Desplegar información del store en un Dataview Más videos
Descripción del tema
Ya vimos como crear un modelo de datos, también vimos como crear un Store y consultar el API de Itunes, en esta ocasión veremos como desplegar la información en el DataView que usamos para representar el grid.
Vamos a abrir el archivo app/view/Results.js y agregamos el siguiente código.
Ext.define('Itunes.view.Results', {
extend : 'Bleext.view.grid.Grid',
xtype : 'results',
requires: [
'Itunes.store.Products' // Step 1
],
config: {
columns : [
//...
],
store : {
type : 'products', //Step 2
autoLoad: true, //Step 3 - We will remove this later
params : { //Step 4 - We will remove this later
term: 'selena'
}
},
listeners : {
sort : function(dataIndex,direction,column){
Ext.Msg.alert('Sort','DataIndex: '+dataIndex+' Direction: '+direction);
}
}
}
});
- En el primer paso incluimos la clase del store Products, con esto podremos hacer uso de la clase.
- En el segundo paso definimos el store de nuestro grid, aquí usamos el alias que definimos a la clase products, esto hará que automáticamente se cree la instancia del store cuando se crea la instancia de la clase Results.
- En el paso tres definimos temporalmente la propiedad autoLoad, esto hará que el store se cargue automáticamente cuando se crea la instancia.
- En el paso cuatro definimos algunos parámetros por default, estos serán enviados al API de Itunes cuando se ejecute el load del store. El parámetro term es el que se usa para realizar la búsqueda en la biblioteca de iTunes.
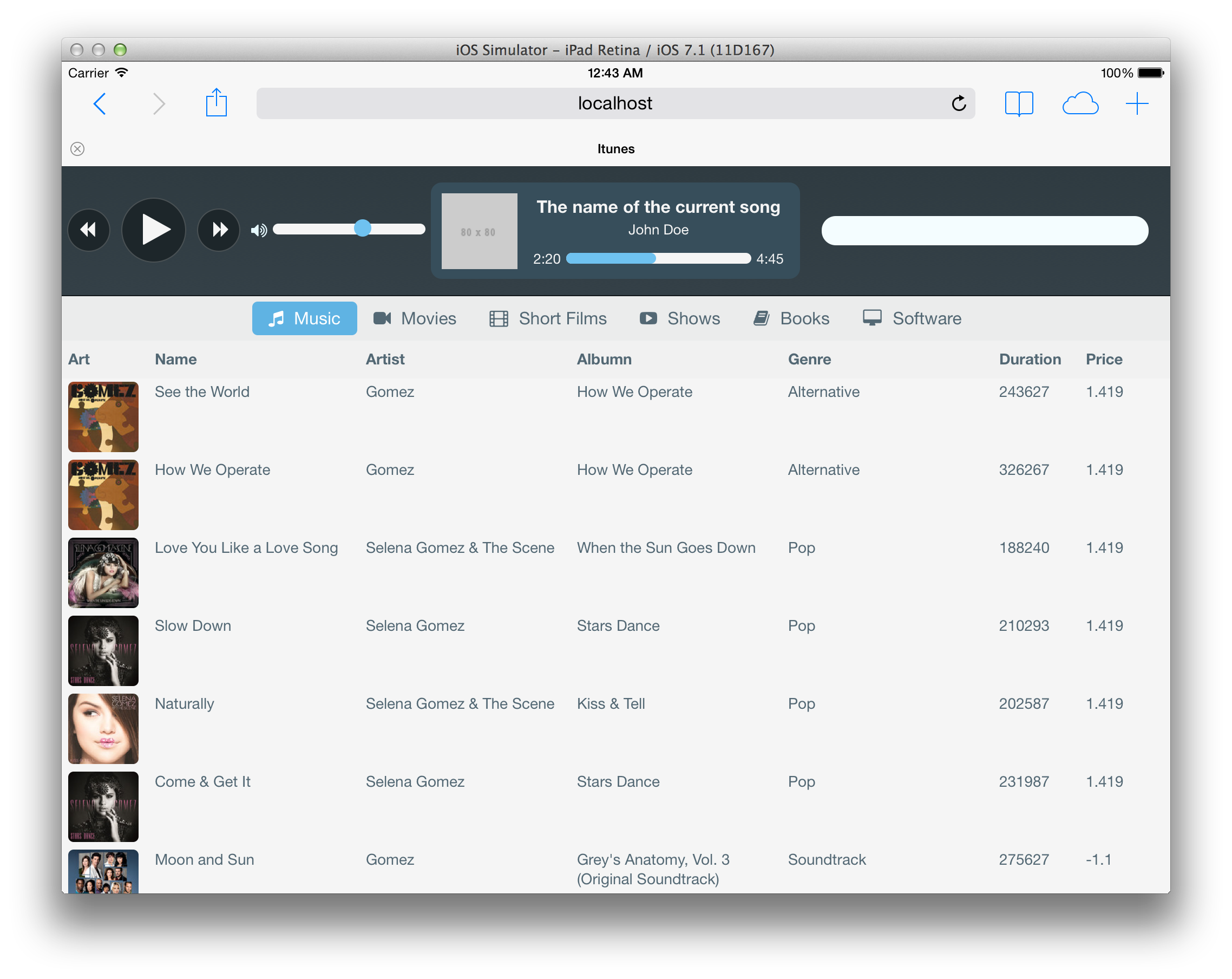
Si actualizamos nuestro navegador en este instante, veremos algo como la siguiente imagen.

