Slider para seleccionar tiempo con Material Design Blog

Hace un par de semanas que he venido trabajando con Angular Material Design para un par de proyectos que estoy realizando, hasta este momento la experiencia ha sido muy placentera, en este tutorial quiero mostrar como utilizar el slider para el manejo fechas y tiempo.
Ya hemos visto como instalar angular-material y como hacer algo muy sencillo, ahora veremos como crear un slider para seleccionar números y fechas. Si vamos a revisar la documentación veremos que para crear el slider es tan simple como utilizar la siguiente directiva:
<h2>Simple Slider: {{simpleValue}}</h2>
<md-slider ng-model="simpleValue" min="0" max="50"></md-slider>
Con eso tendremos un slider con valor mínimo de 0 y máximo de 50, lo que el usuario seleccione se almacenará dentro de la variable simpleValue.
Para probar que la directiva funciona necesitamos crear una aplicación y un controlador de la siguiente manera.
var app = angular.module('StarterApp', ['ngMaterial']);
app.controller('AppCtrl', ['$scope', function($scope){
$scope.simpleValue = 25;
}]);
Tampoco se debe olvidar inicializar la app en el HTML así como el controller. A continuación muestro el documento HTML completo.
<!DOCTYPE html>
<html ng-app="StarterApp">
<head>
<meta charset="utf-8">
<title>Slider</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/0.8.3/angular-material.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=RobotoDraft:300,400,500,700,400italic">
<meta name="viewport" content="initial-scale=1" />
</head>
<body ng-controller="AppCtrl">
<md-content layout-padding>
<h2>Simple Slider: {{simpleValue}}</h2>
<md-slider ng-model="simpleValue" min="0" max="50"></md-slider>
</md-content>
<!-- Angular Material Dependencies -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/0.8.3/angular-material.min.js"></script>
</body>
</body>
</html>
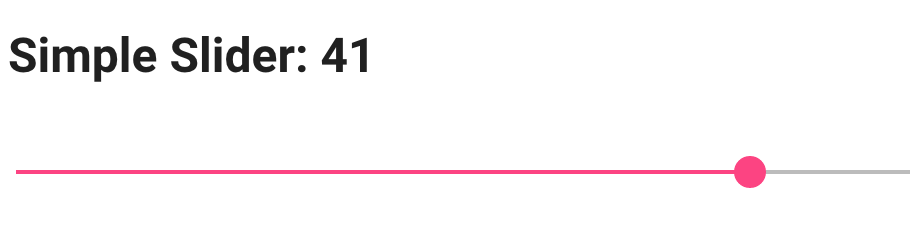
Puedes ver ejemplo ejecutándose en JSBin de manera correcta, así como en la siguiente imagen.

Slider básico
Si lo único que necesitas es seleccionar números dentro de un rango, este control te funcionará excelente, no hay mucho más que hacer; pero en mi caso yo requería seleccionar tiempos incrementando 15 minutos, la cosa se pone más interesante cuando hay cambio de día, por ejemplo definir un rango entre las 9:00pm y 6:00am del siguiente día.
Para solucionar este problema usaremos fechas en formato de unix time, de esta manera seguiremos usando números enteros, pero al momento de desplegarlos en pantalla les daremos un formato adecuado. Para eso vamos a definir los rangos de manera dinámica en el controlador de nuestra aplicación en Angular.
var app = angular.module('StarterApp', ['ngMaterial']);
app.controller('AppCtrl', ['$scope', function($scope){
var now = new Date(); //Step 1
now.setMinutes(0); //Step 2
$scope.simpleValue = 25;
$scope.times = {
selected : now.getTime(), //Step 3
step : 900000, //Step 4
from : now.setHours(now.getHours() - 6), //Step 5
to : now.setHours(now.getHours() + 12)
}
}]);
- En el primer paso tomamos la fecha actual del sistema, la usaremos para seleccionar los rangos de tiempo de manera dinámica.
- En el paso dos nos aseguramos que los minutos estén en cero, esto para definir rangos de horas enteras.
- En el paso tres creamos un objeto times que contendrá todos los valores que estaremos usando, la propiedad selected contendrá el valor seleccionado, en este caso será la hora actual en mili segundos.
- En el paso 4 definimos el incremento, en este caso definiremos 15 minutos, como estamos usando mili segundos hacemos la siguiente multiplicación: 15 * 60 * 1000.
- En el último paso definimos el límite inferior y superior, solamente restando y sumando 6 horas a la hora actual, esto nos permitirá tener un rango de 12 horas que el usuario podrá seleccionar.
Una vez que tenemos la información que necesitamos desplegar, vamos a declarar la directiva del slider de la siguiente manera.
<h2>Time Slider: {{times.selected | date:'shortTime'}}</h2>
<md-slider ng-model="times.selected" min="{{times.from}}" max="{{times.to}}" step="{{times.step}}"></md-slider>
Es importante mencionar que los atributos de la directiva deben ir entre llaves { y }, esto para que angular pueda interpretar estos valores desde el scope del controlador, de lo contrario usara strings y el slider no funcionará.
Otra cosa importante es cuando desplegamos la selección, estamos usando un filtro date para desplegar únicamente el tiempo, esto se encargará de poner la fecha en un formato amigable.

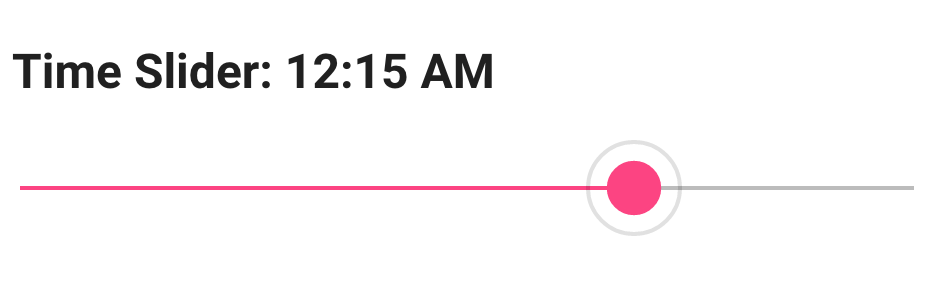
Slider de tiempo con Material Design
En mi caso el rango es de 4pm a 4am, esto significa que hay un día de diferencia. Ya que estamos usando números el slider sigue funcionando de manera adecuada solo que a la hora de imprimir la fecha el filtro se encarga de mostrar AM o PM de manera automática.
Angular Material es una librería bastante interesante, te recomiendo utilizarla ya que definitivamente ayudará en tu proceso de desarrollo, agilizará las cosas y la especificación es excelente. Como se pudo observar en este tutorial utilizar fechas no es para nada complicado.
Puedes ver el Demo de este tutorial desde aquí!
Happy Coding!



2Comentarios
<a href="https:" />How To Spot The Next Big Crypto 5 Strategies For 2</a>
<a href="https:" />Cryptocurrency Prices Charts Crypto Market Cap</a>