Controladores para manejo de eventos Más videos
Descripción del tema
En el tutorial anterior vimos como integrar el store al dataview para poder hacer peticiones vía jsonp al API de Itunes, en este tutorial veremos como crear nuestro controlador para comenzar a construir la funcionalidad de nuestra aplicación.
Primeramente debemos entender que es exactamente un controlador, hasta ahora hemos visto las vistas y el paquete de datos, siguiendo el patrón MVC lo único que nos falta por incorporar a nuestra app es el Controlador, los controladores nos sirven para escuchar los eventos ocurridos en nuestros views y ejecutar las acciones pertinentes.
Por ejemplo, en nuestra aplicación necesitamos realizar la búsqueda cuando el usuario termine de escribir las palabras clave en la caja de búsqueda y presione el botón Buscar (En el teclado) o presione la tecla Enter. También podemos usar un controlador para recolectar y enviar información al servidor para ser guardada en una base de datos, la idea es poner ese código dentro del controlador.
Lo primero que vamos a hacer es crear un archivo llamado app/controller/Main.js, dentro de este agregamos el siguiente código.
Ext.define('Itunes.controller.Main', {
extend: 'Ext.app.Controller', //<---
config: {
}
});
Para definir un controlador necesitamos extender de la clase Controller, con esto ya podemos comenzar a escuchar eventos, definir acciones y toda la lógica que nuestra app requiera.
Para escuchar eventos usamos la propiedad control de la siguiente manera.
Ext.define('Itunes.controller.Main', {
extend: 'Ext.app.Controller',
config: {
control : { //Step 1
'header textfield' : { //Step 2
'action' : 'onSearch' //Step 3
}
}
},
onSearch : function(field,e){ //Step 4
console.log('search now!');
}
});
- En el paso uno usamos la propiedad control para definir los eventos que queremos escuchar en nuestras vistas.
- En el paso dos estamos definiendo un selector, este selector es muy semejante a los selectores de CSS, lo usamos para referirnos a un componente, en este caso estamos refiriéndonos al textfield que está dentro del header.
- En el paso tres definimos todos los eventos que necesitemos escuchar sobre el textfield, aquí solo estamos escuchando el evento action, pero podríamos escuchar eventos como keyup, blur, change, focus y cualquier evento definido en la documentación. También estamos definiendo la función a ejecutar cuando se dispare el evento action, en este caso la función que se ejecutará será onSearch.
- En el último paso definimos la función onSearch, esta será llamada automáticamente cada que se presione la tecla Enter sobre el textfield de búsqueda.
Una vez que tenemos nuestro controller definido, necesitamos importarlo dentro de la app, para eso dentro del archivo app.js agregamos el siguiente código.
Ext.application({
name: 'Itunes',
requires: [
'Ext.MessageBox'
],
controllers : [ //<---
'Main'
],
views: [
'Main'
],
//...
});
La propiedad controllers es un arreglo donde importamos todos los controladores que tengamos en nuestra app, aquí se incluirán y se instanciaran de manera automática. Por lo tanto, si probamos nuestra app en este momento, podremos ver el mensaje de texto en la consola.