Desplegando información del Store en el Grid
Como se puede observar la información se está desplegando correctamente, ya podemos ver lo que la búsqueda en el API del iTunes nos está regresando. Pero tenemos un pequeño detalle, sucede que la duración viene en milisegundos y deberíamos desplegarla en un formato más amigable, algo como 3:04 en lugar de un numero que no hace mucho sentido.
Para cambiar el formato lo podemos hacer ya sea a nivel de la vista o directamente en el modelo. Si quisiera hacer ciertos cálculos con la información, entonces le daría formato en la vista para que pueda seguir usando la información normalmente, como no necesito hacer absolutamente nada voy a cambiar el formato directamente en el modelo de la siguiente manera.
Ext.define('Itunes.model.Product', {
extend: 'Ext.data.Model',
config: {
fields : [
{name:'artwork',mapping:'artworkUrl100'},
{name:'name',mapping:'trackName'},
{name:'artist',mapping:'artistName'},
{name:'albumn',mapping:'collectionName'},
{name:'genre',mapping:'primaryGenreName'},
{
name :'duration',
mapping :'trackTimeMillis',
convert :function(millis,record){ //Step 1
var minutes = Math.floor(millis / 60000);
var seconds = ((millis % 60000) / 1000).toFixed(0);
return minutes + ":" + (seconds < 10 ? '0' : '') + seconds; //Step 2
}
},
{name:'price',mapping:'trackPrice'},
{name:'releaseDate',type:'date'},
{name:'preview',mapping:'previewUrl'}
],
//...
}
});
- En el paso uno usamos la función convert dentro de la definición del campo duration. Esta función recibe dos parámetros, el valor que se le va a asignar al campo y la instancia del record. La función convert se ejecuta antes de asignar el valor al campo duration y cualquier cosa que regresemos (en esta función) será lo que se asignará al campo.
- En el paso dos estamos transformando los milisegundos a un formato más amigable, el return finalmente asigna el nuevo valor al campo duration.
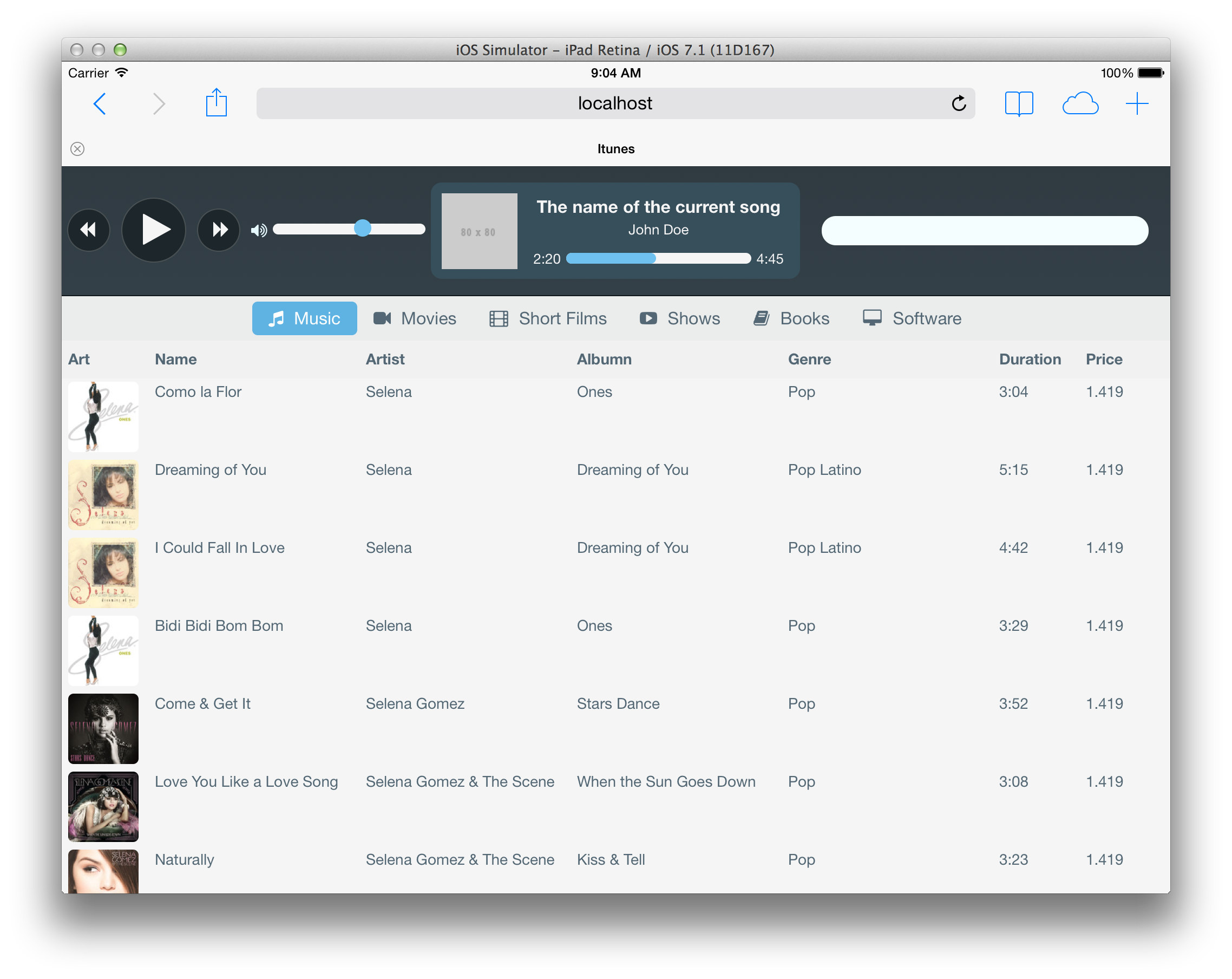
