Filtrar los resultados de un Grid Más videos
Descripción del tema
En el tema anterior vimos como realizar la búsqueda cuando el usuario presionara la tecla Enter, ahora veremos como podemos filtrar los resultados por tipo de contenido.
En la parte superior del grid hemos definido algunos botones, estos nos servirán para realizar la búsqueda del contenido basado en el botón seleccionado. Para eso necesitamos agregar un listener al evento tap, en el controlador, de la siguiente manera.
Ext.define('Itunes.controller.Main', {
extend: 'Ext.app.Controller',
config: {
refs : {
grid : 'main results'
},
control : {
'header textfield' : {
'action' : 'onSearch'
},
'filters' : { //Step 1
'toggle' : 'onToggle' //Step 2
}
}
},
//...
});
- En el paso uno definimos el selector hacia el componente que necesitamos agregar listeners.
- En el paso dos definimos el evento toggle y cada que se dispare ejecutaremos el método onToggle, este evento se disparará cada que el usuario presione uno de los filtros definidos en nuestro UI.
Ahora necesitamos definir la función onToggle, en el controlador, de la siguiente manera.
onToggle : function(container, button, pressed){
if(pressed){
this.onSearch();
}
}
Si vamos a la documentación, el evento toggle recibe algunos parámetros interesantes, lo que nosotros necesitamos es solamente el tercer parámetro, que nos indica si el botón se seleccionó, ya que el evento toggle también se dispara cuando el botón se deseleccionó.
Por lo tanto vamos a ejecutar la función onSearch únicamente cuando un filtro sea seleccionado. Primero vamos a crear algunas referencias necesarias.
Ext.define('Itunes.controller.Main', {
extend: 'Ext.app.Controller',
config: {
refs : {
grid : 'main results',
field : 'main textfield[name=query]', //Step 1
filters : 'filters' //Step 1
},
//...
},
//...
});- En el paso uno creamos una referencia a la caja de texto que usamos para buscar, lo interesante de este selector es que estamos usando el atributo name, esto para indicar que el nombre debe ser igual a query, en este ejemplo esto no es tan necesario, pero imagina si tuviéramos más textfields, esto nos sería muy útil para referenciar al textfield adecuado.
- En el paso dos definimos la referencia a los filtros, esta referencia la usaremos para saber cual filtro está seleccionado.
Una vez que tenemos la referencias definidas necesitamos cambiar un poco la función onSearch, en el tutorial anterior realizamos la búsqueda usando lo que el usuario introduce en la caja de texto, ahora también vamos a agregar el tipo de resultados que necesitamos desplegar en cada búsqueda. En el controlador modificamos y agregamos el siguiente código.
onSearch : function(){
var grid = this.getGrid(),
field = this.getField(), //Step 1
filters = this.getFilters(),
selected = filters.getPressedButtons()[0]; //Step 2
grid.getStore().setParams({
entity : selected.getItemId(), //Step 3
term : field.getValue()
});
grid.getStore().load();
}
- En el paso uno tomamos la referencia del textfield, anteriormente recibíamos el textfield como parámetro, pero ahora esta función también será ejecutada cuando se seleccione un filtro, por lo tanto no será enviado el textfield como parámetro.
- En el paso dos tomamos el filtro seleccionado, este lo vamos a usar para sacar el tipo de contenido que necesitamos buscar.
- Por último en el paso tres agregamos el parámetro entity al request que haremos al API de itunes, este parámetro nos permite indicarle al API el tipo de contenido que queremos en los resultados. Mediante la propiedad itemId de cada botón sabremos el contenido que se filtrará.
El último paso antes de probar nuestros cambios es definir los tipos de contenido que el API de itunes espera, para so vamos a modificar la view de los filtros (app/view/Filters.js) de la siguiente manera.
Ext.define('Itunes.view.Filters', {
extend: 'Ext.SegmentedButton',
xtype : 'filters',
config: {
//...
items : [
{text:'<i class="fa fa-music"></i> Music',pressed:true,itemId:'song'},
{text:'<i class="fa fa-video-camera"></i> Movies',itemId:'movie'},
{text:'<i class="fa fa-film"></i> Short Films',itemId:'shortFilm'},
{text:'<i class="fa fa-youtube-play"></i> Shows',itemId:'tvShow'},
{text:'<i class="fa fa-book"></i> Books',itemId:'ebook'},
{text:'<i class="fa fa-desktop"></i> Software',itemId:'software'}
]
}
});
Aquí lo que estamos agregando es la propiedad itemId, esta propiedad la estamos usando en el controlador, es por eso que deben coincidir con lo que espera el API de iTunes, estos valores los sacamos de la documentación.