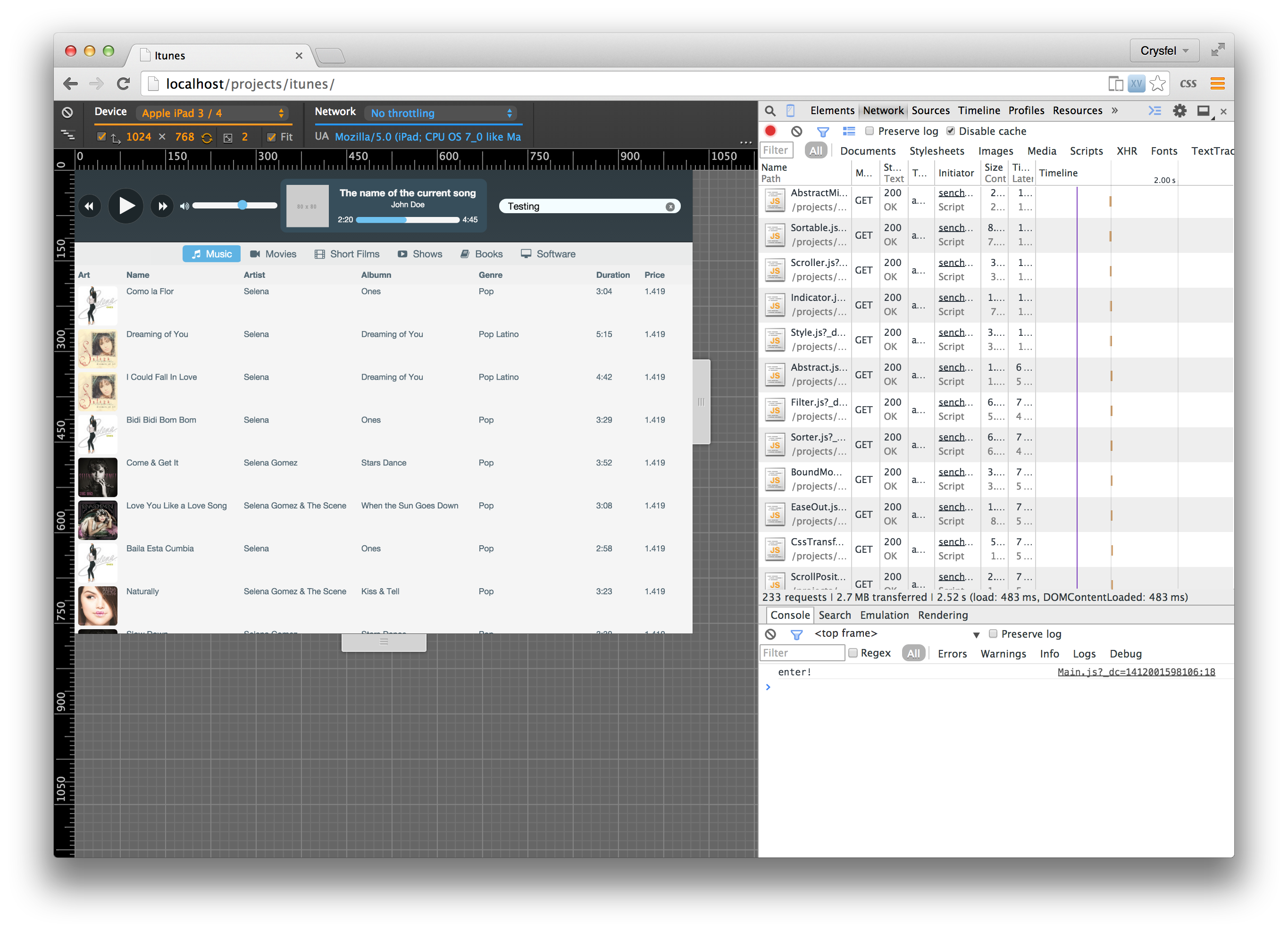
Manejo de Eventos en Controladores
Como se puede apreciar en la imagen, cada que damos Enter en el teclado se imprime en log en la consola, eso significa que los eventos se están disparando adecuadamente y estamos listos para hacer un load al store con los nuevos parámetros de búsqueda.
Te recomiendo experimentar agregando más listeners, podrías agregar al evento tap de los botones en el header, o inclusive al grid, por el momento puedes imprimir mensajes a consola.
En el próximo tutorial veremos como acceder a los views desde los controladores por medio de referencias, también cargaremos el store con los nuevos resultados para desplegarlos en el grid.
Recuerda que puedes descargar el código fuente y ver la demostración de este tutorial. Si me ayudas a compartir este tutorial en las redes sociales te lo agradeceré en gran manera.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


3Comentarios
Buen aporte Crysfel. Después del paso 4, para importar el controller se tiene que editar el archivo app.js, no el archivo app.json
Ciertamente! Muchas gracias por reportar ese detalle, ya he actualizado el post. Saludos
Genial estupendo......