Si actualizamos nuestro navegador deberíamos ver algo como lo siguiente.

La función convert
Ahora si estamos desplegando el grid de manera adecuada, la información la tenemos en las columna adecuadas. Lo siguiente que haremos es ordenar las ascendente o descendente la información en las columnas, ya vimos como funciona el método sort, así que el código quedaría de la siguiente manera.
Ext.define('Itunes.view.Results', {
extend : 'Bleext.view.grid.Grid',
xtype : 'results',
requires: [
'Itunes.store.Products'
],
config: {
columns : [
//...
],
store : {
//...
},
listeners : {
sort : function(dataIndex,direction,column){ //Step 1
this.getStore().sort(dataIndex,direction); //Step 2
}
}
}
});
- En el paso uno definimos el listener, esta porción de código ya la habíamos hecho en tutoriales anteriores. Aquí recibimos el dataIndex de la columna a ordenar y la dirección.
- En el paso dos tomamos el store y ejecutamos el método sort con los parámetros recibidos.
Ahora podremos ordenar la información en las columnas al dar tab sobre cualquiera de ellas. Si quisiéramos modificar el valor de alguna columna tendríamos que modificar el modelo, todo lo referente a información lo hacemos en el store y el model, la vista solo es un reflejo de lo que tenemos en nuestro paquete de datos.
Si has venido siguiendo el curso, estamos usando GIT para llevar el control de nuestro proyecto, así que vamos a guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding the store to the view'
Puedes ver el resultado final de este tutorial, también puedes descargar el código fuente desde para ver lo que hemos hecho. Si tienes alguna duda puedes usar los foros para resolverlas.
En el siguiente tema veremos el uso de los controladores para agregar interacción a nuestra aplicación.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


2Comentarios
me gustaria ver mas ejemplos garcias amigo
Ya casi termino este curso, solo que le he puesto más esfuerzo al curso de Angular JS y este he ido más despacio, espero terminarlo pronto :)