creará una instancia de la clase Ext.XTemplate, y le aplicará los valores correspondientes en el objeto data. Algo interesante de notar del código anterior es que en el objeto data tenemos un objeto audio, para acceder a las propiedades de este objeto en nuestro template simplemente lo hacemos usando un punto, por ejemplo {audio.total}.
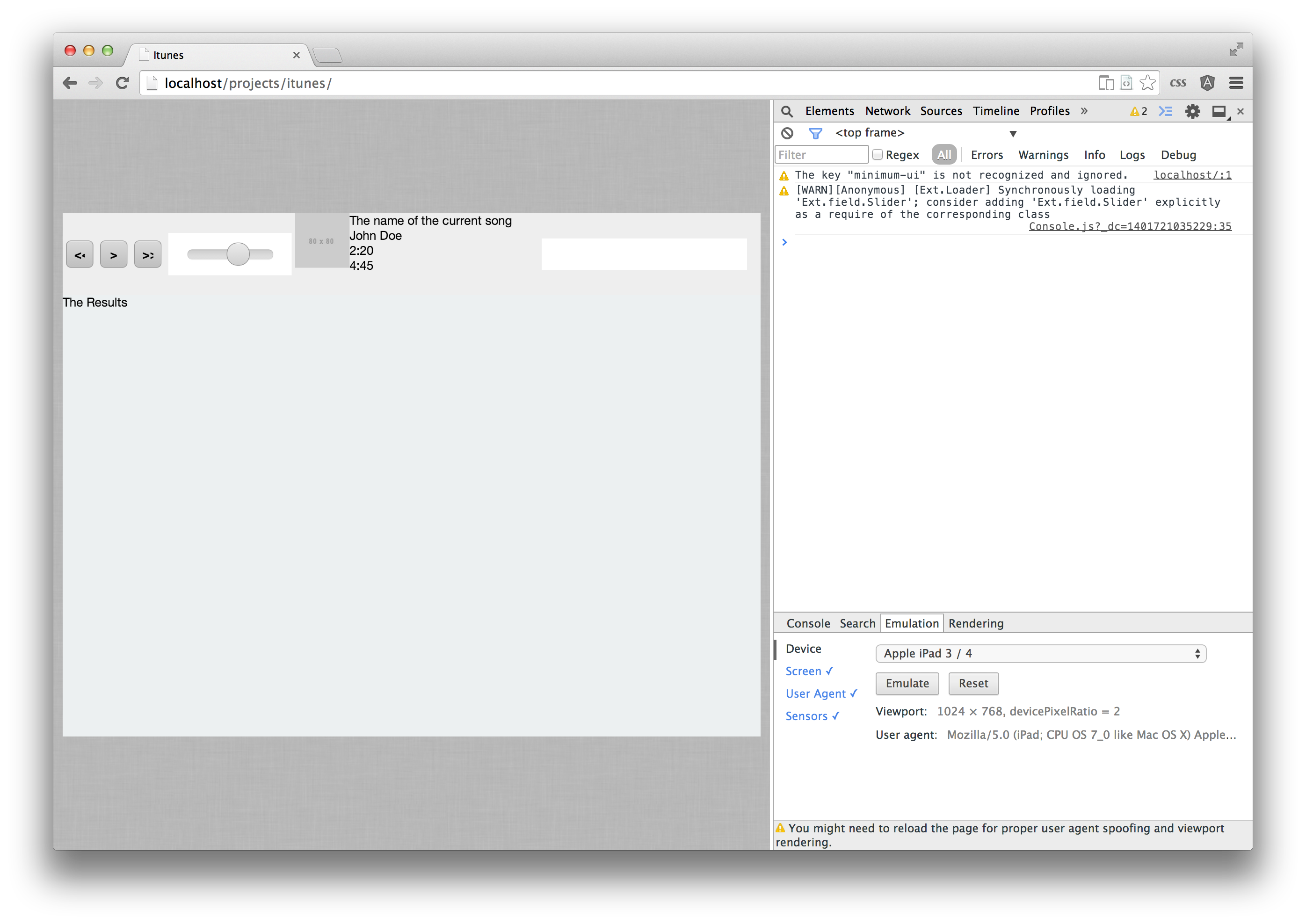
Si refrescamos nuestro navegador veremos algo como lo siguiente.

El player dentro de la app
Como se puede observar el componente todavía le falta mucho por trabajar, pero ya tenemos el HTML necesario, solo necesitamos trabajar con los estilos para acomodar los elementos correctamente.
Mas adelante le agregaremos estilos a toda nuestra aplicación, por el momento solamente definiremos los componentes necesario.
Si estas utilizando GIT ya sabes que en este punto hacemos el commit para guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding the player template'
Experimenta
Ya vimos como acceder objetos dentro del template, ahora intenta iterar un arreglo de objetos dentro del template, te recomiendo revisar la documentación, ahí verás ejemplos muy sencillos de como realizarlo.
En el siguiente tema vamos a agregar los botones para los filtros (revisa los wireframes y requerimientos de este proyecto), posiblemente usaremos un layout de tipo hbox para acomodarlos horizontalmente, si lo deseas puedes adelantarte para luego comparar tu solución.
Puedes descargar el código fuente de este tutorial, solo estoy subiendo el folder app, lo único que debes hacer es remplazarlo por el folder app que se genera automáticamente cuando se crea una aplicación con el sencha cmd.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


2Comentarios
Muy buena explicacion
Buen aporte Crysfel !