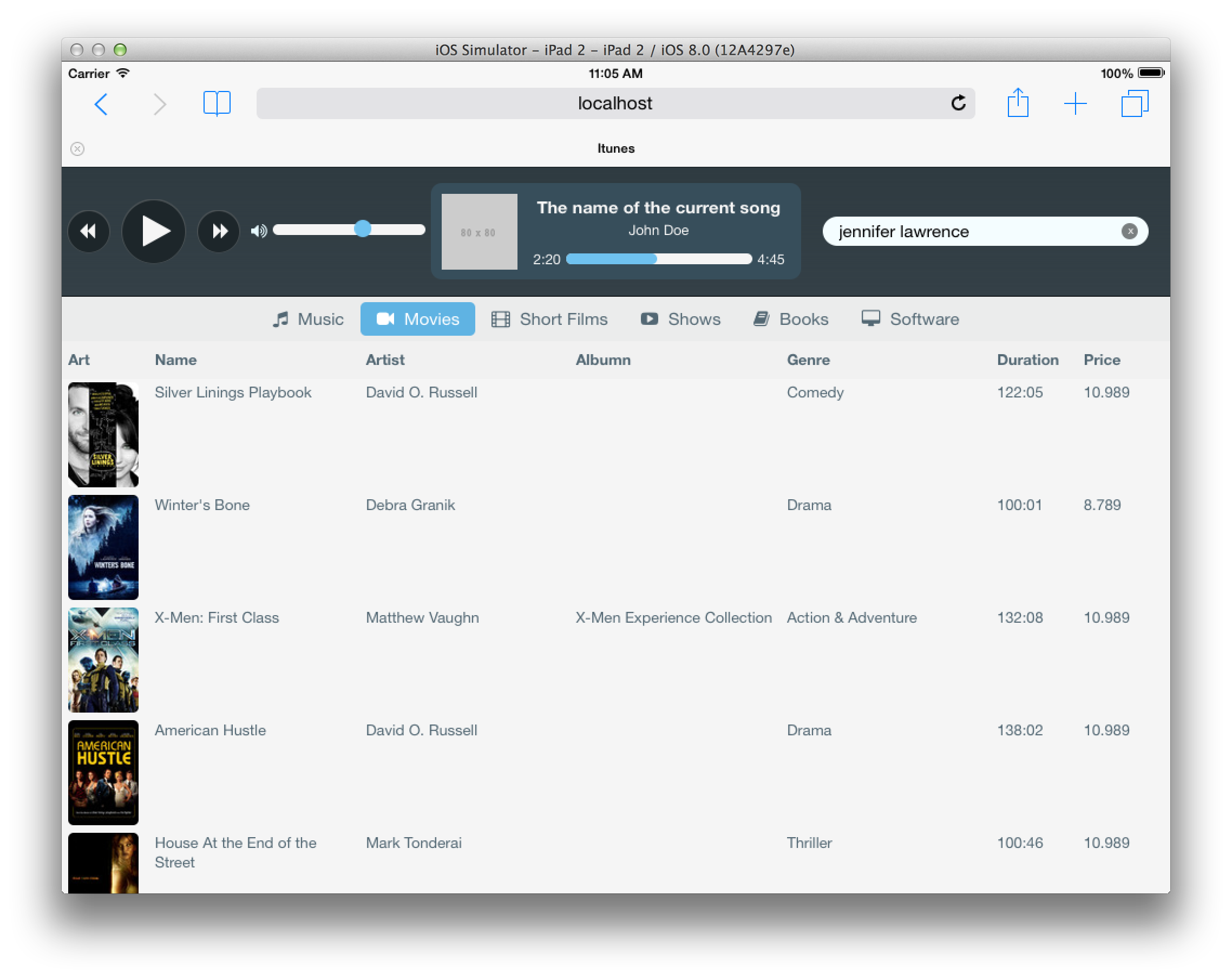
Ahora si al probar nuestra aplicación veremos como la siguiente imagen.

Filtros en Sencha Touch
Cada que cambiemos de filtro veremos contenido diferente, películas, libros, apps, etc. El filtrado lo está haciendo el API de iTunes, nosotros simplemente estamos pasándole los parámetros adecuados.
Si has venido siguiente el curso desde el principio sabrás que usamos GIT, este es el momento para guardar nuestros cambios en el historial.
$ git add . $ git commit -m 'Adding filters'
En el siguiente tutorial veremos como reproducir el contenido cuando el usuario seleccione un elemento del grid, si es un audio reproduciremos el sonido en el componente personalizado que hemos creado anteriormente.
Si te ha gustado este tutorial puedes compartirlo en tus redes sociales, me ayudará mucho a seguir publicando más contenido de manera gratuita. Dudas al respecto puedes dejarlas en el foro.
Te gustaría recibir más tutoriales como este en tu correo?
Este tutorial pertenece al curso Tu primera app con Sencha Touch, te recomiendo revises el resto de los tutoriales ya que están en secuencia de menor a mayor complejidad.
Si deseas recibir más tutoriales como este en tu correo te recomiendo registrarte al curso, si ya eres miembro solo identifícate y registrate al curso, si no eres miembro te puedes registrar gratuitamente!
Si no gustas registrarte en este momento no es necesario! Aún así puedes recibir los nuevos tutoriales en tu correo! Jamás te enviaremos Spam y puedes cancelar tu suscripción en cualquier momento.
Regístrate a este curso
Este tutorial pertenece al curso Tu primera app con Sencha Touch, revisa todos los tutoriales que tenemos en este mismo curso ya que están en secuencia y van de lo más sencillo a lo más complicado.
Ya que este curso no está finalizado al registrarte podrás recibir en tu correo los nuevos tutoriales de este curso!
Tendrás acceso a descargar los videos, códigos y material adicional.
Podrás resolver los ejercicios incluidos en el curso así como los Quizzes.
Llevarás un registro de tu avance.


1Comentario
Crysfel Buenas tardes, he realizado los ejercicios pero no me muestra la informacion de itunes. me muestra dos errores: Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check y, The key "minimum-ui" is not recognized and ignored. Ext.dom.Element#appendChild @ sencha-touch.js:13032 Ext.dom.Element#append @ sencha-touch.js:13044 addMeta @ sencha-touch.js:9633 setup @ sencha-touch.js:9667 application @ sencha-touch.js:9969 (anonymous) @ app.js:13 ¿Donde puedo acceder al codigo fuente? Gracias